Heim >Web-Frontend >js-Tutorial >Einige Gedanken und Erfahrungen zur Javascript-Plug-in-Entwicklung_Javascript-Fähigkeiten
Einige Gedanken und Erfahrungen zur Javascript-Plug-in-Entwicklung_Javascript-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:13:081414Durchsuche
Ursache
Wenn Sie Front-End-Entwicklungsarbeit geleistet haben, werden Sie auf jeden Fall diese Erfahrung machen: Wenn eine Seite einen bestimmten Effekt oder ein bestimmtes Plug-In benötigt, haben wir normalerweise zwei Möglichkeiten:
1. Durchsuchen Sie das Internet nach relevanten JS-Plug-ins und informieren Sie sich über deren Verwendung
2. Erfinden Sie Ihre eigenen Räder und entwickeln Sie Plug-Ins.
Suchen Sie nach vorhandenen Plugins
Die erste Möglichkeit besteht darin, online nach JS-Plug-ins zu suchen
Auf diese Weise hätten Sie großes Glück, wenn es ein Plug-in gäbe, das genau den Anforderungen des Projekts entspricht. Aber ich glaube, dass die Plug-ins, die wir finden, in den meisten Fällen die folgenden Probleme haben werden:
(1) UI-Anpassung: Die von vielen Plug-Ins bereitgestellte Benutzeroberfläche entspricht überhaupt nicht unserem Projektdesignstil. Das geschriebene HTML und CSS entspricht möglicherweise nicht der Art und Weise, wie das Plug-In verwendet wird HTML und CSS zur Anpassung an die Verwendung des Plug-Ins.
(2) Lernkosten: Wenn es sich um ein komplexeres Plug-in handelt, besteht ein Lernkostenproblem. Sie müssen lernen, wie man das Plug-in verwendet.
(3) Das Plug-in erfüllt nicht die Anforderungen: Es ist nicht garantiert, dass das Plug-in die Anforderungen unseres Projekts erfüllt. Möglicherweise müssen Sie den Code ändern, um die Projektanforderungen zu erfüllen auch ein mögliches Problem
(4) Die Plug-in-Funktion ist zu umfangreich und umfangreich: Angenommen, Ihr Projekt benötigt ein einfaches Karussell-Plug-in, und Sie finden ein sehr tolles Karussell-Plug-in mit verschiedenen coolen Effekten, und es ist zufällig verwendbar, aber dieser Plug -in hat ungefähr die gleiche Größe wie eine js-Bibliothek, und wenn Sie die Effekte selbst schreiben, können Sie dies tatsächlich mit nur ein paar Dutzend Codezeilen tun. Ist es zu überflüssig, dieses Plug-in an dieser Stelle einzuführen? Zeit?
Dies sind einige mögliche Probleme bei der Verwendung von js-Plug-ins. Natürlich werde ich die spezifische Situation nicht im Detail analysieren. Schließlich haben einige Plug-ins den Test der Zeit bestanden sind für den Projektfortschritt vorteilhafter. Wenn es sich um die folgende Situation handelt, werde ich die Verwendung des vorhandenen js-Plug-ins in Betracht ziehen:
(1) Komplexe Funktionen: wie Datei-Upload, Batch-Upload, Fortschrittsanzeige usw., wie HTML-Editor
(2) Szenarien mit dringenden Projektterminen und geringen Leistungsanforderungen
(3) Das js-Plug-in erfüllt genau die Anforderungen des Projekts
Bauen Sie Ihr eigenes Rad
Der zweite Ansatz besteht darin, ein eigenes Rad zu erstellen und Plug-Ins zu entwickeln
Die Hauptprobleme beim Schreiben von Plug-Ins selbst sind folgende:
(1) Die Entwicklung von Plug-Ins nimmt Zeit in Anspruch und kann den Projektzeitplan verzögern. Diese Methode wird nicht empfohlen, wenn der Zeitplan dringend ist
(2) Von Ihnen selbst hergestellte Räder sind möglicherweise nicht so nützlich wie vorhandene Räder. Sie müssen überlegen, ob Ihre Teamkollegen geeignet sind
(3) Es ist ein relativ hoher Entwicklungsstand erforderlich
Wenn das Projekt nicht dringend ist, würde ich darüber nachdenken, mein eigenes Rad zu bauen. Es gibt mehrere Hauptvorteile:
(1) Es erfüllt die Projektanforderungen vollständig. Dies ist offensichtlich, da das Plug-in vollständig für das Projekt entwickelt wurde
(2) Kennen Sie die Grundlagen, lassen Sie sich leicht ändern, das Plug-In wird vollständig von Ihnen selbst entwickelt und Sie können flexibel auf Änderungen der Projektanforderungen reagieren
(3) Leichtgewichtig, da wir uns nicht mit so vielen Anforderungen befassen müssen wie bei anderen Open-Source-Plug-Ins, sodass unsere eigenen Räder nur zu unseren eigenen Autos passen müssen und nicht viele Änderungen erfordern. Relativ gesehen gibt es weniger Änderungen und weniger Funktionen, und der Code ist auch kleiner.
(4) Es ist eine großartige Übung für die persönlichen Fähigkeiten. Dies ist ein unter Programmierern weit verbreitetes Sprichwort. Dies ist für viele Menschen zu einer Ausrede geworden, aber wir sollten dies nicht als Ausrede verwenden eigene Schritte nach vorne behindern. Schüler, die ein Rad gebaut haben, sollten über ein tiefes Verständnis verfügen. Wenn Sie ein Rad bauen, werden Sie weitaus mehr gewinnen, als wenn Sie 100 von anderen geschriebene Plug-Ins verwenden. Unsere Räder können zwar nicht in Projekten verwendet werden, aber das ist ein sehr effizientes Lernen. Übrigens sehr zu empfehlen.
So entwickeln Sie ein leichtes und anpassungsfähiges Plug-in
Wie entwickelt man ein anpassungsfähiges und leichtes Plug-in? Die sogenannte starke Anwendbarkeit bedeutet einfach ein paar Punkte:
1. Je weniger Einschränkungen bei der Benutzeroberfläche, desto besser, vorzugsweise keine
2. Bietet nicht zu viele Funktionen, sondern nur eine einfache API, sodass Benutzer problemlos
Nehmen wir ein Beispiel und gehen davon aus, dass wir ein jQuery-Paging-Plug-in entwickeln möchten. Tutorials zur jQuery-Plug-in-Entwicklung finden Sie unter jQuery-Plug-in-Entwicklung.
Bedürfnisse ermitteln
Die Ermittlung der Anforderungen ist der erste Schritt bei der Entwicklung eines Plug-Ins. Um ein leichtes Paging-Plugin zu entwickeln, beginnen wir immer noch mit den grundlegendsten Anforderungen des Paging-Plugins. Es ist nichts weiter als die Anzeige von Seitenzahlen und das Umschalten zwischen Seitenzahlen. Daher muss unser Plug-in um dieses Grundbedürfnis herum beginnen und andere möglicherweise vorhandene Bedürfnisse außer Acht lassen.
Bestimmen Sie das HTML- und CSS-Plugin
Nachdem die Anforderungen des Plug-Ins ermittelt wurden, ist der zweite Schritt die Benutzeroberfläche des Plug-Ins, die aus HTML und CSS besteht.
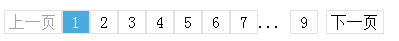
Gehen Sie davon aus, dass die grundlegende Benutzeroberfläche wie folgt aussieht:

Wenn ich die grundlegende Benutzeroberfläche oben sehe, weiß ich nicht, an welche Art von HTML-Struktur Sie denken werden. Für uns Entwickler sollten HTML und CSS so einfach wie möglich sein, daher ist die grundlegendste HTML-Struktur nichts weiter als eine Mischung aus einem Tag und einem Span-Tag. Einige Studenten denken vielleicht darüber nach, ul- und li-Tags zu verwenden, aber das erhöht tatsächlich die Komplexität . Grad, der Gewinn überwiegt den Verlust. Wir schreiben den HTML-Code wie folgt:
<div class="pager"> <span class="flip noPage">上一页</span> <span class="curPage">1</span> <a page="1" href="javascript:;">2</a> <a page="2" href="javascript:;">3</a> <a page="3" href="javascript:;">4</a> <span>...</span> <a href="javascript:;" page="8">9</a> <a page="1" href="javascript:;" class="flip">下一页</a> </div>
Dies ist die grundlegendste HTML-Codestruktur, einschließlich des Containers div.pager des Paging-Plug-Ins, der aktuellen Seite span.curPage, anderer Seitennummern-Tags, der vorherigen Seite, der nächsten Seite und anderer Schaltflächen.
Als nächstes folgt der CSS-Code, hauptsächlich das aktuelle Seiten-Tag, andere Seiten-Tags, die vorherige Seite, die nächste Seite, das Bewegen der Maus über die Schaltfläche usw. Mehrere Stile werden wie folgt geschrieben:
.pager { display: inline-block; font: 12 px/21px "宋体"; margin-top: 20px; }
.pager a, .pager .flip, .pager .curPage { border: 1px solid #e3e3e3; display: inline-block; height: 22px; line-height: 22px; text-align: center; }
.pager a { background: none repeat scroll 0 0 #fff; color: #010101; text-decoration: none; width: 26px; }
.pager a:hover { background: none repeat scroll 0 0 #f1f1f1; }
.pager .noPage { color: #a4a4a4; }
.pager .curPage { background: none repeat scroll 0 0 #49abde; color: #ffffff; width: 26px; }
.pager .flip { width: 56px; }
JS-Code schreiben
Nach dem Schreiben des grundlegenden HTML- und CSS-Codes ist der JS-Code der zweitwichtigste Punkt. Zuerst richten wir die Grundform der jQuery-Plug-in-Entwicklung ein:
; (function ($, window, document, undefined) {
"use strict";
var defaults = {
pageIndex: 0,
pageSize: 6,
itemCount: 50,
maxButtonCount: 7,
prevText: "上一页",
nextText: "下一页",
buildPageUrl: null,
onPageChanged: null
};
$.fn.pager = function (options) {
options = $.extend(defaults, options || {});
}
})(jQuery, window, document);
Hier werden hauptsächlich die Standardwerte einiger optionaler Parameter bereitgestellt, z. B. die Standardseitenzahl ist 0, die Anzahl der Elemente pro Seite ist 6 usw.
Betrachten wir als Nächstes die Idee des Paging-Plug-Ins:
1. Setzen Sie die aktuelle Seitenzahl auf 0, also die erste Seite
2. Generieren Sie den HTML-Code des Paging-Plug-Ins
3. Ändern Sie die Seitenzahl und generieren Sie HTML-Code
Basierend auf dieser Idee schreiben wir den Code wie folgt:
; (function ($, window, document, undefined) {
"use strict";
var defaults = {
pageIndex: 0,
pageSize: 6,
itemCount: 50,
maxButtonCount: 7,
prevText: "上一页",
nextText: "下一页",
buildPageUrl: null,
onPageChanged: null
};
function Pager($ele, options) {
this.$ele = $ele;
this.options = options = $.extend(defaults, options || {});
this.init();
}
Pager.prototype = {
constructor: Pager,
init: function () {
this.renderHtml();
this.bindEvent();
},
renderHtml: function () {
var options = this.options;
options.pageCount = Math.ceil(options.itemCount / options.pageSize);
var html = [];
//生成上一页的按钮
if (options.pageIndex > 0) {
html.push('<a page="' + (options.pageIndex - 1) + '" href="' + this.buildPageUrl(options.pageIndex + 1) + '" class="flip">' + options.prevText + '</a>');
} else {
html.push('<span class="flip noPage">' + options.prevText + '</span>');
}
//这里是关键
//临时的起始页码中间页码,当页码数量大于显示的最大按钮数时使用
var tempStartIndex = options.pageIndex - Math.floor(options.maxButtonCount / 2) + 1;
//计算终止页码,通过max计算一排按钮中的第一个按钮的页码,然后计算出页数量
var endIndex = Math.min(options.pageCount, Math.max(0, tempStartIndex) + options.maxButtonCount) - 1;
var startIndex = Math.max(0, endIndex - options.maxButtonCount + 1);
// 第一页
if (startIndex > 0) {
html.push("<a href='" + this.buildPageUrl(0) + "' page='" + 0 + "'>1</a> ");
html.push("<span>...</span>");
}
//生成页码按钮
for (var i = startIndex; i <= endIndex; i++) {
if (options.pageIndex == i) {
html.push('<span class="curPage">' + (i + 1) + '</span>');
} else {
html.push('<a page="' + i + '" href="' + this.buildPageUrl(options.pageIndex + 1) + '">' + (i + 1) + '</a>');
}
}
// 最后一页
if (endIndex < options.pageCount - 1) {
html.push("<span>...</span> ");
html.push("<a href='" + this.buildPageUrl(options.pageCount - 1) + "' page='" + (options.pageCount - 1) + "'>" + options.pageCount + "</a> ");
}
//生成下一页的按钮
if (options.pageIndex < options.pageCount - 1) {
html.push('<a page="' + (options.pageIndex + 1) + '" href="' + this.buildPageUrl(options.pageIndex + 1) + '" class="flip">' + options.nextText + '</a>');
} else {
html.push('<span class="flip noPage">' + options.nextText + '</span>');
}
this.$ele.html(html.join(""));
},
bindEvent: function () {
var that = this;
that.$ele.on("click", "a", function () {
that.options.pageIndex = parseInt($(this).attr("page"), 10);
that.renderHtml();
that.options.onPageChanged && that.options.onPageChange(that.options.pageIndex);
})
},
buildPageUrl: function () {
if ($.isFunction(this.options.buildPageUrl)) {
return this.options.buildPageUrl(pageIndex);
}
return "javascript:;";
}
};
$.fn.pager = function (options) {
options = $.extend(defaults, options || {});
return new Pager($(this), options);
}
})(jQuery, window, document);
In diesem Code sind zwei wichtige Punkte zu beachten:
(1) Generierung von HTML-Code. Da möglicherweise zu viele Seitenzahlen vorhanden sind, müssen einige Seitenzahlen ausgeblendet werden. Daher müssen wir Auslassungspunkte generieren, um die ausgeblendeten Seitenzahlen darzustellen, und maxButtonCount verwenden, um die Schaltflächen mit den meisten Seitenzahlen darzustellen 🎜>
(2) Ereignisbindung, HTML wird jedes Mal neu generiert, wenn sich die Seitenzahl ändert. Wir verwenden einen Ereignis-Proxy, um die Leistung zu verbessern und die Notwendigkeit zu beseitigen, Ereignisse wiederholt zu binden
Ein solches einfaches Paging-Plugin reicht aus.
Angenommen, wir müssen die Funktion zum direkten Springen durch Eingabe einer Seitenzahl unterstützen. Was müssen wir tun? Müssen wir die ursprüngliche HTML-Struktur und CSS ändern? Wir haben bereits erwähnt, dass die Entwicklung eines Plug-Ins mit den grundlegendsten Anforderungen beginnen sollte, also wie man mit diesen potenziellen Anforderungen umgeht.
Meine Lösung besteht darin, eine einfache API ohne Benutzeroberfläche bereitzustellen und vollständig vom Benutzer anzupassen.
Wir fügen dem obigen Code drei APIs hinzu: getPageIndex, setPageIndex und setItemCount, die jeweils das Abrufen des aktuellen Index, das Festlegen des aktuellen Index und das Festlegen der Gesamtzahl der Elemente darstellen. Der Code lautet wie folgt:
getPageIndex: function () {
return this.options.pageIndex;
},
setPageIndex: function (pageIndex) {
this.options.pageIndex = pageIndex;
this.renderHtml();
},
setItemCount: function (itemCount) {
this.options.pageIndex = 0;
this.options.itemCount = itemCount;
this.renderHtml();
}
jquery.page.js
Wenn der Benutzer die Funktion zum Springen zur Seitennummer benötigt, kann er direkt mit der setPageIndex-Methode springen. Die Benutzeroberfläche selbst konzentriert sich nur auf die Grundfunktionen andere nicht stören.
Sie können
DEMO ansehen
Zusammenfassung
Abschließend werde ich meine Ideen für die Entwicklung einiger JS-Plug-Ins sortieren:
1. Konzentrieren Sie sich auf die grundlegendsten Bedürfnisse selbst und ignorieren Sie mögliche potenzielle Bedürfnisse vorerst
2. Versuchen Sie, keine oder weniger Benutzeroberfläche bereitzustellen, um Einschränkungen für Benutzer zu reduzieren
3. Berücksichtigen Sie mögliche potenzielle Anforderungen und stellen Sie potenzielle Anforderungen bereit, die vollständig von den Benutzern angepasst werden
Adresse dieses Artikels:
http://luopq.com/2016/02/04/think-js-plugin/, bitte beim Nachdruck angeben
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

