Heim >Web-Frontend >js-Tutorial >JavaScript-Schleifen, die jeden Tag erlernt werden müssen_Javascript-Kenntnisse
JavaScript-Schleifen, die jeden Tag erlernt werden müssen_Javascript-Kenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:14:411333Durchsuche
Hallo Freunde, wir werden mit dem vorherigen Inhalt fortfahren. Heute werden wir über Schleifen sprechen. Wie der Name schon sagt, wird die gleiche Operation wiederholt ausgeführt . Abnormale Situationen führen zu einer Endlosschleife, d Durch das Debuggen steht das Programm unter unserer Kontrolle. Dies ist das gewünschte Ergebnis.
Zu den in Schleifen enthaltenen Strukturen gehören for, while, do--while. Es gibt zwei Formen von for-Schleifen, die durch Änderungen in digitalen Variablen verursacht werden, und die andere ist die for...in-Form ist Zyklische Änderungen, die durch Attribute oder Indizes verursacht werden, aber for...in ist nicht der Schlüssel, der Schlüssel ist für. In der C#-Sprache ist sein Name beispielsweise nur ein Titel, es gibt keinen anderen Unterschied. Ich werde sagen: Wenn wir dort ankommen, werden wir mehr darüber reden.
Beginnen Sie mit für
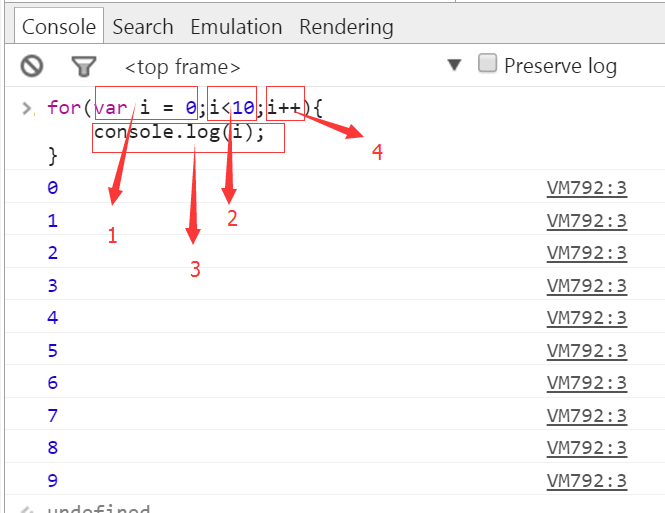
for(var i = 0;i<10;i++){
console.log(i);
}

(Hier wird ein neuer Operator verwendet, den ich in meiner vorherigen Diskussion übersehen habe. Allerdings wird jeder auf einen Blick verstehen, dass der Kleiner-als-Operator einen booleschen Wert (wahr, falsch) zurückgibt)
1 bis 9 werden hier erfolgreich gedruckt. Der erste Schritt (Variablen deklarieren) wird nur einmal ausgeführt. Der zweite Schritt Bestimmen Sie, ob die Bedingung erfüllt ist ist wahr (derselbe Typ wie der bedingte Empfang nach if). Wenn er wahr ist, wird der Inhalt im Schleifenkörper sofort ausgeführt. Dies wird als dritter Schritt von angesehen ausgeführt, das heißt, den vierten Schritt auszuführen, um die Variablen ändern zu lassen, und dann den zweiten Schritt ausführen, um festzustellen, ob dies der Fall ist. Bisher wurde es verbunden, und dann wechselt der Zyklus auf diese Weise.
Hinweis: Erklären Sie den vierten Schritt i iDas heißt, i = 0 1; auf diese Weise wird i zu 1. Wenn ein Zyklus abgeschlossen ist, wird 0 und i wird 1. Wenn der zweite Zyklus abgeschlossen ist, wird 1 zu i ,..., wenn die 10. Runde ausgeführt wird, wird 9 gedruckt und i ändert sich in 10. Wenn die Beurteilung im zweiten Schritt erneut durchgeführt wird, ist i < 10 und das zurückgegebene Ergebnis ist falsch. Es ist also nicht etabliert und wird daher später nicht fortgesetzt.
Die oben erwähnte Kontrolle wurde genau wie beabsichtigt zehnmal ausgeführt. Wenn es die gleiche Bedingung ist, können wir dann auf halbem Weg aus der Schleife springen? Die Antwort lautet definitiv: Ja, dazu ist die Verwendung eines Schlüsselworts erforderlich, das wir bereits über break gelernt haben. Schauen wir uns den Beispielcode an
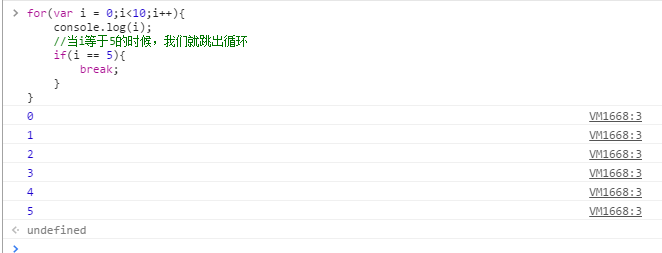
for(var i = 0;i<10;i++){
console.log(i);
//当i等于5的时候,我们就跳出循环
if(i == 5){
break;
}
}

Wie Sie sehen, können wir, solange unsere Bedingungen erfüllt sind, jederzeit aus der Schleife ausbrechen. Dadurch wird die Ausführung nachfolgender Schritte zwangsweise unterbrochen.
Da es eine erzwungene Unterbrechung gibt, möchte ich fragen: Gibt es eine erzwungene Fortsetzung des Zyklus? Die Antwort ist definitiv ja, wir müssen ein neues Schlüsselwort verwenden, continue
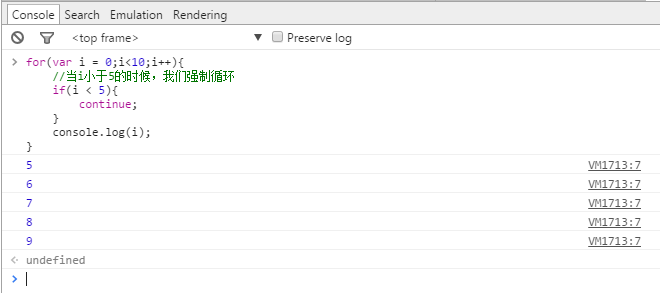
for(var i = 0;i<10;i++){
//当i小于5的时候,我们强制循环
if(i < 5){
continue;
}
console.log(i);
}

Haben wir den gewünschten Effekt erzielt? Wenn i kleiner als 5 ist, wird die nachfolgende Schleife noch nicht ausgeführt, sodass wir mit der nächsten Schleife fortfahren , wir geben einfach den Wert von i aus.
Lassen Sie uns weiter über for...in sprechen. Zuvor müssen wir einen anderen Datentyp verstehen, nämlich Array. Der Grund, warum ich es vorher nicht gesagt habe, ist, dass es immer noch so ist Ich kann es nicht verstehen. Lassen Sie uns jetzt nur über eindimensionale Arrays sprechen. Es besteht keine Notwendigkeit, über zweidimensionale und mehrdimensionale Arrays zu sprechen
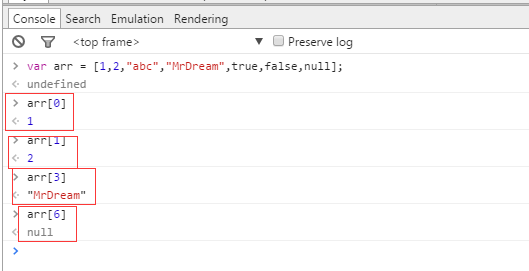
//声明一个数组,用中括号包含,组里面的内容单位用逗号分隔,数组可以包含各种类型的值 var arr = [1,2,"abc","MrDream",true,false,null]; //数组取值就是用下标来获取,在程序中,第一个值的下标就是0,第二个才是1,后面的以此类推 //在这里 arr 数组里面,我们放了7个值进去,所以最大的下标就是6
arr[0] // 1 arr[1] // 2 arr[2] // "abc" arr[3] // "MrDream" arr[4] // true arr[5] // false arr[6] // null

Aus dem obigen Beispiel können wir die Werte im Array abrufen und ausdrucken, aber ist es jedes Mal mühsam, so zu schreiben? Übrigens können wir Schleifen verwenden
var arr = [1,2,"abc","MrDream",true,false,null];
for(var i = 0;i<7;i++){
console.log(arr[i]);
}
哈哈,看到循环的神奇之处了吧,就是这么的方便,但是这里,我们是用的一个变量来模拟的下标,下面我就用for...in来循环
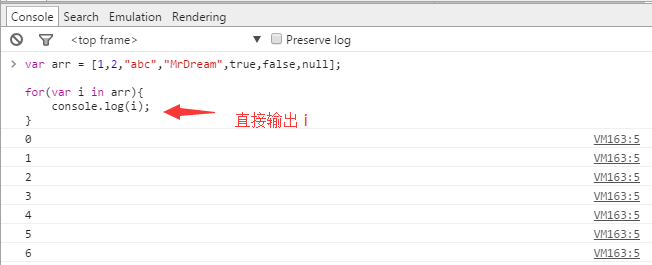
var arr = [1,2,"abc","MrDream",true,false,null];
for(var i in arr){
console.log(arr[i]);
}

for...in在javascript中就是用来循环 数组的下标和对象的属性,对象的属性以及对象,我们后面再说,现在我们只说数组,我现在来解释一下for...in这种写法的执行步骤,var i用来声明一个变量下标(针对数组),in 用来指定在哪个集合里面,依次取得下标,如果数组里面没有东西,循环也将会直接终止。这个理解比前面的理解要抽象,大家多写几次就会理解了。
现在我们来验证一下,在数组中,我们取得的变量是不是下标

看到示例了吧,明显就是取得的下标。
下在我们就讲解新的循环方式 while
while(条件){
//执行
}
现在大家看到条件两个字是不是再也不陌生了,还是跟if后面的条件使用同一类型,我们还是用售票来举个例子
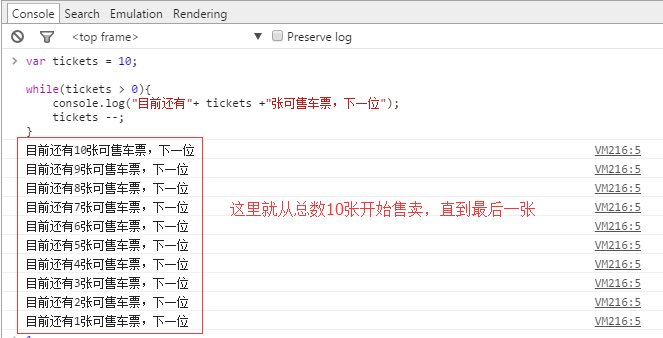
var tickets = 10;//车票总数量
//条件,当车票数量大于0时,就执行售票行为
while(tickets > 0){
console.log("目前还有"+ tickets +"张可售车票,下一位");//这里我们用到了字符串拼接
tickets --; //卖出一张车票,我们就减少一张
}
注:在这里,我们又接触到一个前面没有提及到的运算符 -- ,就是使得变量自减1;和上面所说的 ++ 运算方式一样。

这里我们刚好执行10次售卖动作,是不是感觉这种写循环方式很简单呢?就这么一下下,我们就把它给理解透彻了,首先就是判断条件是否成立,如果成立,就执行循环体里面的行为,直到条件不成立为止。说到这里,大家是不是觉得很疑惑,这种循环,只有条件,成立时,才执行里面的循环,和前面的for循环,差不多,只有先满足条件,然后才执行里面的内容。那么有没有一种循环式,是先执行一次循环体内容,然后才来判断条件是否成立?问得好,我们就是需要这样的研究精神,然后,javascript语言也没有让我们失望,他还真有这样循环体,那就是do...while;下面我们先看语法
do{
//执行
}while(条件)
这里就是先执行一次循环体里面的内容,然后再来判断条件是否成立,如果条件成立,那么就又循环前面的内容执行
下面我们就以人生励志赚钱为例进行讲解 路人甲想取媳妇,但是只有10万元存款,但是取媳妇需要50万,那么怎么办,只有辛苦工作了,当有足够多的存款的时候,就可以高高兴兴地取媳妇了
var money = 100000; //路人甲有10万元存款
do{
console.log("辛苦工作1年,存下了10万");
money += 100000; //工作后,有钱了,就修改一次变量
}while(money < 500000); //条件是,存款不足50万,又继续执行工作行为
看到了吧,没有钱,就先去努力赚钱,路人甲 同学经过4年的不懈努力,终于存够了50万(因为他之前已经有10万元了),终于取上媳妇了,过上了幸福美满的生活。我们也要努力了。
这样讲大家是不是一下就理解了do...while循环的方式了呢。
总结一下,我们今天讲解了循环,包括了4种循环方式 for 、 for...in 、 while 、 do...while,大家是不是已经学会了呢,看一遍不过瘾,我们还可以多看几遍,今天所讲的东西,理解上是有一些小困难,但多写多练,自然就能熟练使用了。
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

