Heim >Web-Frontend >js-Tutorial >非常不错的 子鼠 滑动图片效果 Javascript+CSS_图象特效
非常不错的 子鼠 滑动图片效果 Javascript+CSS_图象特效
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:54:331042Durchsuche
第一步,设计一下我想要的效果!
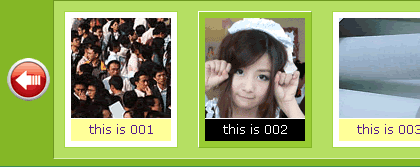
我用FW把以前作的相册效果(http://www.jb51.net/blogview.asp?logID=628)改了改,设计一张简单的效果图! 
第二步,布局!
复制代码 代码如下:
这时可以看一下效果:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
第三步,设计一下Javascript;
复制代码 代码如下:
<script> <BR>ScrollImg = function(imgBoxId){ <BR>this.imgBoxId = imgBoxId; //拿到图片最外边的DIV的ID; <BR>this.table = this.createTable(); //创建了一个一行三列的表格 <BR>this.setSpan(); //把图片上的ALT文件放在图片的后边 <BR>this.setOnclick(); //加点击事件和把内容放在表格中 <BR>this.$(this.imgBoxId).appendChild(this.table) //完成全部 <BR>} <br><br>ScrollImg.prototype = { <BR>$:function(objId){ <BR>return document.getElementById(objId); <BR>}, <BR>$$:function(n){ <BR>return document.createElement(n); <BR>}, <BR>createTable:function(){ <BR>var table = this.$$('table'); <BR>var tr = this.$$('tr'); <BR>for(var k=0; k<3; k++) tr.appendChild(this.$$('td')); <BR>var tbody = this.$$('tbody'); <BR>tbody.appendChild(tr); <BR>table.appendChild(tbody); <BR>return table; <BR>}, <BR>setSpan:function(){ <BR>var links = this.$(this.imgBoxId).getElementsByTagName('a'); <BR>for(var k=0; k<links.length; k++){ <BR>var span = this.$$('span'); <BR>span.appendChild(document.createTextNode(links[k].getElementsByTagName('img')[0].alt)); <BR>links[k].appendChild(span); <BR>} <BR>return; <BR>}, <BR>setOnclick:function (){ <BR>var imgArray = ['left', ,'right']; <BR>var tds = this.table.getElementsByTagName('td'); <BR>for(var k=0; k<tds.length; k++){ <BR>tds[k].setAttribute('vAlign', 'center'); <BR>if(k == 1){ <BR>var div = this.$$('div'); <BR>var ul = this.$(this.imgBoxId).getElementsByTagName('ul')[0]; <BR>div.appendChild(ul); <BR>tds[k].appendChild(div); <BR>continue <BR>} <br><br>var img = this.$$('img'); <BR>img.setAttribute('src', 'http://www.jb51.net/attachments/month_0902/'+imgArray[k]+'.gif'); <BR>img.setAttribute('alt', imgArray[k]); <BR>img.style.cursor = 'pointer'; <BR>img.onclick = function (){ <BR>var imgBox = this.parentNode.parentNode.getElementsByTagName('div')[0]; <BR>var ns = imgBox.scrollLeft; <BR>var tkey = 500; <BR>if(this.alt == 'left'){ <BR>var left = setInterval(function(){ <BR>imgBox.scrollLeft = imgBox.scrollLeft - (tkey * 0.1); <BR>tkey = tkey * 0.9; <BR>if(tkey < 2) clearInterval(left); <BR>},50); <BR>} else { <BR>var right = setInterval(function (){ <BR>imgBox.scrollLeft = imgBox.scrollLeft + (tkey * 0.1); <BR>tkey = tkey * 0.9; <BR>if(tkey < 2) clearInterval(right); <BR>},50); <BR>} <BR>return; <BR>} <BR>tds[k].appendChild(img); <BR>} <BR>return; <BR>} <BR>} <br><br>var test = new ScrollImg('imgBox'); <BR></script>
这个时候再看一下效果!
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
第四步,写CSS来完成计划时的样子!
复制代码 代码如下:
好了,全部完成,看一下最后的效果吧!
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:javascript 放大镜效果js组件 qsoft.PopBigImage.v0.35 加入了chrome支持_图象特效Nächster Artikel:关于javascript document.createDocumentFragment()_javascript技巧
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse