//jQuery Alert Dialogs Plugin Version 1.0
//插件下载地址:http://abeautifulsite.net/notebook/87
自身的原方法为:
// Usage:
// jAlert( message, [title, callback] )
// jConfirm( message, [title, callback] )
// jPrompt( message, [value, title, callback] )
1.新加一个multicheckbox 的公共方法:
// Public methods
multicheckbox : function (message, value, title, callback) {
if (title == null ) title = 'multicheckbox ';
$.alerts._show(title, message, value, 'multicheckbox ', function (result) {
if (callback) callback(result);
});
},
2 .在私有方法_show:function (title, msg, value, type, callback){...} 中增加对multicheckbox 的控制:
// Private methods
------------------------ 关键部分 ------------------------------
case 'multicheckbox' :
$("#popup_message" ).append(value).after('
var $spanHover = $("#dialog span" );
$spanHover.hover(
function () {$(this ).addClass("spanmousehover" );},
function () {$(this ).removeClass("spanmousehover" );}
);
$("#checkall" ).click(function () {
if ($("#checkall" ).html() == "全选" ) {
$("#dialog input" ).each(function () {$(this ).attr("checked" , true );});
$("#checkall" ).html("取消全选" );
}
else {
$("#dialog input" ).each(function () {$(this ).attr("checked" , false);});
$("#checkall" ).html("全选" );
}
});
$("#delcheckall" ).click(function () {
$("#dialog input" ).each(function () {$(this ).attr("checked" , false );});
});
$("#popup_ok" ).click(function () {
var getAll = "";
var test = $('#dialog input' ).each(function () {if (this .checked) {getAll += $(this ).val() + ',';}});
var valback = getAll.substring(0, getAll.length - 1);//去掉最后一个','号
$.alerts._hide();
$("#ctl00_ContentPlaceHolder_main_TextBox_recever_sel" ).blur();
if (callback) callback(valback);// 在单击确定后将所有选中的内容回传到输入框中
});
$("#popup_cancel" ).click(function() {
$.alerts._hide();
$("#ctl00_ContentPlaceHolder_main_TextBox_recever_sel" ).blur();
if (callback) callback(null);
});
/ /----------------------------------------------------------------------
在 // Shortuct functions 中增加如下名称:
jMulticheckbox = function (message, value, title, callback) {
$.alerts.multicheckbox(message, value, title, callback);
};
3 .在前段代码的input 输入框(或asp:TextBox )的onfocus 属性中调用如下脚本:
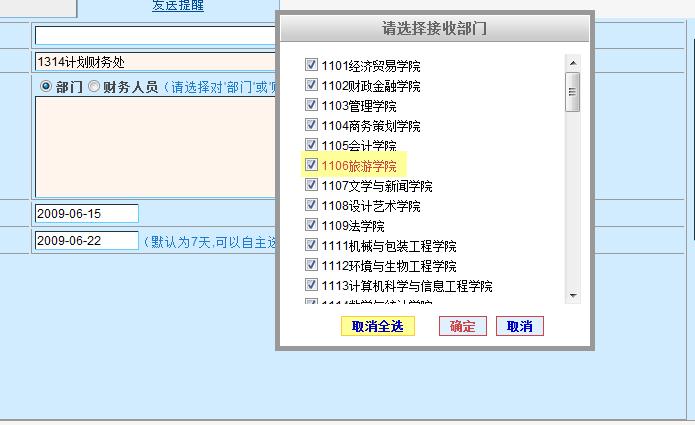
jMulticheckbox('' , ' ' , '请选择接收部门' , function (r) {
//定义传入html元素,弹出框主标题,callback结果(即选择的内容)
if (r!=null )
$('#ctl00_ContentPlaceHolder_main_TextBox_recever_sel' ).val(r);
});
其 中"allcheckinfo.ToString() "可以为后台从相应的业务逻辑中取出的结果,如:
StringBuilder allinfo = new StringBuilder ("" );
allinfo.Append("
...
while (OracleDataReader.Read())
{
string bumeninfo = oradr[0 ].ToString();
allinfo.Append("
" );
}
...
allinfo.Append("
即 将

 Python gegen JavaScript: Eine vergleichende Analyse für EntwicklerMay 09, 2025 am 12:22 AM
Python gegen JavaScript: Eine vergleichende Analyse für EntwicklerMay 09, 2025 am 12:22 AMDer Hauptunterschied zwischen Python und JavaScript sind die Typ -System- und Anwendungsszenarien. 1. Python verwendet dynamische Typen, die für wissenschaftliche Computer- und Datenanalysen geeignet sind. 2. JavaScript nimmt schwache Typen an und wird in Front-End- und Full-Stack-Entwicklung weit verbreitet. Die beiden haben ihre eigenen Vorteile bei der asynchronen Programmierung und Leistungsoptimierung und sollten bei der Auswahl gemäß den Projektanforderungen entschieden werden.
 Python vs. JavaScript: Auswählen des richtigen Tools für den JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Auswählen des richtigen Tools für den JobMay 08, 2025 am 12:10 AMOb die Auswahl von Python oder JavaScript vom Projekttyp abhängt: 1) Wählen Sie Python für Datenwissenschafts- und Automatisierungsaufgaben aus; 2) Wählen Sie JavaScript für die Entwicklung von Front-End- und Full-Stack-Entwicklung. Python ist für seine leistungsstarke Bibliothek in der Datenverarbeitung und -automatisierung bevorzugt, während JavaScript für seine Vorteile in Bezug auf Webinteraktion und Full-Stack-Entwicklung unverzichtbar ist.
 Python und JavaScript: Verständnis der Stärken der einzelnenMay 06, 2025 am 12:15 AM
Python und JavaScript: Verständnis der Stärken der einzelnenMay 06, 2025 am 12:15 AMPython und JavaScript haben jeweils ihre eigenen Vorteile, und die Wahl hängt von den Projektbedürfnissen und persönlichen Vorlieben ab. 1. Python ist leicht zu erlernen, mit prägnanter Syntax, die für Datenwissenschaft und Back-End-Entwicklung geeignet ist, aber eine langsame Ausführungsgeschwindigkeit hat. 2. JavaScript ist überall in der Front-End-Entwicklung und verfügt über starke asynchrone Programmierfunktionen. Node.js macht es für die Entwicklung der Vollstapel geeignet, die Syntax kann jedoch komplex und fehleranfällig sein.
 JavaScripts Kern: Ist es auf C oder C aufgebaut?May 05, 2025 am 12:07 AM
JavaScripts Kern: Ist es auf C oder C aufgebaut?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltoncorc; Es ist angehört, dass sich JavaScriptWasdedeSthatrunsonGineoFtencninc.
 JavaScript-Anwendungen: Von Front-End bis Back-EndMay 04, 2025 am 12:12 AM
JavaScript-Anwendungen: Von Front-End bis Back-EndMay 04, 2025 am 12:12 AMJavaScript kann für die Entwicklung von Front-End- und Back-End-Entwicklung verwendet werden. Das Front-End verbessert die Benutzererfahrung durch DOM-Operationen, und die Back-End-Serveraufgaben über node.js. 1. Beispiel für Front-End: Ändern Sie den Inhalt des Webseitentextes. 2. Backend Beispiel: Erstellen Sie einen Node.js -Server.
 Python vs. JavaScript: Welche Sprache sollten Sie lernen?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Welche Sprache sollten Sie lernen?May 03, 2025 am 12:10 AMDie Auswahl von Python oder JavaScript sollte auf Karriereentwicklung, Lernkurve und Ökosystem beruhen: 1) Karriereentwicklung: Python ist für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet, während JavaScript für die Entwicklung von Front-End- und Full-Stack-Entwicklung geeignet ist. 2) Lernkurve: Die Python -Syntax ist prägnant und für Anfänger geeignet; Die JavaScript -Syntax ist flexibel. 3) Ökosystem: Python hat reichhaltige wissenschaftliche Computerbibliotheken und JavaScript hat ein leistungsstarkes Front-End-Framework.
 JavaScript -Frameworks: Stromversorgung moderner WebentwicklungMay 02, 2025 am 12:04 AM
JavaScript -Frameworks: Stromversorgung moderner WebentwicklungMay 02, 2025 am 12:04 AMDie Kraft des JavaScript -Frameworks liegt in der Vereinfachung der Entwicklung, der Verbesserung der Benutzererfahrung und der Anwendungsleistung. Betrachten Sie bei der Auswahl eines Frameworks: 1. Projektgröße und Komplexität, 2. Teamerfahrung, 3. Ökosystem und Community -Unterstützung.
 Die Beziehung zwischen JavaScript, C und BrowsernMay 01, 2025 am 12:06 AM
Die Beziehung zwischen JavaScript, C und BrowsernMay 01, 2025 am 12:06 AMEinführung Ich weiß, dass Sie es vielleicht seltsam finden. Was genau muss JavaScript, C und Browser tun? Sie scheinen nicht miteinander verbunden zu sein, aber tatsächlich spielen sie eine sehr wichtige Rolle in der modernen Webentwicklung. Heute werden wir die enge Verbindung zwischen diesen drei diskutieren. In diesem Artikel erfahren Sie, wie JavaScript im Browser ausgeführt wird, die Rolle von C in der Browser -Engine und wie sie zusammenarbeiten, um das Rendern und die Interaktion von Webseiten voranzutreiben. Wir alle kennen die Beziehung zwischen JavaScript und Browser. JavaScript ist die Kernsprache der Front-End-Entwicklung. Es läuft direkt im Browser und macht Webseiten lebhaft und interessant. Haben Sie sich jemals gefragt, warum Javascr


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.






