 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Die JavaScript-Datei-API implementiert Datei-Upload-Vorschau_Javascript-Fähigkeiten
Die JavaScript-Datei-API implementiert Datei-Upload-Vorschau_Javascript-FähigkeitenDie JavaScript-Datei-API implementiert Datei-Upload-Vorschau_Javascript-Fähigkeiten
1. Übersicht
In der Vergangenheit war der Zugriff auf lokale Dateien für browserbasierte Anwendungen ein Problem. Obwohl JavaScript mit der kontinuierlichen Weiterentwicklung der Web 2.0-Anwendungstechnologie eine immer wichtigere Rolle spielt, war JavaScript aus Sicherheitsgründen immer nicht in der Lage, auf lokale Dateien zuzugreifen. Um Funktionen wie das Ziehen und Hochladen lokaler Dateien im Browser zu implementieren, müssen wir daher auf verschiedene Technologien zurückgreifen, die von bestimmten Browsern bereitgestellt werden. Für den IE müssen wir beispielsweise ActiveX-Steuerelemente verwenden, um Zugriff auf lokale Dateien zu erhalten, und für Firefox müssen wir auch die Plug-in-Entwicklung verwenden. Da die technischen Implementierungen verschiedener Browser unterschiedlich sind, wird unser Programm sehr komplex und schwierig zu warten, damit das Programm mehrere Browser unterstützt. Doch durch das Aufkommen der File API hat sich das alles völlig geändert.
File API ist ein von Mozilla beim W3C eingereichter Entwurf mit dem Ziel, eine Reihe von Standard-JavaScript-APIs zu starten. Seine Grundfunktion besteht darin, lokale Dateien mit JavaScript zu betreiben. Aus Sicherheitsgründen bietet diese API nur eingeschränkten Zugriff auf lokale Dateien. Damit können wir ganz einfach reines JavaScript verwenden, um lokale Dateien zu lesen und hochzuladen. Derzeit ist FireFox 3.6 der erste Browser, der diese Funktion unterstützt. Darüber hinaus verfügen auch die neuesten Versionen der Browser Google Chrome und Safari über entsprechende Unterstützung. Die Datei-API wird voraussichtlich Teil der zukünftigen HTML 5-Spezifikation sein, die derzeit vom W3C entwickelt wird.
2. Datei-API-Übersicht
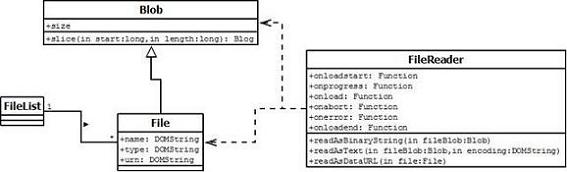
Die Datei-API besteht aus einer Reihe von JavaScript-Objekten und -Ereignissen. Gibt Entwicklern die Möglichkeit, in der Dateiauswahlsteuerung ausgewählte Dateien zu bearbeiten. Abbildung 1 zeigt die Kombinationsbeziehung aller JavaScripts in der Datei-API.

Typ FileList enthält eine Reihe von Dateiobjekten. Normalerweise können FileList-Objekte aus dem Dateifeld () im Formular entnommen werden. Ein Blob-Objekt stellt eine Reihe unformatierter Binärströme dar, die ein Browser lesen kann. Im Blob-Objekt stellt das Größenattribut die Größe des Streams dar. Die Funktion Slice() kann ein langes Blob-Objekt in kleine Stücke teilen. Das File-Objekt erbt vom Blob-Objekt und dateibezogene Attribute werden dem Blob-Objekt hinzugefügt. Unter diesen stellt der Attributname den Namen der Datei dar. Dieser Name entfernt die Pfadinformationen der Datei und behält nur den Dateinamen bei. Das Typattribut repräsentiert den MIME-Typ der Datei. Das Attribut urn stellt die URN-Informationen dieser Datei dar. Um den Dateilesevorgang abzuschließen, wird eine FileReader-Objektinstanz einem Datei- oder Blob-Objekt zugeordnet und stellt drei verschiedene Dateilesefunktionen und sechs Ereignisse bereit.
Der spezifische Inhalt der Dateilesefunktion:
readAsBinaryString() Lesen Sie den Dateiinhalt und das Leseergebnis ist eine Binärzeichenfolge. Jedes Byte der Datei wird als Ganzzahl im Bereich [0..255] dargestellt. Die Funktion akzeptiert ein File-Objekt als Parameter.
readAsText() Liest den Dateiinhalt und das Leseergebnis ist eine Textzeichenfolge, die den Dateiinhalt darstellt. Die Funktion akzeptiert ein File-Objekt und den Namen der Textkodierung als Parameter.
readAsDataURL Liest den Dateiinhalt und das Leseergebnis ist eine Daten-URL. DataURL ist durch RFC2397 definiert.
Der spezifische Inhalt des Dateileseereignisses:
Ereignisname Ereignisbeschreibung
Onloadstart Wird ausgelöst, wenn das Lesen der Datei beginnt.
Fortschritt Wird regelmäßig ausgelöst, wenn der Lesevorgang läuft. Die Ereignisparameter enthalten die Gesamtmenge der gelesenen Daten.
Abort Wird ausgelöst, wenn der Lesevorgang abgebrochen wird.
Fehler Wird ausgelöst, wenn ein Lesefehler auftritt.
Laden Wird ausgelöst, wenn der Lesevorgang erfolgreich abgeschlossen wurde.
Loadend Wird ausgelöst, wenn der Lesevorgang abgeschlossen ist, unabhängig von Erfolg oder Misserfolg.
3. Einfaches Beispiel für die Datei-API
Als Nächstes zeigen wir anhand eines einfachen Beispiels die grundlegende Verwendung der Datei-API. Dieses Beispiel enthält zwei Codedateien: index.html enthält den HTML-Code auf der Webseite und JavaScript-Code für die Verarbeitung von Uploads. upload.jsp enthält den Code auf der Serverseite zum Empfang hochgeladener Dateien. Bitte sehen Sie sich die Datei „sourcecode.zip“ im Anhang an. In diesem Beispiel zeigen wir ein herkömmliches Formular mit einem Dateiauswahlfeld an. Wenn der Benutzer eine Datei auswählt und auf „Senden“ klickt, verwenden wir die Datei-API, um den Dateiinhalt zu lesen und die Datei mithilfe von Ajax über das XMLHttpRequest-Objekt auf den Server hochzuladen. Abbildung 2 zeigt einen Screenshot der Demo in Aktion.

Wir zeigen den Code Schritt für Schritt. Listing 1 zeigt den HTML-Teil des Codes.
HTML-Teil des Beispielcodes von Listing 1
<body> <h1 id="File-API-Demo">File API Demo</h1> <p> <!-- 用于文件上传的表单元素 --> <form name="demoForm" id="demoForm" method="post" enctype="multipart/form-data" action="javascript: uploadAndSubmit();"> <p>Upload File: <input type="file" name="file" /></p> <p><input type="submit" value="Submit" /></p> </form> <div>Progessing (in Bytes): <span id="bytesRead"> </span> / <span id="bytesTotal"></span> </div> </p> </body>
Wie Sie sehen können, verwenden wir ein normales
 JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AMZu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AMEs ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AMPython eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor





