Heim >Web-Frontend >js-Tutorial >Verwenden von NodeJs zum Entwickeln öffentlicher WeChat-Konten (3) WeChat-Ereignisinteraktion example_node.js
Verwenden von NodeJs zum Entwickeln öffentlicher WeChat-Konten (3) WeChat-Ereignisinteraktion example_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:12:452078Durchsuche
Für das offizielle WeChat-Konto gilt die Regel, dass nach Aktivierung des Entwicklermodus andere reguläre Funktionen über Schnittstellenaufrufe ausgeführt werden müssen. Beispielsweise müssen benutzerdefinierte Menüfunktionen durch das Senden von Post-Anfragen generiert werden. In diesem Kapitel wird darüber gesprochen, wie nodejs während des gesamten Prozesses vom Folgen bis zum Entfolgen mit WeChat interagiert. Der Zugang zu diesen Funktionen ist die URL, die Sie im offiziellen Testkonto eingegeben haben (unten durch /login/wechat ersetzt).
Event-Interaktion
Nachdem Sie den QR-Code gescannt haben, um dem offiziellen WeChat-Konto zu folgen, ruft WeChat Ihre Schnittstelle/Login/WeChat auf und hängt eine XML-Information an. Zuerst müssen Sie einige Signaturen erhalten und prüfen, ob diese mit den übereinstimmen TOKEN, das Sie durch Verschlüsselung und Sortierung ausgefüllt haben. Wenn es konsistent ist, wird eine XML-Analyse durchgeführt. Wenn der Knoten XML analysiert, muss zuerst auf das Modul verwiesen werden. Stellen Sie daher zunächst das XML-Parsing-Modul
vor
//xml解析模块
var XMLJS = require('xml2js');
//解析,将xml解析为json
var parser = new XMLJS.Parser();
//重组,将json重组为xml
var builder = new XMLJS.Builder();
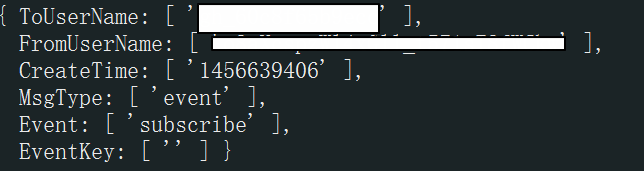
Verwenden Sie die Überwachungsdaten von req, um das von WeChat gesendete XML-Paket abzurufen. Das Folgende sind die XML-Paketdaten, die von WeChat an Ihre Backend-Schnittstelle (/yourapi im vorherigen Artikel erwähnt) gesendet werden, nachdem ein neuer Benutzer dem offiziellen Konto folgt. Nach der Analyse ist die Struktur wie folgt:

Benutzername: Empfänger [Dies ist die öffentliche WeChat-ID]
fromusername: sender [hier ist die Benutzer-OpenID]
createTime: Sendezeit
msgtype: Nachrichtentyp [Ereignis (Antwortereignis), Text (Push-Nachricht), Bild (Push-Grafiknachricht) usw.]
Ereignis: Nachrichtenname [Hier folgen]
Ereignisschlüssel: ein benutzerdefinierter Schlüssel, der beim Einrichten der Webseite angepasst werden kann. Dies wird später besprochen.
Das Obige ist das Datenpaket, das von WeChat an Ihre Schnittstelle gesendet wird, wenn ein Benutzer ihm folgt. Was für uns oben nützlich ist, ist fromusername, die OpenID des Followers. Nachdem wir beim Folgen die OpenID des Benutzers erhalten haben, können wir die spezifische Schnittstelle verwenden, die von WeChat bereitgestellt wird (https://api.weixin.qq). .com/cgi -bin/user/info?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN) Rufen Sie den Avatar, das Geschlecht, den Spitznamen und andere Informationen des Benutzers ab, um eine zuverlässige Datenbank für Ihre App aufzubauen.
Code-Implementierung
//微信事件推送的入口
app.post('/yourapi', function(req, res, next) {
//获取参数
var query = req.query;
//签名
var signature = query.signature;
//输出的字符,你填写的TOKEN
var echostr = query.echostr;
//时间戳
var timestamp = query['timestamp'];
//随机字符串
var nonce = query.nonce;
var oriArray = new Array();
oriArray[] = nonce;
oriArray[] = timestamp;
oriArray[] = appConfig.token;
//排序参数
oriArray.sort();
var original = oriArray[]+oriArray[]+oriArray[];
//加密
var scyptoString = sha(original);
//判断是否与你填写TOKEN相等
if (signature == scyptoString) {
//获取xml数据
req.on("data", function(data) {
//将xml解析
parser.parseString(data.toString(), function(err, result) {
var body = result.xml;
var messageType = body.MsgType[];
//用户点击菜单响应事件
if(messageType === 'event') {
var eventName = body.Event[];
(EventFunction[eventName]||function(){})(body, req, res);
//自动回复消息
}else if(messageType === 'text') {
EventFunction.responseNews(body, res);
//第一次填写URL时确认接口是否有效
}else {
res.send(echostr);
}
});
});
} else {
//认证失败,非法操作
res.send("Bad Token!");
}
});
//微信客户端各类回调用接口
var EventFunction = {
//关注
subscribe: function(result, req, res) {
//存入openid 通过微信的接口获取用户的信息同时存入数据库。
},
//注销
unsubscribe: function(openid, req, res) {
//删除对应id
},
//打开某个网页
VIEW: function() {
//根据需求,处理不同的业务
},
//自动回复
responseNews: function(body, res) {
//组装微信需要的json
var xml = {xml: {
ToUserName: body.FromUserName,
FromUserName: body.ToUserName,
CreateTime: + new Date(),
MsgType: 'text',
Content: '编辑@+您想说的话,我们可以收到'
}};
var reciviMessage = body.Content[]
if(/^\@.*/.test(reciviMessage)) {
xml.xml.Content = '已经收到您的建议,会及时处理!'
}<br>//将json转为xml
xml = builder.buildObject(xml);<br>//发送给微信
res.send(xml);
}
}
Hier bietet es sich an, das Strategiemuster im JS-Entwurfsmuster zu verwenden. Durch Senden einer Anfrage mit dem openid-Parameter können Sie mehrere Benutzerinformationen speichern, wenn diese dem WeChat folgen Konto erstellen und eine Sitzung einrichten. Auf diese Weise muss sich der Benutzer beim nächsten Öffnen Ihrer Webseite nicht erneut authentifizieren. Er muss lediglich die OpenID vergleichen und die Datenbank abfragen.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

