Heim >Web-Frontend >js-Tutorial >用javascript做一个webgame连连看大家看下_javascript技巧
用javascript做一个webgame连连看大家看下_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 19:06:411406Durchsuche
最后成品代码写的仓促,没有容错,封装也不合理,只实现了核心部分,其他部分,喜欢添加的旧添加吧。
下面就开始我的教程(姑且算是教程吧,草草写点吧,时间太少,大家原谅)
以最高难度游戏级别作的分析。
第一步,大体分析
看看游戏主要包含哪些元素,发现3部分,一些成对的图片块,一个能盛图片块的方盘容器,一个能连接两个图块的线。
第二步,元素分析
图块:图块一共有32种不同的图案,每种图案4张,图块会相应鼠标的点击,图块会消失,图块有高度和宽度。
方盘:能承载128个图块,2维承载,横向16块,纵向8块,方盘可以放图块,可以打乱已有图块的位置顺序。
连线:游戏的核心,连接两块图块得中心点,最多只能折两次,不能穿透图块,连线可以通过方盘外部
第三步,抽象
有了上面的分析,把3个元素抽象成3个对象,怎么抽象的,自己动脑吧,我写的代码就是因为动脑不足,导致封装乱七八糟的。
第四部,核心算法
1,洗牌算法(很简单的算法)
把2维数组的数据推到1维数组,交换数据中位置属性,重新按照位置放置元素
2,查找路径:
其实连连看最主要的地方就是如何查找两个图块之间的一条最多只有两个折点的路径,这里的实现方法有很多种,我这里实现的是找到的方法,不是最短路径或者最优路径的方法。
根据研究你会发现,连线可以分成两部分,一部分是法线,一部分是图块投影到法线上的射线,那么,我们就可以利用这个关系,查找一条路径。 
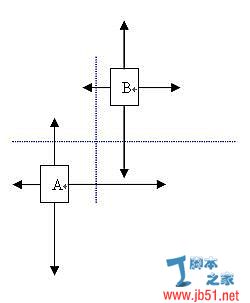
首先,设两个图块A,B,那么每个图块都有X向和Y向两条射线,那么如果存在一条Y向法线在AB的X射线公共区之间,或者存在X向法线在AB的Y射线公共区之间,那么就找到了一条路径。
没有实现的地方:(这些基本都是无关紧要了,关口可以根据洗牌的方法很容易改造出来,有兴趣你就去实现吧)
计时、计分、提示、关口
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

