 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Erfahren Sie, wie Sie die AngularJS-Datei-Upload-Steuerung_AngularJS verwenden
Erfahren Sie, wie Sie die AngularJS-Datei-Upload-Steuerung_AngularJS verwendenErfahren Sie, wie Sie die AngularJS-Datei-Upload-Steuerung_AngularJS verwenden
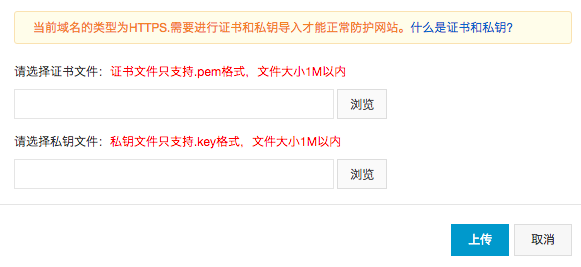
Als ich vor einiger Zeit an einem Projekt arbeitete, musste ich Dateien hochladen. Der ungefähre Stil, der implementiert werden muss, ist wie folgt, siehe Bild unten:

Zwei Dateien müssen gleichzeitig hochgeladen werden. Und geben Sie das Dateiformat und die Dateigröße an. Da das Front-End-Framework Angular verwendet und ich JQuery nicht als Upload-Funktion einführen möchte, habe ich im Internet nach Upload-Steuerelementen gesucht, die auf Angular basieren. Da Angular noch relativ neu ist, scheint es noch keine ausgereiften Plug-Ins zu geben -ins. Bei den meisten Online-Tutorials handelt es sich um Copy-and-Paste-Tutorials, kurz gesagt, es hatte keine große Wirkung ... Aber Huangtian hat sich ausgezahlt und mir schließlich das Gefühl gegeben, dass ich es mit diesem leistungsstarken Plug-in zu tun habe Mit Hilfe offizieller Dokumente und älterer Brüder habe ich es endlich verstanden. Gute Dinge müssen geteilt werden, deshalb werde ich Ihnen jetzt zeigen, wie Sie es verwenden können. Wenn Sie es verwenden müssen, hoffe ich, dass es Ihnen helfen kann.
Schaltflächenstil hochladen
Zuerst möchte ich über den Schaltflächenstil zum Hochladen von Dateien sprechen. Jeder weiß, dass dieser Tag zum Hochladen verwendet wird. , der Standardstil dieser Codezeile ist wirklich hässlich, siehe Bild unten:

Auf einer etwas stilvollen Website verliert ein solcher Stil wirklich das Bild. Und wenn Sie vor der Anzeige des Dateinamens ein Eingabefeld hinzufügen müssen, wie können Sie den Standardbereich ausblenden, in dem der Dateiname angezeigt wird? ? Machen Sie sich keine Sorgen, lesen Sie weiter:
Umschließen Sie das Eingabe-Tag mit einem a-Tag und setzen Sie dann die Deckkraft des Eingabe-Tags auf 0, und fertig! Ok, schauen Sie sich den Code an:
html:
<div>
<input class="filename" type="text" readonly="readonly" />
<a href="javascript:;" name="file">
<input type="file" name="key"/>浏览
</a>
</div>
<div>
<input class="filename" type="text" readonly="readonly" />
<a href="javascript:;" name="file">
<input type="file" name="key"/>浏览
</a>
</div>
Dann die CSS-Datei:
.filename{
width: 300px;
height: 30px;
line-height: 30px;
}
a{
width: 50px;
text-align: center;
height: 30px;
line-height: 30px;
position: raletive;
cursor: pointer;
overflow:hidden;
display: inline-block;
}
a input{
position: absolute:
left: 0;
top: 0;
opacity: 0;
}
Du bist fertig! ! ! Der Stil, den Sie sehen, sieht folgendermaßen aus, siehe Bild unten:

Sie können das vordere Eingabefeld so steuern, dass der von Ihnen ausgewählte Dateiname angezeigt wird. Ist das nicht viel schöner?

Angular-Datei-Upload
Die von uns benötigten Dateien finden Sie im Beispiel. Die Datei es5-shim.min.js im Beispiel wurde aus Kompatibilitätsgründen mit alten Browsern eingeführt, daher ist dieses Plug-in wirklich leistungsstark.
Dann verwenden wir dieses Plug-in Schritt für Schritt, um die Datei-Upload-Funktion zu implementieren.
Dieses Plug-in definiert mehrere Anweisungen: nv-file-drop, nv-file-select, uploader
Der Bedeutung der Wörter nach zu urteilen, sollte es nicht schwer sein, die Auswahl durch Ziehen von Dateien zu erraten, und die zweite Option ist die Klickauswahl, mit der das im Controller neu erstellte Upload-Objekt gebunden wird.
HTML-Datei
<form class="form-horizontal" name="form">
<div class="form-line">
<label>请选择证书文件:</label><span class="small-tip">证书文件只支持.pem格式,文件大小1M以内</span>
<div class="choose-file-area">
<input class="file-name" type="text" readonly="readonly" ng-model="fileItem.name"/>
<a href="javascript:;" class="choose-book">
<input type="file" name="certificate" nv-file-select uploader="uploader" ng-click="clearItems()"/>浏览
</a>
</div>
</div>
<div class="form-line">
<label>请选择私钥文件:</label><span class="small-tip">私钥文件只支持.key格式,文件大小1M以内</span>
<div class="choose-file-area">
<input class="file-name" type="text" readonly="readonly" ng-model="fileItem1.name"/>
<a href="javascript:;" class="choose-key">
<input type="file" name="key" nv-file-select uploader="uploader1" ng-click="clearItems1()"/>浏览
</a>
</div>
</div>
<button type="submit" ng-click="UploadFile()">提交</button>
</form>
Beachten Sie zunächst, dass hier zwei Dateien hochgeladen werden müssen. Daher habe ich zwei Upload-Objekte erstellt, um die Dateiverwaltung und die Verarbeitung von Rückruffunktionen zu erleichtern. Geben Sie abschließend der Upload-Schaltfläche ein Klickereignis und verarbeiten Sie die Upload-Ereignisse der beiden Objekte gleichzeitig.
Controller-Datei
var app = angular.module('app', ['angularFileUpload']);
app.controller('uploadController',['$scope', 'FileUploader', function($scope, FileUploader) {
$scope.uploadStatus = $scope.uploadStatus1 = false; //定义两个上传后返回的状态,成功获失败
var uploader = $scope.uploader = new FileUploader({
url: 'upload.php',
queueLimit: 1, //文件个数
removeAfterUpload: true //上传后删除文件
});
var uploader1 = $scope.uploader1 = new FileUploader({
url: 'upload.php',
queueLimit: 1,
removeAfterUpload: true
});
$scope.clearItems = function(){ //重新选择文件时,清空队列,达到覆盖文件的效果
uploader.clearQueue();
}
$scope.clearItems1 = function(){
uploader1.clearQueue();
}
uploader.onAfterAddingFile = function(fileItem) {
$scope.fileItem = fileItem._file; //添加文件之后,把文件信息赋给scope
};
uploader1.onAfterAddingFile = function(fileItem) {
$scope.fileItem1 = fileItem._file; //添加文件之后,把文件信息赋给scope
//能够在这里判断添加的文件名后缀和文件大小是否满足需求。
};
uploader.onSuccessItem = function(fileItem, response, status, headers) {
$scope.uploadStatus = true; //上传成功则把状态改为true
};
uploader1.onSuccessItem = function(fileItem,response, status, headers){
$scope.uploadStatus1 = true;
}
$scope.UploadFile = function(){
uploader.uploadAll();
uploader1.uploadAll();
if(status){
if(status1){
alert('上传成功!');
}else{
alert('证书成功!私钥失败!');
}
}else{
if(status1){
alert('私钥成功!证书失败!');
}else{
alert('上传失败!');
}
}
}
}])
Zusammenfassung
Im obigen Beispiel habe ich zwei Upload-Objekte definiert, weil ich jedes Mal, wenn ich eine Datei erneut auswähle, die zuvor ausgewählte Datei überschreiben möchte Es ist schwierig, die Position zu überschreiben und zwei Objekte zu definieren. Bei der erneuten Auswahl können Sie zuerst die Dateiwarteschlange des aktuellen Objekts löschen und es dann hinzufügen.
Tatsächlich habe ich später herausgefunden, dass es nicht notwendig ist, zwei Upload-Objekte zu definieren, da dieses Plug-In eine Methode „removeFromQueue(index)“ bereitstellt und index der Indexwert der Datei im Dateiwarteschlangenarray ist. Da die Datei zweimal ausgewählt wird, wird die Länge auf 2 gesteuert. Anschließend wird diese Methode bei jeder Auswahl aufgerufen und je nach Position 0 oder 1 übergeben.
Wenn Sie mehrere Dateien im selben Fenster auswählen müssen, verwenden Sie einfach .
Wenn Sie den Dateityp einschränken müssen, können Sie ' verwenden.
Liste der Wertetypen akzeptieren:
* accept="application/msexcel" * accept="application/msword" * accept="application/pdf" * accept="application/poscript" * accept="application/rtf" * accept="application/x-zip-compressed" * accept="audio/basic" * accept="audio/x-aiff" * accept="audio/x-mpeg" * accept="audio/x-pn/realaudio" * accept="audio/x-waw" * accept="image/*" * accept="image/gif" * accept="image/jpeg" * accept="image/tiff" * accept="image/x-ms-bmp" * accept="image/x-photo-cd" * accept="image/x-png" * accept="image/x-portablebitmap" * accept="image/x-portable-greymap" * accept="image/x-portable-pixmap" * accept="image/x-rgb" * accept="text/html" * accept="text/plain" * accept="video/quicktime" * accept="video/x-mpeg2" * accept="video/x-msvideo"
Dieses Plug-in bietet außerdem zahlreiche Konfigurationsparameter, Objektmethoden und Rückruffunktionen.
Das Obige ist eine Einführung in die Verwendung der AngularJS-Datei-Upload-Steuerung. Ich hoffe, dass es für das Lernen aller hilfreich sein wird.
 Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AMPython eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft




