Heim >Web-Frontend >js-Tutorial >Bootstrap-Einführungsbuch (1) Typesetting_Javascript-Kenntnisse
Bootstrap-Einführungsbuch (1) Typesetting_Javascript-Kenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:15:001684Durchsuche
Empfohlene Lektüre: Bootstrap-Einführungsbuch: (Zero) Introduction to Bootstrap
Bootstrap verwendet Helvetica Neue, Helvetica, Arial und Sans-Serif als Standard-Schriftartenstapel.
Mit den Typografiefunktionen von Bootstrap können Sie Überschriften, Absätze, Listen und andere Inline-Elemente erstellen.
1. Titel
Die Verwendung von Titeln in Bootstrap ist die gleiche wie in normalem HTML: Ordnen Sie die Titelelemente von groß nach klein an, von 4a249f0d628e2318394fd9b75b4636b1 bis 4e9ee319e0fa4abc21ff286eeb145ecc, aber der Standardstil wird in Bootstrap zurückgesetzt, der gefunden werden kann Im Quellcode sehen wir folgende Gemeinsamkeiten:
Die Schriftfarbe und der Schriftstil werden vom übergeordneten Element geerbt, die Schriftstärke beträgt 500 und die Zeilenhöhe ist alle auf 1,1 (d. h. das 1,1-fache der Schriftgröße) eingestellt
{ font-family: inherit;
font-weight: 500;
line-height: 1.1;
color: inherit;
}
Die Unterschiede zwischen Titeln unterschiedlicher Größe sind wie folgt:
In Bootstrap sind die Schriftgrößen für verschiedene Titelebenen auf h1=36px, h2=30px, h3=24px, h4=18px, h5=14px und h6=12px eingestellt.
Setzen Sie die Werte von „Margin-Top“ und „Margin-Bottom“ auf 20 Pixel zurück.
Um den gleichen Stil für Nicht-Titelelemente und Titel in Bootstrap zu verwenden, werden außerdem sechs Klassennamen .h1~.h6 speziell definiert. Wie unten gezeigt:
In Bootstrap zeigt der folgende Code den gleichen Effekt.
<!--Bootstrap中的标题--> <h1>Bootstrap标题一</h1> <h2>Bootstrap标题二</h2> <h3>Bootstrap标题三</h3> <h4>Bootstrap标题四</h4> <h5>Bootstrap标题五</h5> <h6>Bootstrap标题六</h6> <!--Bootstrap中让非标题元素和标题使用相同的样式--> <div class="h1">Bootstrap标题一</div> <div class="h2">Bootstrap标题二</div> <div class="h3">Bootstrap标题三</div> <div class="h4">Bootstrap标题四</div> <div class="h5">Bootstrap标题五</div> <div class="h6">Bootstrap标题六</div>
Denn in der praktischen Anwendung kann es oft vorkommen, dass neben dem Haupttitel direkt danach ein Untertitel steht. Bootstrap stellt auf humanistische Weise einen solchen Effekt für uns her. Auch die Art der Anwendung ist sehr einfach:
<h1>Bootstrap标题一<small>我是副标题</small></h1>
Diese Einstellung funktioniert natürlich von 4a249f0d628e2318394fd9b75b4636b1 bis 4e9ee319e0fa4abc21ff286eeb145ecc. Der Untertitel d015d241ae6d34c34210679b5204fe85 hat seinen eigenen einzigartigen Stil:
Die Zeilenhöhen werden alle auf 1 gesetzt, die Schriftstärke wird auf Normal (nicht Fett) geändert und die Farbe wird auf Grau gesetzt (#999).
Die Größe des d015d241ae6d34c34210679b5204fe85-Tag-Textes innerhalb von h1~h3 ist auf 65 % der aktuellen Schriftgröße eingestellt, während die Schriftgröße innerhalb von h4–h6 auf 75 % der aktuellen Schriftgröße eingestellt ist;
2. Haupttext
Der globale Textstil in Bootstrap ist wie folgt:Die Schriftgröße beträgt 14 Pixel
Die Zeilenhöhe beträgt 1,42867143 (ungefähr gleich 20 Pixel)
Die Schriftfarbe ist #333
Es gibt einen unteren Rand von 10 Pixeln außerhalb des p-Tags margin-bottom:10px;
Natürlich können Sie den Reset-Stil selbst festlegen. ^_^
3. Schwerpunkt
Bezogen auf den Schriftstil
<p class="lead">lead</p><!-- 字体变大,行高变大,下外边距变大 --> <i>i</i><!--无特殊意义, 斜体 --> <small>small</small><!-- 小号字体--> <strong>strong</strong><!-- 语气强烈的强调,粗体 --> <em>em</em><!-- 强调,斜体 -->
In Bootstrap sind eine Reihe solcher Klassen definiert, die in verschiedenen Szenarien verwendet werden. Neben Text gibt es auch BG (Hintergrundfarbe) und so weiter. Die Verwendung ist ähnlich, außer dass der vorherige Text geändert wurde! Also. Merken Sie sich diese 6 Wörter
<p class="text-muted">提示,使用浅灰色(#999)</p> <p class="text-primary">主要,使用蓝色(#428bca)</p> <p class="text-success">成功,使用浅绿色(#3c763d)</p> <p class="text-info">通知信息,使用浅蓝色(#31708f)</p> <p class="text-warning">警告,使用黄色(#8a6d3b)</p> <p class="text-danger">危险,使用褐色(#a94442)</p>
4. Textausrichtungsstil
<p class="text-left">我居左</p> <p class="text-center">我居中</p> <p class="text-right">我居右</p> <p class="text-justify">我两端对齐</p>
5. Liste
Die Listeneinstellungen in Bootstrap sind grundsätzlich dieselben wie im nativen HTML. Folgende Dinge sind zu beachten:Haben Sie einen unteren Rand von 10 Pixel zwischen den Listen
Natürlich wird Bootstrap nicht nur eine kleine Änderung vornehmen, sondern auch einige Klassen über Listen definieren, die wir verwenden können.
Gehe zur Liste .list-unstyled
.list-unstyled {
padding-left: 0;
list-style: none;
}
<ol> <li class="list-unstyled"> 项目列表 <ul class="list-unstyled"> <li>带有项目编号</li> <li>带有项目编号</li> </ul> </li> </ol>
Inline-Liste .list-inline
Zusätzlich zum Entfernen von Punktlisten kann Bootstrap auch Inline-Listen implementieren, indem es den Klassennamen „.list-inline“ hinzufügt. Vereinfacht ausgedrückt bedeutet dies, die vertikale Liste durch eine horizontale Liste zu ersetzen und die Aufzählungszeichen zu entfernen ( Nummerierung), wobei die Anzeige horizontal bleibt. Man kann auch sagen, dass Inline-Listen für die Erstellung einer horizontalen Navigation entwickelt wurden.
Horizontale Definitionsliste .dl-horizontal
Der vorhandene Code lautet wie folgt:
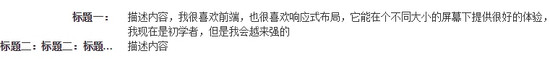
<dl class="dl-horizontal"> <dt>标题一:</dt> <dd>描述内容,我很喜欢前端,也很喜欢响应式布局,它能在个不同大小的屏幕下提供很好的体验,我现在是初学者,但是我会越来强的</dd> <dt>标题二:标题二:标题二:标题二:</dt> <dd>描述内容</dd> </dl>
在浏览器全屏显示中可以看到效果如下:

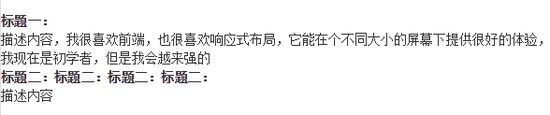
我们来把屏幕大小进行改变,在遇到一个临界值时(小屏),水平定义列表将回复到原始的状态,如下改变:

这是为什么呢?我们去看看源码吧!
原来在这里添加了一个媒体查询,只有 屏幕大于768px 的时候,添加类名 .dl-horizontal 才具有水平定义列表效果。其实现主要方式:
将dt设置了一个左浮动,并且设置了一个宽度为160px
将dd设置一个margin-left的值为180px,达到水平的效果
当标题宽度超过160px时,将会显示三个省略号
现在再看看上面的效果是不是和这里的描述都是一样的呢?答案当然是肯定的 ^ ^
6. 代码
在Bootstrap主要提供了三种代码风格:
使用 ffbe95d20f3893062224282accb13e8f1cd55414ff5abdfea5dd958e7e547fdd 来显示单行内联代码——针对于 单个单词或单个句子 的代码
使用 e03b848252eb9375d56be284e690e873bc5574f69a0cba105bc93bd3dc13c4ec 来显示多行块代码——针对于 多行代码 (也就是成块的代码)
使用 5e4e803d53d659f332070b5d4aa430dbfef2f75ac4ec8153f0fa6efea5a0515d 来显示用户输入代码——表示 用户要通过键盘输入的内容
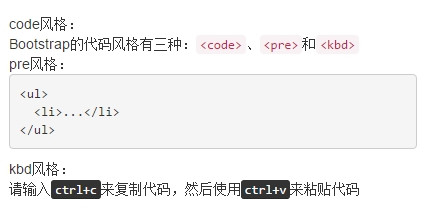
直接来看效果吧!

代码如下:(需要注意的是,**不管使用哪种代码风格,在代码中碰到小于号( 11ef5bafbf9d727d95fdee6ca9b96700 )都需要使用转义字符来替代)
code风格:
<div>Bootstrap的代码风格有三种:<code><code></code>、<code><pre class="brush:php;toolbar:false"></code>和<code><kbd></code></div>
pre风格:
<div> <pre class="brush:php;toolbar:false"> <ul> <li>...</li> </ul>
kbd风格:
<div>请输入<kbd>ctrl+c</kbd>来复制代码,然后使用<kbd>ctrl+v</kbd>来粘贴代码</div>
e03b848252eb9375d56be284e690e873 元素一般用于显示大块的代码,并保证原有格式不变。但有时候代码太多,而且不想让其占有太大的页面篇幅,就想控制代码块的大小。Bootstrap也考虑到这一点,你只需要在 pre标签 上添加类名 .pre-scrollable ,就可以控制代码块区域 最大高度为340px ,一旦超出这个高度,就会在 Y轴(纵向)出现滚动条。
当然,你也可以进行自定义配置,例如:只需要在自定义的css中,对于该类添加一个 word-wrap: normal; ,这样的话,在代码块边框横向宽度小于内部代码横向长度时,就会出现横向滚动条。
7. 表格
表格是Bootstrap的一个基础组件之一,Bootstrap为表格提供了 1种基础样式 和 4种附加样式 以及 1个支持响应式的表格 。
对应上面所说的,Bootstrap为表格不同的样式风格提供了不同的类名,主要包括:
.table 基础表格
.table-striped 斑马线表格
.table-bordered 带边框的表格
.table-hover 鼠标悬停高亮的表格
.table-condensed 紧凑型表格
.table-responsive 响应式表格
.table 主要有三个作用:
给表格设置了margin-bottom:20px以及设置单元内距
在thead底部设置了一个2px的浅灰实线
每个单元格顶部设置了一个1px的浅灰实线
具体大家可以在源码中查看,后几种附加的样式在这里也不多说,但是下面说一些 注意事项:
后几种表格附加样式,必须在基础样式 .table 之后,例如 01d3bef20f78e2357158e2cbb099477c
响应式表格:其原理是在表格 外部添加容器 把普通表格 包裹 起来,下面进行详细说明:
<div class="table-responsive"><!-- 关键!容器包裹后实现响应式 --> <table class="table table-bordered"><!-- 设置表格样式,带边框的表格 --> <thead><!-- 一个表格应该有表头,若直接写tr>td这样的结构,浏览器会自动创建一个tbody包裹 --> </thead> <tbody><!--与上同理,即使你不创建,浏览器也会自动添加tbody包裹你的代码 --> </tbody> </table> </div>
Das Folgende ist der Widescreen-Effekt (nicht anders als bei einem gewöhnlichen Tisch):

Hier ist der Effekt des schmalen Bildschirms (Sie können das Aussehen der Bildlaufleiste sehen):

Tabellenzeilenklasse, Tabellenszenario
Wie oben erwähnt, werden in Bootstrap unterschiedliche Farben für unterschiedliche Szenarien erstellt und zur Anzeige unterschiedlicher Informationen verwendet. Habe gerade ein paar kleine Änderungen am Klassennamen vorgenommen. Sie können es unten sehen:

Fügen Sie diese Klassen einfach zum a34de1251f0d9fe1e645927f19a896e8-Tag hinzu, um sie zu verwenden.
Darüber hinaus können Sie dem Quellcode entnehmen, dass Bootstrap zusätzlich zu diesen Farbeinstellungen auch den Farbvertiefungseffekt des Hover-Effekts (angehaltener Zustand) separat einstellt (es verfügt über separate Farbeinstellungen für verschiedene Situationen).
Die Implementierung ist ebenfalls sehr einfach. Sie müssen lediglich eine Table-Hover-Klasse zum f5d188ed2c074f8b944552db028f98a1 hinzufügen. (Wenn die Szenenfarbe nicht für a34de1251f0d9fe1e645927f19a896e8 festgelegt ist, hat diese Klasse immer noch einen Effekt, aber der Effekt ist anders. Wie oben erwähnt, überprüfen Sie bitte aufgrund der separaten Einstellung den Quellcode für Details)
Aus diesem Grund müssen Sie, wenn Sie die Farbe anpassen möchten, zusätzlich zur Änderung des Farbstils des tr-Elements auch entsprechende Anpassungen in der .table-hover-Tabelle vornehmen!
Der Layoutinhalt endet hier. Ich hoffe, dass es für alle hilfreich ist, Wissen über das Bootstrap-Layout zu erlernen!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

