JSON数据如下:
{ "CommunityModel": [ { " UUID ": "xxxxxx-xxxxxx-xxxxxxx-xxxxxx1", " CommunityName ": "格林花园", " CommunityAddress ": "XXXX203号", " Longitude ": "12.33333333", " Latitude ": "143.1121222", " Form ": "商品房", " BuildingNum ": "100", " OwnerNum ": "1800", " CarportNum ": "1800" },{ " UUID ": "xxxxxx-xxxxxx-xxxxxxx-xxxxxx2", " CommunityName ": "格林花园2", " CommunityAddress ": "XX路203号", " Longitude ": "12.33333333", " Latitude ": "143.1121222", " Form ": "商品房", " BuildingNum ": "100", " OwnerNum ": "1800", " CarportNum ": "1800" } ]} 通过PHP获取,要求获取JSON中UUID和CommunityName放到一个新数组$arr中返回。
我的代码如下:
$url_get ='http://api.com:90/1.php'; $json=json_decode($this->curlGet($url_get)); foreach($json as $jsonvalue) { 。。。。这里该如何写 // dump($jsonvalue); }
回复讨论(解决方案)
好奇怪,居然键名两端是空格
$s =<<< JSON{ "CommunityModel": [ { " UUID ": "xxxxxx-xxxxxx-xxxxxxx-xxxxxx1", " CommunityName ": "格林花园", " CommunityAddress ": "XXXX203号", " Longitude ": "12.33333333", " Latitude ": "143.1121222", " Form ": "商品房", " BuildingNum ": "100", " OwnerNum ": "1800", " CarportNum ": "1800" },{ " UUID ": "xxxxxx-xxxxxx-xxxxxxx-xxxxxx2", " CommunityName ": "格林花园2", " CommunityAddress ": "XX路203号", " Longitude ": "12.33333333", " Latitude ": "143.1121222", " Form ": "商品房", " BuildingNum ": "100", " OwnerNum ": "1800", " CarportNum ": "1800" } ]}JSON;$a = json_decode($s, 1);foreach($a['CommunityModel'] as $v) { $arr[] = array('UUID' => $v[' UUID '], 'CommunityName' => $v[' CommunityName ']);}print_r($arr); Array( [0] => Array ( [UUID] => xxxxxx-xxxxxx-xxxxxxx-xxxxxx1 [CommunityName] => 格林花园 ) [1] => Array ( [UUID] => xxxxxx-xxxxxx-xxxxxxx-xxxxxx2 [CommunityName] => 格林花园2 ))
$val[' UUID '], 'CommunityName' => $val[' CommunityName '] );}print_r($arr);?>
 VUE3怎么使用JSON编辑器May 12, 2023 pm 05:34 PM
VUE3怎么使用JSON编辑器May 12, 2023 pm 05:34 PM1、先看看效果图,可以自行选择展示效果2、这是我在vue3项目中使用的JSON编辑器,首先引入第三方插件npminstalljson-editor-vue3yarnaddjson-editor-vue33、引入到项目中//导入模块importJsonEditorVuefrom'json-editor-vue3'//注册组件components:{JsonEditorVue},4、一般后端返回的是会将JSON转为String形式我们传给后端也是通过这种形式,就可以通
 SpringBoot之Json的序列化和反序列化问题怎么解决May 12, 2023 pm 04:07 PM
SpringBoot之Json的序列化和反序列化问题怎么解决May 12, 2023 pm 04:07 PM控制json序列化/反序列化1.@JsonIgnoreProperties的用法@JsonIgnoreProperties(value={"prop1","prop2"})用来修饰Pojo类,在序列化和反序列化的时候忽略指定的属性,可以忽略一个或多个属性.@JsonIgnoreProperties(ignoreUnknown=true)用来修饰Pojo类,在反序列化的时候忽略那些无法被设置的属性,包括无法在构造子设置和没有对应的setter方法.2.@Js
 php输出json无法解析的原因和解决方法【总结】Mar 23, 2023 pm 04:35 PM
php输出json无法解析的原因和解决方法【总结】Mar 23, 2023 pm 04:35 PMPHP作为一种常见的编程语言,在web开发中使用广泛,其与前端交互的方式也多种多样。其中,输出Json数据是一种常见的交互方式,但有时候会碰到Json无法解析的问题。为什么会出现无法解析的情况呢?下面列举了几个可能的原因。
 Java怎么调用接口获取json数据解析后保存到数据库May 14, 2023 am 10:58 AM
Java怎么调用接口获取json数据解析后保存到数据库May 14, 2023 am 10:58 AMJava调用接口获取json数据保存到数据库1.在yml文件中配置自己定义的接口URL//自己定义的JSON接口URLblacklist_data_url:接口URL2.在Controller中添加请求方法和路径/***@Title:查询*@Description:查询车辆的记录*@Author:半度纳*@Date:2022/9/2717:33*/@GetMapping("/Blacklist")publicvoidselectBlacklist(){booleana=imB
 php如何将xml转为json格式?3种方法分享Mar 22, 2023 am 10:38 AM
php如何将xml转为json格式?3种方法分享Mar 22, 2023 am 10:38 AM当我们处理数据时经常会遇到将XML格式转换为JSON格式的需求。PHP有许多内置函数可以帮助我们执行这个操作。在本文中,我们将讨论将XML格式转换为JSON格式的不同方法。
 深入解析JWT(JSON Web Token)的原理及用法Jan 10, 2023 am 10:55 AM
深入解析JWT(JSON Web Token)的原理及用法Jan 10, 2023 am 10:55 AM本篇文章给大家带来了关于JWT的相关知识,其中主要介绍了什么是JWT?JWT的原理以及用法是什么?感兴趣的朋友,下面一起来看一下吧,希望对大家有帮助。
 java怎么校验json的格式是否符合要求May 15, 2023 pm 04:01 PM
java怎么校验json的格式是否符合要求May 15, 2023 pm 04:01 PMJSONSchemaJSONSchema是用于验证JSON数据结构的强大工具,Schema可以理解为模式或者规则。JsonSchema定义了一套词汇和规则,这套词汇和规则用来定义Json元数据,且元数据也是通过Json数据形式表达的。Json元数据定义了Json数据需要满足的规范,规范包括成员、结构、类型、约束等。JSONSchema就是json的格式描述、定义、模板,有了他就可以生成任何符合要求的json数据json-schema-validator在java中,对json数据格式的校验,使用
 SpringBoot怎么读取资源目录中JSON文件May 16, 2023 pm 01:25 PM
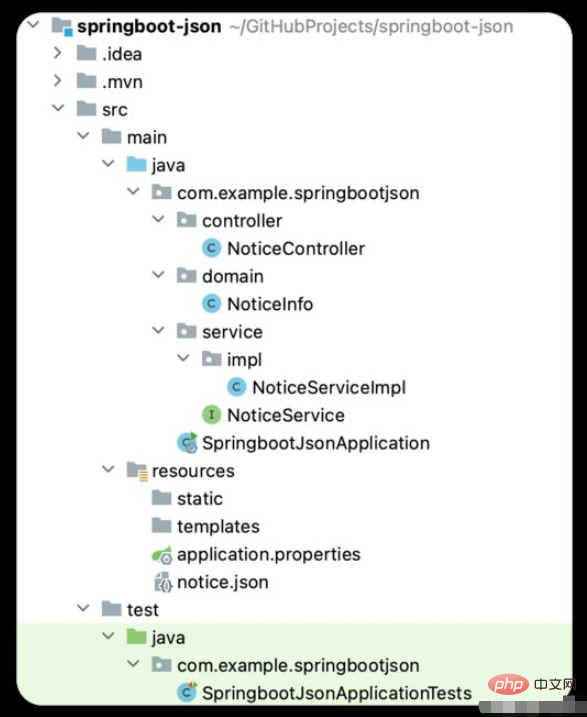
SpringBoot怎么读取资源目录中JSON文件May 16, 2023 pm 01:25 PM思路使用Spring的ResourceUtils读取资源目录下的json文件。使用common-io将读取的文件转化为json字符串。使用fastjson将json字符串反序列为对象。示例1.Maven依赖pom.xml,主要是common-io、fastjson的引入。commons-iocommons-io2.11.0com.alibaba.fastjson2fastjson22.0.142.json资源文件notice.json,简单列举要使用json内容。[{"title&qu


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Dreamweaver Mac
Visuelle Webentwicklungstools

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

Sicherer Prüfungsbrowser
Safe Exam Browser ist eine sichere Browserumgebung für die sichere Teilnahme an Online-Prüfungen. Diese Software verwandelt jeden Computer in einen sicheren Arbeitsplatz. Es kontrolliert den Zugriff auf alle Dienstprogramme und verhindert, dass Schüler nicht autorisierte Ressourcen nutzen.






