Heim >Web-Frontend >js-Tutorial >简单三步,搞掂内存泄漏_YUI.Ext相关
简单三步,搞掂内存泄漏_YUI.Ext相关
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 19:17:021130Durchsuche
你可能还未知道,你浏览的大多数的js网站,会引起 内存泄漏。听起来有点夸张,但这是事实,难道我会骗你吗?
泄漏监视器
泄漏监视器
这是个方便的FireFox扩展,当你离开那页的时候它便会指向JavsScript对象,如果出现泄漏的话会弹出一个窗口显示细节内容,而且能够告诉你是那个对象或函数引起的泄漏。
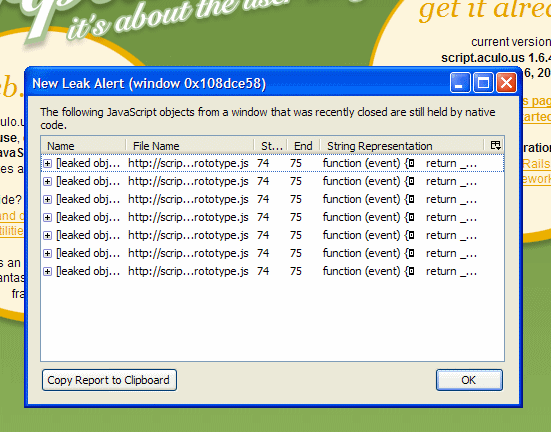
离开http://script.aculo.us/的时候
这应该我是最常见的泄漏 prototype.js, line 74:3
离开http://script.aculo.us/的时候
这应该我是最常见的泄漏 prototype.js, line 74:3
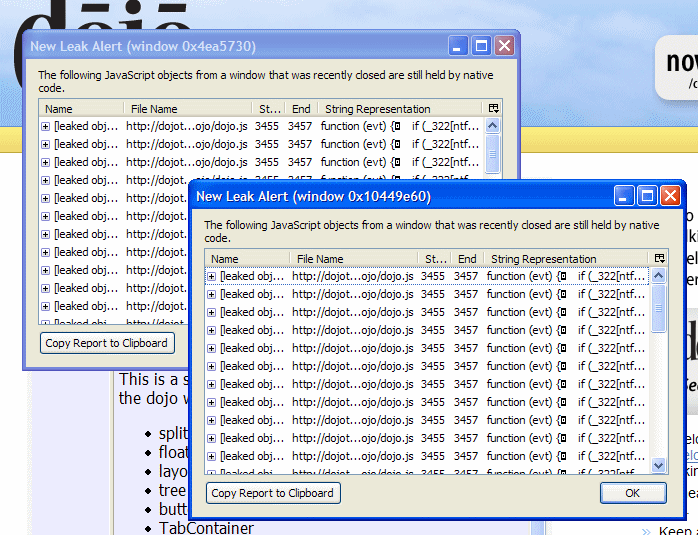
The Dojo Mail 例子页面
严重的泄漏,一下子弹出两个窗口 (注意滚动条!)。
严重的泄漏,一下子弹出两个窗口 (注意滚动条!)。
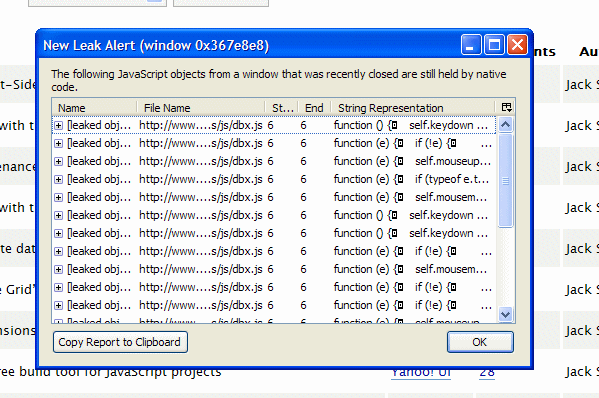
Word Press
这个更离谱。我每次写完Word press,就会出现!
这个更离谱。我每次写完Word press,就会出现!
访问一般的站点,你会发现大多数站点都会出现这类问题。的确,如果一些网站没有经过这样的测试,多少会让人感到震惊,--本来适当一下的修改就可以确保这种问题不会发生。
虽然这网站(Jack'sBlog、范例)统统都是JavaScript的,但你不必担心任何泄漏的危险。
如下简单的三步:
1. 当你完成后,设置你的 XMLHttpRequest onreadystatechange handlers 为null,
我使用 YAHOO.util.Connect 来进行XHR链接 ,因为它使用了 polling mechanism来代替readstate, 这样我不用手工set null了。我推荐你,在允许的情况下,使用YAHOO.util.Connect (或建于其之上的 YAHOO.ext.UpdateManager)。
2. 在unload事件中清除所有 DOM event handlers object ,如果它们有引用 (Refence)的机会的话。
能够让Library做的,就不要用自己的方法做! 对于事件event的机制,我均使用了YAHOO.util.Event来处理. 其它的library (prototype, dojo, etc) 亦有自己的相应的机制来处理。 --尽管我不清楚它们的执行效率去到那里。 如果你再仔细看看上面的截图,你会发现上面的泄漏代码都会关联到这些library里面去(用事实证明事故的源头,Frank注)
3.除了一些基本类型的数据primitive value (String 、Number),切勿放其它任何东西在 DOM expando 或 property 。当然,你能保证及时清除它的话,便是一个例外。
这就是最重要的金科玉律了。在DOM expando放东西,你会觉得很方便, 然后用 $()获取它, 但千万不要这样做。 真的,我知道你在想什么,现在的我已经有线想妄想症的认了.没错,很多场合都会把JS对象放到 DOM expando,也没啥状况发生,但也会有很多。。。。这种情况不容易检查出来啊!(例如:闭包closures). 所以要避免任何可能的发生,我只会按照这样的规律做.
摘要
解决这个问题并不是太难。它不需要任何技巧或经验之谈。只要注意好以上几点,一个新手novice也知道如何避免泄漏。
请拜托一些大网站(包括新的 Yahoo Mail!?!?),花点时间,做足功夫,让我(或其他人)浏览你的网页而不遭受内存泄漏。
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:学习YUI.Ext 第六天--关于树TreePanel(Part 2异步获取节点)_YUI.Ext相关Nächster Artikel:学习YUI.Ext 第七天--关于View&JSONView_YUI.Ext相关
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse