Heim >Web-Frontend >js-Tutorial >JS realisiert die symmetrische Multiplikationstabelle von oben, unten, links und rechts_Javascript-Fähigkeiten
JS realisiert die symmetrische Multiplikationstabelle von oben, unten, links und rechts_Javascript-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:14:302129Durchsuche
Das Einmaleins kann in vielen Sprachen implementiert werden. In diesem Artikel werden zwei häufig verwendete Schleifen (For, While) zur Vervollständigung dieser vier symmetrischen Multiplikationstabellen beschrieben. Dieses Beispiel ist eine gute Möglichkeit, die Grundlagen von Schleifen zu üben.
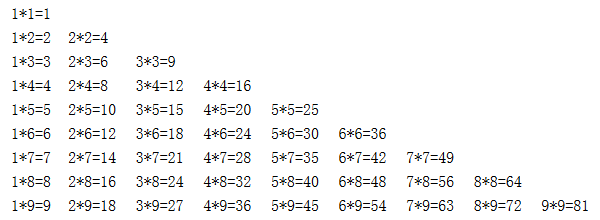
1. Trapezförmige Multiplikationstabelle mit der unteren linken Ecke in Grad:
Für Schleifencode
document.write("<table width='' border='>");
for(var i=; i<=; i++){
document.write("<tr>");
for(var j=; j<=i; j++){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");
While-Schleifencode
document.write("<table width='' border='>");
var i = ;
while(i<=){
document.write("<tr>");
var j = ;
while(j<=i){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j++;
}
document.write("</tr>");
i++;
}
document.write("</table>");
Beispielbild

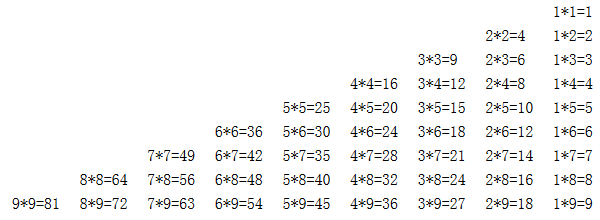
2. Die trapezförmige Multiplikationstabelle mit Gradzahlen in der unteren rechten Ecke:
Für Schleifencode
document.write("<table width='' border='>");
for(var i=; i<=; i++){
document.write("<tr>");
for(var n=i; n<; n++){
document.write("<td> </td>");
}
for(var j=i; j>=; j--){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");
While-Schleifencode
document.write("<table width='' border='>");
var i = ;
while(i<=){
document.write("<tr>");
var n = i;
while(n<){
document.write("<td> </td>");
n++;
}
var j = i;
while(j>=){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j--;
}
document.write("</tr>");
i++;
}
document.write("</table>");
Beispielbild

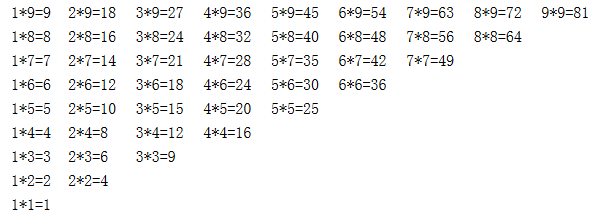
3. Trapezförmige Multiplikationstabelle mit der oberen linken Ecke in Grad:
Für Schleifencode
document.write("<table width='' border='>");
for(var i=; i>=; i--){
document.write("<tr>");
for(var j=; j<=i; j++){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");
While-Schleifencode
document.write("<table width='' border='>");
var i = ;
while(i>=){
document.write("<tr>");
var j = ;
while(j<=i){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j++;
}
document.write("</tr>");
i--;
}
document.write("</table>");
Beispielbild

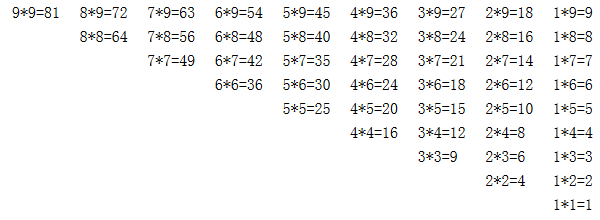
4. Trapezförmige Multiplikationstabelle mit der oberen rechten Ecke in Grad:
Für Schleifencode
document.write("<table width='' border='>");
for(var i=; i>=; i--){
document.write("<tr>");
for(var j=; j>=i; j--){
document.write("<td> </td>");
}
for(var j=i; j>=; j--){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");
While-Schleifencode
document.write("<table width='' border='>");
var i = ;
while(i>=){
document.write("<tr>");
var j = ;
while(j>=i){
document.write("<td> </td>");
j--;
}
var j = i;
while(j>=){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j--;
}
document.write("</tr>");
i--;
}
document.write("</table>");
Beispielbild

Bei dem obigen Inhalt handelt es sich um die beiden in diesem Artikel häufig verwendeten Schleifen (For, While), um diese vier symmetrischen Multiplikationstabellen zu vervollständigen. Ich hoffe, dass sie für alle hilfreich sind!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

