Heim >Web-Frontend >js-Tutorial >jQuery 页面载入进度条实现代码_jquery
jQuery 页面载入进度条实现代码_jquery
- WBOYOriginal
- 2016-05-16 18:56:121261Durchsuche

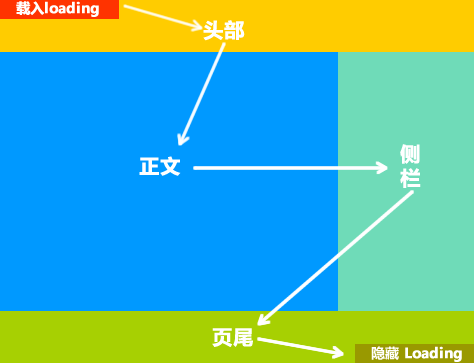
上图展示了传统 Wordpress 模板在浏览器中的载入顺序,Loading 条的出现和消失分布于头尾。

如果我们在页面的不同位置放置多个 JS ,每个 JS 用于逐步增加 Loading 条的宽度,那么这个 Loading 条无疑会更具实用价值。它在一定程度上缓解了访客等待载入的枯燥感,同时还能客观反映页面载入的进度。若再配以 jQuery 内建的动画效果,其完全可以与浏览器自带的状态条媲美。
先来看一个演示:地址。
要得到演示上的进度条效果,首先,引入 jQuery 框架(一定要放在页头 标签内)。然后在 标签起始位置放置:
复制代码 代码如下:
CSS 可以这么写:
复制代码 代码如下:
#loading {
width:100px;
height:20px;
background:#A0DB0E;
padding:5px;
position:fixed;
left:0;
top:0;
}
#loading div {
width:1px;
height:20px;
background:#F1FF4D;
}
准备工作到这里就做好了。
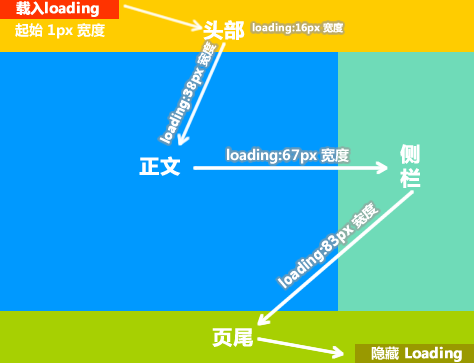
接着,请随意发挥,依照你对图二的理解,在模板各个部分的适当位置放置:
复制代码 代码如下:
其中红色数值应该随载入顺序逐步增加,直到 footer.php。另外别忘了在 footer.php 最末尾放上:
复制代码 代码如下:
用于载入完毕后隐藏进度条。
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:JS 强制设为首页的代码_javascript技巧Nächster Artikel:IE8 浏览器Cookie的处理_javascript技巧
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

