 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Sieben Fragen und Antworten auf JavaScript-Interviewfragen, die leicht übersehen werden_Javascript-Kenntnisse
Sieben Fragen und Antworten auf JavaScript-Interviewfragen, die leicht übersehen werden_Javascript-KenntnisseSieben Fragen und Antworten auf JavaScript-Interviewfragen, die leicht übersehen werden_Javascript-Kenntnisse
Diese Frage ist die letzte Frage in einer Reihe von Front-End-Interviewfragen, die ich gestellt habe. Sie wird verwendet, um die umfassenden JavaScript-Fähigkeiten des Interviewers zu testen. Leider konnte sie in den letzten zwei Jahren bisher fast niemand vollständig beantworten. Es ist nicht schwierig, nur weil die meisten Interviewer ihn unterschätzen.
Das Thema lautet wie folgt:
function Foo() {
getName = function () { alert (1); };
return this;
}
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
var getName = function () { alert (4);};
function getName() { alert (5);}
//请写出以下输出结果:
Foo.getName();
getName();
Foo().getName();
getName();
new Foo.getName();
new Foo().getName();
new new Foo().getName();
Die Antwort lautet:
function Foo() {
getName = function () { alert (1); };
return this;
}
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
var getName = function () { alert (4);};
function getName() { alert (5);}
//答案:
Foo.getName();//2
getName();//4
Foo().getName();//1
getName();//1
new Foo.getName();//2
new Foo().getName();//3
new new Foo().getName();//3
Diese Frage basiert auf meiner bisherigen Entwicklungserfahrung und verschiedenen JS-Fallstricken, auf die ich gestoßen bin. Diese Frage umfasst viele Wissenspunkte, einschließlich der Förderung von Variablendefinitionen, dieses Zeigers, der Operatorpriorität, des Prototyps, der Vererbung, der Verschmutzung globaler Variablen, der Priorität von Objektattributen und Prototypattributen usw.
Diese Frage enthält 7 Fragen, bitte erläutern Sie diese unten.
Erste Frage
Schauen wir uns zunächst an, was in der ersten Hälfte dieser Frage gemacht wurde. Zuerst haben wir eine Funktion namens Foo definiert, dann eine statische Eigenschaft namens getName für Foo erstellt, um eine anonyme Funktion zu speichern, und dann ein neues Prototypobjekt für erstellt Foo. Eine anonyme Funktion namens getName. Anschließend wird über einen Funktionsvariablenausdruck eine getName-Funktion erstellt und schließlich eine getName-Funktion deklariert.
Die erste Frage, Foo.getName, greift natürlich auf die statischen Eigenschaften zu, die in der Foo-Funktion gespeichert sind, was natürlich 2 ist. Es gibt nichts zu sagen.
Zweite Frage
Die zweite Frage besteht darin, die getName-Funktion direkt aufzurufen. Da es direkt aufgerufen wird, greift es auf die Funktion namens getName im aktuellen Gültigkeitsbereich oben zu, hat also nichts mit 1 2 3 zu tun. Viele Interviewer beantworteten diese Frage mit 5. Hier gibt es zwei Fallstricke: Die eine ist die Förderung der Variablendeklaration und die andere der Funktionsausdruck.
1. Verbesserung der Variablendeklaration
Das heißt, alle deklarierten Variablen oder deklarierten Funktionen werden an die Spitze der aktuellen Funktion heraufgestuft.
Zum Beispiel der folgende Code:
console.log('x' in window);//true
var x;
x = 0;
Wenn der Code ausgeführt wird, hebt die js-Engine die Deklarationsanweisung an den Anfang des Codes und wird zu:
var x;
console.log('x' in window);//true
x = 0;
2. Funktionsausdruck
var getName und function getName sind beide Deklarationsanweisungen. Der Unterschied besteht darin, dass var getName ein Funktionsausdruck ist, während function getName eine Funktionsdeklaration ist. Weitere Informationen zum Erstellen verschiedener Funktionen in JS finden Sie in den klassischen JS-Abschlussinterviewfragen, die die meisten Leute falsch stellen. Dieser Artikel enthält detaillierte Erklärungen.
Das größte Problem bei Funktionsausdrücken besteht darin, dass js diesen Code in zwei Codezeilen aufteilt und diese separat ausführt.
Zum Beispiel der folgende Code:
console.log(x);//输出:function x(){}
var x=1;
function x(){}
Der tatsächlich ausgeführte Code besteht darin, var x=1 zunächst in zwei Zeilen aufzuteilen: var x; und x = 1; und dann die beiden Zeilen var x und function x(){} nach oben zu bringen, um Folgendes zu erhalten:
var x;
function x(){}
console.log(x);
x=1;
Das von der endgültigen Funktion deklarierte x deckt also das von der Variablen deklarierte x ab, und die Protokollausgabe ist die x-Funktion.
In ähnlicher Weise lautet die endgültige Ausführung des Codes in der ursprünglichen Frage:
function Foo() {
getName = function () { alert (1); };
return this;
}
var getName;//只提升变量声明
function getName() { alert (5);}//提升函数声明,覆盖var的声明
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
getName = function () { alert (4);};//最终的赋值再次覆盖function getName声明
getName();//最终输出4
Troisième question
Dans la troisième question, Foo().getName(); exécute d'abord la fonction Foo, puis appelle la fonction d'attribut getName de l'objet de valeur de retour de la fonction Foo.
La première phrase de la fonction Foo getName = function () { alert (1 }); Notez qu'elle n'a pas de déclaration var, recherchez donc d'abord la variable getName dans le Foo actuel. portée de la fonction, et il n’y en a pas. Regardez ensuite la couche supérieure de la portée de la fonction actuelle, c'est-à-dire la portée externe, pour voir si elle contient la variable getName. Elle est trouvée, qui est la fonction alert(4) dans la deuxième question. variable à function(){alert(1) }.
Ici, la fonction getName dans la portée externe est en fait modifiée.
Remarque : s'il n'est toujours pas trouvé ici, il recherchera jusqu'à l'objet window. S'il n'y a pas d'attribut getName dans l'objet window, créez une variable getName dans l'objet window.
Après cela, la valeur de retour de la fonction Foo est la suivante, et il y a déjà de nombreux articles sur ce problème de JS dans le jardin des blogs, donc je n'entrerai pas plus dans les détails ici.
Pour faire simple, l'intérêt de ceci est déterminé par la méthode d'appel de la fonction. Dans la méthode d'appel direct ici, cela pointe vers l'objet window.
La fonction Foo renvoie l'objet window, ce qui équivaut à exécuter window.getName(), et le getName dans la fenêtre a été modifié en alert(1), donc 1 sera affiché à la fin
Deux points de connaissance sont examinés ici, l'un est la question de la portée variable et l'autre est la question de ce pointage.
Question 4
Appelez directement la fonction getName, ce qui équivaut à window.getName(), car cette variable a été modifiée lors de l'exécution de la fonction Foo, et le résultat est le même que la troisième question, qui est 1
Cinquième question
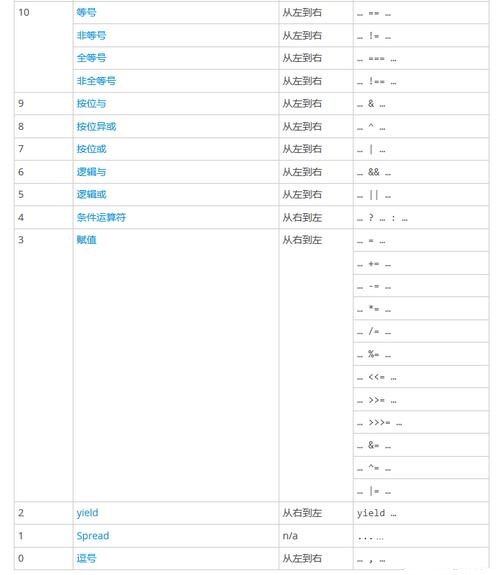
La cinquième question est new Foo.getName(); ce qui est examiné ici est le problème de priorité de l'opérateur de js.


En consultant le tableau ci-dessus, on peut savoir que la priorité du point (.) est supérieure à la nouvelle opération, ce qui équivaut à :
nouveau (Foo.getName)();
Ainsi, la fonction getName est en fait exécutée en tant que constructeur, et 2 apparaît.
Question 6
La sixième question est new Foo().getName(). Tout d'abord, les crochets de priorité des opérateurs sont supérieurs à new. L'exécution réelle est
.(nouveau Foo()).getName()
Ensuite, la fonction Foo est exécutée en premier et Foo, en tant que constructeur, a une valeur de retour, nous devons donc ici expliquer la valeur de retour du constructeur en js.
Valeur de retour du constructeur
Dans les langages traditionnels, les constructeurs ne doivent pas avoir de valeur de retour. La valeur de retour de l'exécution réelle est l'objet instancié de ce constructeur.
En js, les constructeurs peuvent avoir des valeurs de retour ou non.
1. S'il n'y a pas de valeur de retour, l'objet instancié sera renvoyé comme dans les autres langages.

2. S'il y a une valeur de retour, vérifiez si la valeur de retour est un type de référence. S'il s'agit d'un type non référence, tel qu'un type de base (chaîne, nombre, booléen, nul, non défini), cela équivaut à aucune valeur de retour, et son objet instancié est effectivement renvoyé.

3. Si la valeur de retour est un type de référence, la valeur de retour réelle est ce type de référence.

Dans la question d'origine, this est renvoyé, et cela représente à l'origine l'objet instancié actuel dans le constructeur, donc la fonction Foo renvoie finalement l'objet instancié.
Appelez ensuite la fonction getName de l'objet instancié. Comme aucun attribut n'est ajouté à l'objet instancié dans le constructeur Foo, nous recherchons getName dans l'objet prototype de l'objet actuel et le trouvons.
Le résultat final est 3.
Question 7
La septième question, new new Foo().getName(); est également un problème prioritaire pour l'opérateur.
L'exécution finale réelle est :
nouveau ((new Foo()).getName)();
Initialisez d'abord l'objet instancié de Foo, puis utilisez à nouveau la fonction getName sur son prototype comme nouveau constructeur.
Le résultat final est 3
Enfin
En ce qui concerne les réponses, il est possible de répondre correctement à la première question dans 100 % des cas, à la deuxième question n'est correcte qu'à 50 % environ, à la troisième question, il n'y a pas beaucoup de réponses possibles et à la quatrième question, elle est très, très rare. En fait, il n’existe pas beaucoup d’utilisations délicates et bizarres pour cette question. Ce sont tous des scénarios que vous pouvez rencontrer. La plupart des personnes ayant 1 à 2 ans d’expérience professionnelle devraient avoir tout à fait raison.
Je peux seulement dire que certaines personnes sont trop impatientes et dédaigneuses. J'espère que tout le monde pourra comprendre certaines fonctionnalités de js à travers cet article.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung




