Heim >Web-Frontend >js-Tutorial >javascript 获取图片颜色_javascript技巧
javascript 获取图片颜色_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:54:301664Durchsuche
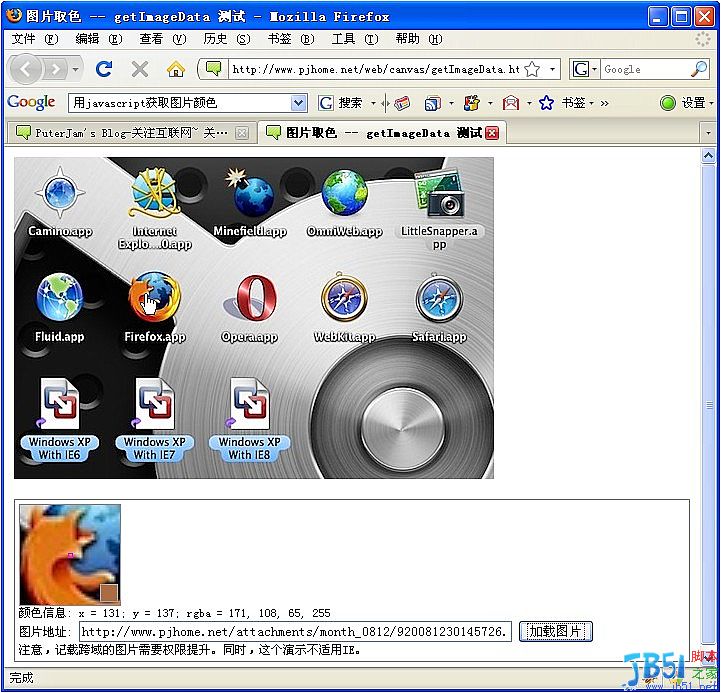
利用canvas的2d对象,我们可以获取图片每个像素点的数据 CanvasPixelArray
舜子这里也写了一个简单的 getImageData 的演示 图片取色演示。这个演示目前只能在ff3下运行。 
能够获取像素点后,是不是以后的OCR文字识别系统都直接online了呢?
相关资料: http://www.whatwg.org/specs/web-apps/current-work/#dom-context-2d-getimagedata
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:JavaScript 在各个浏览器中执行的耐性_javascript技巧Nächster Artikel:Cookie 注入是怎样产生的_javascript技巧
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

