Heim >Web-Frontend >js-Tutorial >Bootstrap-Einführungsbuch (5) Navigationsleiste, Paging-Navigation_Javascript-Kenntnisse
Bootstrap-Einführungsbuch (5) Navigationsleiste, Paging-Navigation_Javascript-Kenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:14:551542Durchsuche
Navigationsleiste
Navigationsleiste (Navigationsleiste) und das Bootstrap-Einführungsbuch – (4) Menü, Schaltfläche und Navigation im vorherigen Abschnitt vorgestellt. Navigation (nav) unterscheidet sich nur um ein Wort, mit dem zusätzlichen Wort „bar“. Tatsächlich unterscheiden sie sich im Bootstrap-Framework immer noch offensichtlich. In der Navigationsleiste (Navigationsleiste) gibt es eine Hintergrundfarbe und die Navigationsleiste kann ein reiner Link (ähnlich der Navigation), ein Formular oder eine Kombination aus Formular und Navigation sein. Sie werden auf mobilen Geräten zusammengeklappt (und können geöffnet und geschlossen werden) und sich mit zunehmender Breite des Ansichtsfensters allmählich horizontal ausdehnen.
Grundlegende Navigationsleiste
Eigentlich ist der Unterschied im Erscheinungsbild zwischen Navigationsleiste und Navigation nicht so groß, aber in der tatsächlichen Verwendung ist die Navigationsleiste viel komplizierter als die Navigation. Lassen Sie uns eine einfache Navigationsleiste implementieren.
<div class="navbar navbar-default" role="navigation"><!--role是为了方便屏幕阅读器理解此处内容--> <ul class="nav navbar-nav"> <li class="active"><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">JavaScript</a></li> <li><a href="#">PHP</a></li> </ul> </div>
Der erzielbare Effekt ist wie folgt:
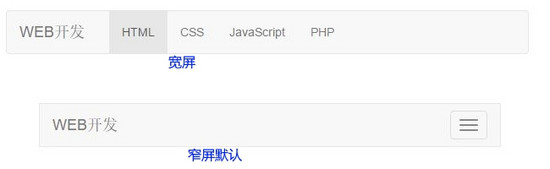
Breitbild:

Schmaler Bildschirm:

Achten Sie beim Erstellen einer einfachen Navigationsleiste auf die folgenden Punkte:
1. Fügen Sie zunächst den Klassennamen .navbar-nav
basierend auf der Navigationsliste hinzu ( 73a72cdc17fc2b29bb35d64b4687fa7c )
2. Fügen Sie einen Container (div) außerhalb der Liste hinzu. Es wird empfohlen, c787b9a589a3ece771e842a6176cf8e9 zu verwenden
Mit Titel, sekundäres Menü
Bei der Erstellung von Webseiten können Sie normalerweise einen Titel vor dem Menü sehen (die Textgröße ist etwas größer als bei anderen Texten). Tatsächlich hat das Bootstrap-Framework dies auch für alle berücksichtigt. navbar-header Und .navbar-brand zu erreichen, wie zum Beispiel:
<div class="navbar-header"> <a href="##" class="navbar-brand">WEB开发</a> </div>
Es ist unnötig, mehr über das sekundäre Menü zu sagen. Wenn Sie es immer noch nicht verstehen, schauen wir uns den folgenden Absatz an und erreichbare Effekte: (Beachten Sie, dass hier die Navbar-inverse Navigationsleiste verwendet wird)
<div class="navbar navbar-inverse" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">WEB开发</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li class="dropdown" > <a href="#" class="dropdown-toggle" data-toggle="dropdown">JavaScript <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">jQuery</a></li> <li><a href="#">Vue</a></li> <li><a href="#">NodeJS</a></li> </ul> </li> <li ><a href="#">PHP</a></li> </ul> </div>

Mit Formular
In der Navigationsleiste sehen wir häufig Suchformulare wie Zhihu, Sina Weibo usw. Natürlich darf im Bootstrap-Framework so etwas nicht fehlen. Auch die Art der Anwendung ist ganz einfach:Ein .navbar-form wird im Bootstrap-Framework bereitgestellt. Platzieren Sie ein Formular mit dem Klassennamen .navbar-form im .navbar-Container und fügen Sie dann .navbar-left hinzu, um das Formular zur besseren Ausrichtung nach links zu verschieben.
In Bootstrap wird auch der Stil .navbar-right bereitgestellt, um Elemente rechts von der Navigationsleiste auszurichten.
Kopieren Sie diesen Code in den Code und sehen Sie den Effekt:
<form action="##" class="navbar-form navbar-left" rol="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="请输入关键词" /> </div> <button type="submit" class="btn btn-default">搜索</button> </form>
Schaltflächen, Texte und Links
Zusätzlich zu einigen der oben genannten Stile bietet das Bootstrap-Framework drei weitere Stile:1. Die Schaltfläche navbar-btn in der Navigationsleiste sorgt dafür, dass die Schaltflächen nicht vertikal in der Navigationsleiste zentriert werden
Allerdings unterliegen diese drei Stile bei der Verwendung im Framework bestimmten Einschränkungen und müssen in Verbindung mit navbar-brand und navbar-nav verwendet werden. Es gibt auch eine gewisse Mengenbegrenzung, wenn Sie ein oder zwei verwenden, wird es im Allgemeinen kein Problem geben, aber es wird Probleme geben, wenn Sie mehr als zwei verwenden.
Navigationsleiste korrigiert
Manchmal möchten wir, dass die Navigationsleiste oben oder unten im Browser fixiert wird. Bootstrap stellt uns praktischerweise zwei Klassen zur Verfügung, um einen solchen Stil zu erreichen:.navbar-fixed-top: Die Navigationsleiste ist oben im Browserfenster fixiert
.navbar-fixed-bottom: Die Navigationsleiste ist am unteren Rand des Browserfensters fixiert
<nav class="navbar navbar-default navbar-static-top"> ... </nav>
这个固定的导航条会 遮住页面上的其它内容 ,除非你给 6c04bd5ca3fcae76e30b72ad730ca86d 元素底部设置了 padding 。提示:导航条的 默认高度 是 50px。如: body { padding-bottom: 70px; } ,当然你也可以使用你自己的值。
响应式导航条
在上面的例子中,导航条就仅仅能大屏幕下有一个不错的效果,在屏幕变小的情况下,还 直接把所有的导航项直接展现出来就不适合了 。为了有一个更好的显示效果,响应式的导航条设计也就随之而来。我们先来看看效果,再一步一步分析它!

窄屏时,点击右边的按钮图标可展开,效果与上面的展开效果除了 active 状态不再溢出容器外,其他基本相同。实现代码如下:
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <!-- .navbar-toggle样式用于toggle收缩的内容,即nav-collapse collapse样式所在元素 --> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <!-- 确保无论是宽屏还是窄屏,navbar-brand都显示 --> <a href="#" class="navbar-brand">WEB开发</a> </div> <!-- 屏幕宽度小于768px时,div.navbar-responsive-collapse容器里的内容都会隐藏,显示icon-bar图标,当点击icon-bar图标时,再展开。屏幕大于768px时,默认显示。 --> <div class="collapse navbar-collapse navbar-responsive-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">JavaScript</a></li> <li><a href="#">PHP</a></li> </ul> </div> </div>
分析:
和普通导航条一样,最外层使用 b944606cbaffb0b9cf6239dbc4d7eae4 容器包裹,主要是 .navbar 和 .navbar-default 类。
保证在窄屏时 需要折叠的内容必须 包裹在带一个div内,并且为这个div加入 .collapse 、 .navbar-collapse 两个类名。最后为这个div 添加一个class类名或者id名 。
保证在窄屏时要显示的图标样式(固定写法):
<button class="navbar-toggle" type="button" data-toggle="collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
并为button添加 data-target=”.类名/#id名” ,究竞是类名还是id名呢?由 需要折叠的div 来决定。(这里很关键,你可以把上面的代码在这里进行修改,会发现无法展开)
分页导航
分页导航几乎在所有的网站都可以看到,好的分页导航可以给用户带来更好额用户体验,还可以方便爬虫在网页中进行搜索。
带页码的分页导航
带页码的分页导航,应该是最常见的一种分页导航,特别是在列表页内容很多的时候,会给用户提供带页码的分页导航方式,在Bootstrap中使用的是 ul>li>a 这样的结构,在ul标签上加入 pagination 类:
<ul class="pagination "> <li><a href="#">«第一页</a></li> <li><a href="#">6</a></li> <li class="active"><a href="#">7</a></li> <li><a href="#">8</a></li> <li><a href="#">9</a></li> <li><a href="#">10</a></li> <li class="disabled"><a href="#">最后一页»</a></li> </ul>
实现效果如下:

可以看到同样会有 hover 、 active 、 disabled 等等状态,当然它也可以调整大小:在外层容器中的 .pagination 类后,添加 .pagination-lg 让分页导航变大; .pagination-sm 让分页导航变小:
翻页分页导航
其实这种方式,就是看不到具体的页码,只会提供一个 上一页 和 下一页 的按钮。
使用方式很简单,也就是在ul标签上添加 pager 类:
<ul class="pager"> <li><a href="#">«上一页</a></li> <li><a href="#">下一页»</a></li> </ul>
它默认是居中显示的,如果我们需要一个居左一个居右显示的话,添加两个样式: previous 让“上一步”按钮居左; next 让“下一步”按钮居右。(同样可以使用 disabled 表示禁用状态)
<ul class="pager"> <li class="previous disabled"><a href="#">«上一页</a></li> <li class="next"><a href="#">下一页»</a></li> </ul>
其他
标签
在一些Web页面中常常会添加一个标签用来告诉用户一些额外的信息,比如说在导航上添加了一个新导航项,可能就会加一个“new”标签,来告诉用户。这是新添加的导航项。
在Bootstrap专门将这样的效果提取成为了单独的标签组件。可以使用 45a2772a6b6107b401db3c9b82c049c2 这样的行内标签添加 .label 类来控制大小,再使用情景类来控制高亮显示的颜色如: label-default 、 label-danger 等等(在原来笔记中说到过这样的情景类,只不过这里需要加上不同的前缀)

徽章(角标)
其实和上面的标签效果很大一部分是类似的,一般用作信息提示,例如剩余多少未读信息等等,也就是我们常常能在右上角看到的未读信息提示。在Bootstrap中,把这种效果称作为徽章效果,使用 badge 类来实现。
给链接、导航等元素嵌套 2f6634bb984d0293a9f3859e2e6b0e12 元素,可以很醒目的展示新的或未读的信息条目。
<a href="#">Inbox <span class="badge">42</span></a> <button class="btn btn-primary" type="button"> Messages <span class="badge">4</span> </button>

通过查看源码,我们可以发现Bootstrap同样使用 :empty 伪元素,来设置当没有内容的时候隐藏:
.badge:empty {
display: none;
}
需要注意的是IE8 不支持 :empty 选择符,所以不会默认隐藏;
Bootstrap 中的徽章会适配导航元素的激活状态。
<ul class="nav nav-pills" role="tablist"> <li role="presentation" class="active"><a href="#">Home <span class="badge">42</span></a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages <span class="badge">3</span></a></li> </ul>

关于Bootstrap入门书籍之(五)导航条、分页导航就给大家介绍到这里,希望对大家有所帮助!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

