Heim >Web-Frontend >js-Tutorial >EasyUI-Begrüßungsbildschirm EasyUI-Seitenladeaufforderung (Hauptcode-Renderings)_Javascript-Kenntnisse
EasyUI-Begrüßungsbildschirm EasyUI-Seitenladeaufforderung (Hauptcode-Renderings)_Javascript-Kenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:14:371548Durchsuche
Bei der Verwendung von EasyUI tritt häufig ein Problem auf, das auftritt, bevor die Seite gerendert wird.
Am Anfang war es verwirrend, aber nach Abschluss des Ladevorgangs wird alles in Ordnung sein.
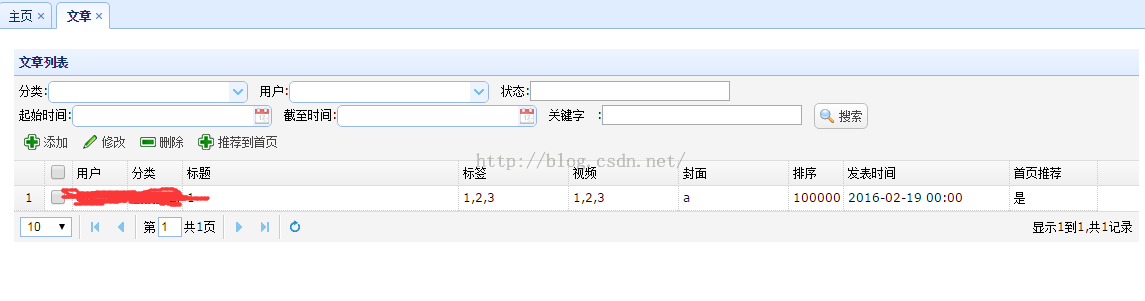
$.parser.onComplete, dies ist ein Ereignis, das ausgeführt wird, nachdem alle Komponenten analysiert wurden. Tatsächlich ist diese Veranstaltung sehr nützlich. Es gibt immer ein Problem, wenn easyui im Layout verwendet wird. Wenn Sie die Hauptoberfläche aufrufen, wird die Seite nicht sofort angezeigt, sondern es findet ein chaotischer Prozess statt, der dann blinkt und wiederhergestellt wird.
Das liegt eigentlich daran, dass easyui nach dem Laden des Doms die gesamte Seite analysiert. Wenn Sie viele Layouts und Komponenten verwenden, ist ein Prozess erforderlich, um die Komponenten vollständig zu analysieren Schnittstellenverwirrung.
Um dieses Problem zu lösen, müssen Sie nur das onComplete-Ereignis sinnvoll nutzen und es mit einer Lademaske kombinieren.
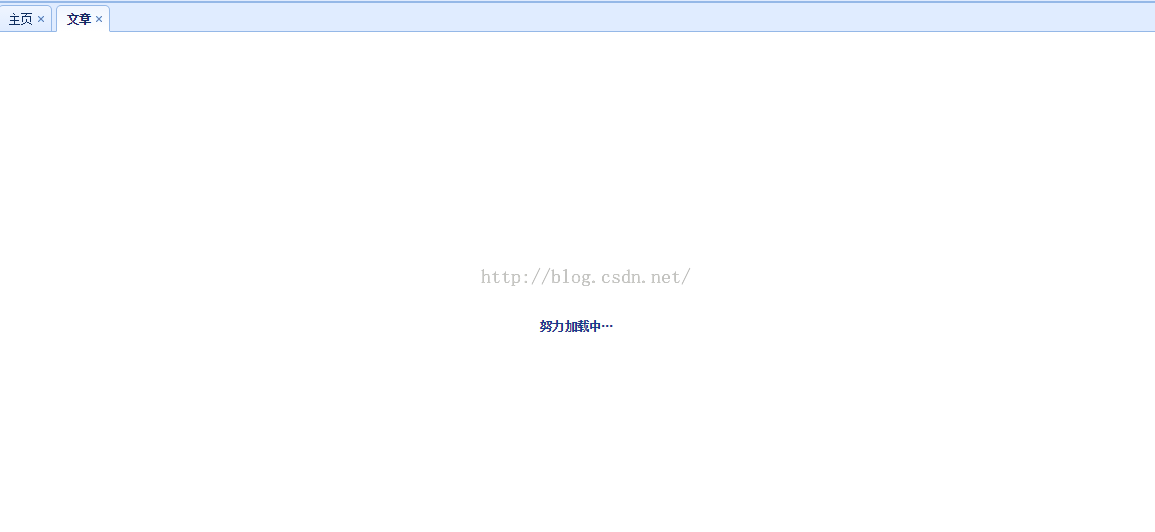
Fügen Sie auf einer Seite alles ein, was diesen Animationseffekt benötigt.
<#include "common/loadingDiv.html"/>(Freemarker的include语法,模版用的.html后缀)
loadingDiv.html
<div id='loadingDiv' style="position: absolute; z-index: 1000; top: 0px; left: 0px;
width: 100%; height: 100%; background: white; text-align: center;">
<h1 style="top: 48%; position: relative;">
<font color="#15428B">努力加载中···</font>
</h1>
t;/div>
<script type="text/javascript">
function closeLoading() {
$("#loadingDiv").fadeOut("normal", function () {
$(this).remove();
});
}
var no;
$.parser.onComplete = function () {
if (no) clearTimeout(no);
no = setTimeout(closeLoading, 1000);
}
</script>


Der obige Inhalt ist der vom Herausgeber eingeführte EasyUI-Begrüßungsbildschirm. Ich hoffe, er wird Ihnen hilfreich sein!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

