Heim >Web-Frontend >js-Tutorial >So verwenden Sie CSS in Bootstarp_javascript-Kenntnissen
So verwenden Sie CSS in Bootstarp_javascript-Kenntnissen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:15:111354Durchsuche
Bootstrap verwendet einige HTML5-Elemente und CSS-Eigenschaften und muss daher den HTML5-Dokumenttyp verwenden.
<!DOCTYPE html> <html lang="zh-CN"> ... </html>
Um die von Bootstrap entwickelte Website mobilfreundlich zu gestalten und eine ordnungsgemäße Darstellung und Skalierung des Touchscreens sicherzustellen, müssen Sie das Viewport-Meta-Tag im Kopf der Webseite hinzufügen, wie unten gezeigt:
<meta name="viewport" content="width=device-width, //视口宽度为设备宽度
initial-scale=1.0, //缩放程度
maximum-scale=1.0, //最大缩放级别(可选)
user-scalable=no">//禁止页面缩放(可选)
Bootstrap verwendet Normalize, um eine browserübergreifende Konsistenz herzustellen. Normalize.css ist eine kleine CSS-Datei, die eine bessere browserübergreifende Konsistenz im Standardstil von HTML-Elementen bietet.
Über das Layout
Bootstrap bietet ein reaktionsfähiges, mobiles, flüssiges Rastersystem, das automatisch in bis zu 12 Spalten unterteilt wird, wenn die Bildschirm- oder Ansichtsfenstergröße zunimmt.
img-responsive wird für img-Elemente verwendet
Containerelement, das zum Umschließen von Inhalten auf der Seite verwendet wird
-
Die Zeile
- muss im Container platziert werden und wird zum Erstellen horizontaler Spaltengruppen verwendet.
- Vordefinierte Rasterklassen wie .row und .col-xs-4 können zum schnellen Erstellen von Rasterlayouts verwendet werden.

- Zeilen und Spalten können ineinander verschachtelt werden, und die Anpassung nach der Verschachtelung basiert auf dem übergeordneten Element, nicht auf der Gerätebreite
-
Um drei gleiche Spalten zu erstellen, verwenden Sie drei col-xs-4 oder 12 col-xs-1 für 12 Spalten.
<div class="container"> <div class="row"> <div class="col-xs-6 col-md-2 col-md-offset-1"></div> <div class="col-xs-6 col-md-3"></div> <div class="col-xs-6 col-md-3"></div> <div class="col-xs-6 col-md-3"></div> </div> <div class="row">...</div> </div> <div class="container">.... <!--以上代码在手机上就是两行两列,在电脑上是一行四列,其中第一列前面有空白,比其它列宽度小三分之一--> //可使用.col-md-push-* 和 .col-md-pull-* 这种类设定显示,col-md-push-6按照我个人的理解,是在左面浮动了6列,然后再插入元素,col-md-pull-3则是在右边浮动了3列,然后从右往左插入元素
- Medienabfragen sind sehr ausgefallene „bedingte CSS-Regeln“. Es funktioniert nur mit einigen CSS basierend auf bestimmten festgelegten Bedingungen. Wenn diese Bedingungen erfüllt sind, wird der entsprechende Stil angewendet.
@media (min-width: @screen-sm-min) und (max-width: @screen-sm-max) { ... }
//Für alle Geräte mit min-width: @screen-sm-min, wenn die Breite des Bildschirms kleiner als @screen-sm-max ist, wird eine gewisse Verarbeitung durchgeführt.
Über den Schriftsatz
-
Über Text
<small>本行内容是在标签内</small><br> <strong>本行内容是在标签内</strong><br> <em>本行内容是在标签内,并呈现为斜体</em><br> <p class="text-left">向左对齐文本</p> <p class="text-center">居中对齐文本</p> <p class="text-right">向右对齐文本</p> <p class="text-muted">本行内容是减弱的</p>灰 <p class="text-primary">本行内容带有一个 primary class</p>蓝 <p class="text-success">本行内容带有一个 success class</p>绿 <p class="text-info">本行内容带有一个 info class</p>深蓝 <p class="text-warning">本行内容带有一个 warning class</p>黄 <p class="text-danger">本行内容带有一个 danger class</p>红
Bootstrap definiert den Stil des 8a7974376be5f6c00c121222b727adb9-Elements als gestrichelten Rahmen, der am unteren Rand des Textes erscheint. Der vollständige Text wird angezeigt, wenn die Maus darüber bewegt wird (sofern Sie Text für das 8a7974376be5f6c00c121222b727adb9-Element hinzufügen). abbr> Titelattribut). Um eine kleinere Schriftgröße für Text zu erhalten, fügen Sie .initialism zu 8a7974376be5f6c00c121222b727adb9 hinzu.
<abbr title="World Wide Web">WWW</abbr><br> <abbr title="Real Simple Syndication" class="initialism">RSS</abbr>
- Mit dem Tag 208700f394e4cf40a7aa505373e0130b können Sie Kontaktinformationen auf Ihrer Webseite anzeigen.
- Verwenden Sie das Tag 6713b4b502997f282feadedbb7e25728 als Zitat
<blockquote>这是一个带有源标题的引用。<small>Someone famous in Source Title</small></blockquote>
- list-unstyled wird für unformatierte Listen-UL verwendet, list-inline wird für horizontale Listen-UL verwendet
- Vorab scrollbar macht vorab scrollbar
-
ffbe95d20f3893062224282accb13e8f zeigt Code inline an, e03b848252eb9375d56be284e690e873 zeigt mehrere Codezeilen an
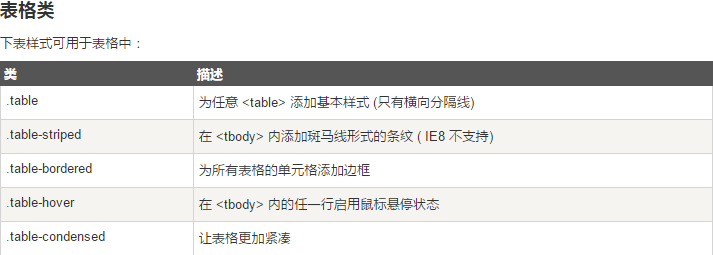
Über das Formular


Indem Sie eine beliebige .table in eine auf .table reagierende Klasse einschließen, können Sie dafür sorgen, dass die Tabelle horizontal scrollt, damit sie auf kleine Geräte (weniger als 768 Pixel) passt. Bei der Anzeige auf großen Geräten mit einer Breite von mehr als 768 Pixel werden Sie keinen Unterschied feststellen.
<div class="table-responsive"> <table class="table"> <caption>响应式表格布局</caption> <thead> <tr> <th>产品</th> <th>付款日期</th> <th>状态</th> </tr> </thead> <tbody> <tr> <td>产品1</td> <td>23/11/2013</td> <td>待发货</td> </tr> </tbody> </table> </div>
Über das Formular
- Fügen Sie das Attribut „role="form" zum Formular hinzu und die grundlegende Formularstruktur von Bootstrap wird angewendet. Zu diesem Zeitpunkt ist die Standardeinstellung ein vertikales Formular
- Fügen Sie die Beschriftungen und Steuerelemente in ein dc6dce4a544fdca2df29d5ac0ea9906b mit der Klasse .form-group ein. Dies ist notwendig, um einen optimalen Abstand zu erreichen.
-
Klasse .form-control zu allen Textelementen d5fd7aea971a85678ba271703566ebfd, 4750256ae76b6b9d804861d8f69e79d3 hinzufügen.
<input type="text" class="form-control" placeholder="文本输入"/> <textarea class="form-control" rows="3"></textarea> <label for="name">可多选的选择列表</label> <select multiple class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select>
- 在form加上类calss=form-inline,那么表单元素就会变成内联的
- 在form加上类class=form-horizontal,那么表单元素就会变成水平的
1)设置表单控件padding和margin值
2)改变“form-group”的表现形式,类似于网格系统的“row”。
3)向标签添加 class .control-label。
- 复选框和单选框
1)对一系列复选框和单选框使用 .checkbox-inline 或 .radio-inline class,控制它们显示在同一行上。
- 当您需要在一个水平表单内的表单标签后放置纯文本时,请在 e388a4556c0f65e1904146cc1a846bee 上使用 class .form-control-static。
- 禁用的输入框 input,如果您想要禁用一个输入框 input,只需要简单地添加 disabled 属性
- 对 2b5469ab79cf842344327415c3b3bb95 添加 disabled 属性来禁用 2b5469ab79cf842344327415c3b3bb95 内的所有控件。
- Bootstrap 包含了错误、警告和成功消息的验证样式。只需要对父元素简单地添加适当的 class(.has-warning、 .has-error 或 .has-success)即可使用验证状态。
- .input-lg 和.input-sm可以改变输入框的高度样式
-
help-block Bootstrap 表单控件可以在输入框 input 上有一个块级帮助文本。为了添加一个占用整个宽度的内容块,请在 d5fd7aea971a85678ba271703566ebfd 后使用 .help-block。
<input class="form-control" type="text" placeholder=""> <span class="help-block">一个较长的帮助文本块,超过一行, 需要扩展到下一行。本实例中的帮助文本总共有两行。</span>
关于按钮
<button type="button" class="btn btn-default">默认按钮</button> <!-- 提供额外的视觉效果,标识一组按钮中的原始动作 --> <button type="button" class="btn btn-primary">原始按钮</button> <!-- 表示一个成功的或积极的动作 --> <button type="button" class="btn btn-success">成功按钮</button> <!-- 信息警告消息的上下文按钮 --> <button type="button" class="btn btn-info">信息按钮</button> <!-- 表示应谨慎采取的动作 --> <button type="button" class="btn btn-warning">警告按钮</button> <!-- 表示一个危险的或潜在的负面动作 --> <button type="button" class="btn btn-danger">危险按钮</button> <!-- 并不强调是一个按钮,看起来像一个链接,但同时保持按钮的行为 --> <button type="button" class="btn btn-link">链接按钮</button>
按钮的大小
<p> <button type="button" class="btn btn-primary btn-lg"> 大的原始按钮 </button> </p> <p> <button type="button" class="btn btn-primary"> 默认大小的原始按钮 </button> </p> <p> <button type="button" class="btn btn-primary btn-sm"> 小的原始按钮 </button> </p> <p> <button type="button" class="btn btn-primary btn-xs"> 特别小的原始按钮 </button> </p> <p> <button type="button" class="btn btn-primary btn-lg btn-block"> 块级的原始按钮 </button> </p>
- class为active表示激活按钮
- class为disabled表示禁用按钮
在a和input上使用按钮class也能弄成按钮的样子,但是考虑到跨浏览器的问题还是在button上比较好。
关于图片
关于图片的样式除了之前提到的img-responsive用于图片的自适应之外还有以下三个样式:
- .img-rounded 圆角图片
- .img-circle 圆形图片
- .img-thumbnail 缩略图功能
关于其它样式类
- .pull-left左浮动
- .pull-right右浮动
- center-block内容居中
- .clearfix清除浮动
- .caret显示下拉式
-
.close关闭图标
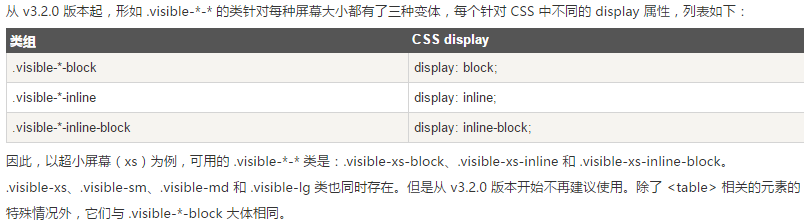
关于不同设备


以上就是Bootstarp中CSS的使用方法,希望大家会喜欢。
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

