Heim >Web-Frontend >js-Tutorial >Implementierung mehrerer Datei-Uploads basierend auf Javascript-HTML5_Javascript-Kenntnissen
Implementierung mehrerer Datei-Uploads basierend auf Javascript-HTML5_Javascript-Kenntnissen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:12:181897Durchsuche
Das Beispiel in diesem Artikel zeigt Ihnen, wie Sie mehrere Datei-Uploads mit Javascript HTML5 implementieren. Der spezifische Inhalt ist wie folgt
HTML-Struktur:
<div class="container"> <label>请选择一个图像文件:</label> <input type="file" id="file_input" multiple/> </div>
Lassen Sie uns übrigens über die Hauptlogik dieses Uploads sprechen:
- Verwenden Sie das Eingabe-Tag und wählen Sie „type=file“ aus. Denken Sie daran, mehrere Bilder mitzubringen, andernfalls können Sie nur ein einzelnes Bild auswählen
- Binden Sie die Änderungszeit der Eingabe,
- Der entscheidende Punkt ist, wie mit diesem Änderungsereignis umgegangen wird. Verwenden Sie die neue FileReader-Schnittstelle von H5, um die Datei zu lesen und in base64 zu kodieren. Als nächstes müssen Sie mit den Back-End-Klassenkameraden interagieren 🎜>
window.onload = function(){
var input = document.getElementById("file_input");
var result,div;
if(typeof FileReader==='undefined'){
result.innerHTML = "抱歉,你的浏览器不支持 FileReader";
input.setAttribute('disabled','disabled');
}else{
input.addEventListener('change',readFile,false);
}<br> //handler
function readFile(){
for(var i=0;i<this.files.length;i++){
if (!input['value'].match(/.jpg|.gif|.png|.bmp/i)){ //判断上传文件格式
return alert("上传的图片格式不正确,请重新选择")<br> }
var reader = new FileReader();
reader.readAsDataURL(this.files[i]);
reader.onload = function(e){
result = '<div id="result"><img src="'+this.result+'" alt=""/></div>';
div = document.createElement('div');
div.innerHTML = result;
document.getElementById('body').appendChild(div); //插入dom树 <br> }
}
}
}
Dies geschieht jedoch nicht. Dadurch wird das Bild nur in die Base64-Kodierung konvertiert und dann im Frontend angezeigt. Es gibt nichts
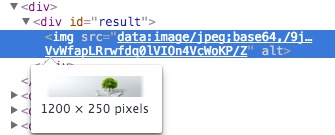
Öffnen Sie nach dem Einfügen des Bildes die Entwicklertools und prüfen Sie, ob die HTML-Struktur wie folgt aussieht
 Der realistische Ansatz besteht darin, dass wir die Dateien in der Dateiwarteschlange in der Verarbeitungsfunktion an das Backend senden. Die Backend-Studenten geben die MD5-verschlüsselte Datei und den der Datei entsprechenden Pfad an das Front-End zurück, und das Front-End nimmt diesen Pfad und stellt es auf der Seite dar.
Der realistische Ansatz besteht darin, dass wir die Dateien in der Dateiwarteschlange in der Verarbeitungsfunktion an das Backend senden. Die Backend-Studenten geben die MD5-verschlüsselte Datei und den der Datei entsprechenden Pfad an das Front-End zurück, und das Front-End nimmt diesen Pfad und stellt es auf der Seite dar.
Dann wird die MD5-Datei an das Backend zurückgesendet, da das Frontend die Bilder normalerweise nach dem Hochladen löscht. Der Zweck der Rückgabe besteht darin, dem Backend mitzuteilen, dass es bestätigen soll, dass diese Bilder das sind, was wir wollen, und das Backend speichert sie die Datenbank.
Sagen Sie mir, wie ich mit jquery interagieren soll
function readFile(){
var fd = new FormData();
for(var i=0;i<this.files.length;i++){
var reader = new FileReader();
reader.readAsDataURL(this.files[i]);
fd.append(i,this.files[i]);<br> }
$.ajax({
url : '',
type : 'post',
data : fd,
success : function(data){
console.log(data)
}
})
}
FormData ist auch eine neue Schnittstelle von H5, die zur Simulation der Übermittlung von Formularsteuerelementen verwendet wird. Der größte Vorteil besteht darin, dass Binärdateien übermittelt werden könnenNachdem wir dann im Erfolgsrückruf die gewünschten Daten zurückerhalten haben, können wir das Bild in die Seite einfügen, ähnlich wie bei der vorherigen Methode~
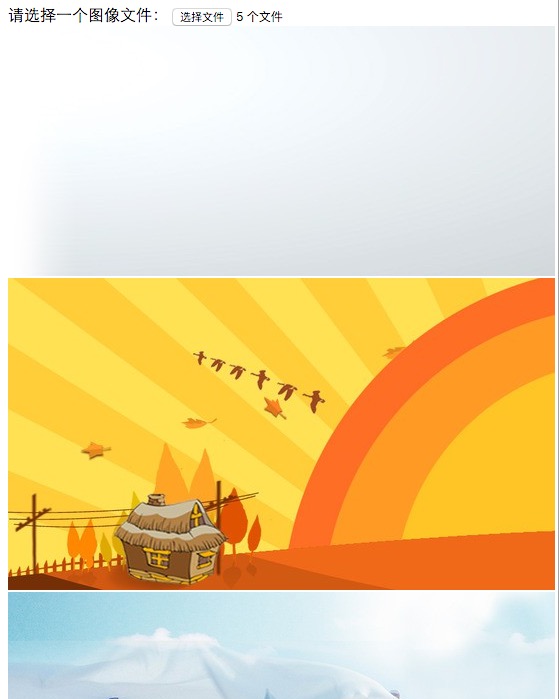
Letzte Darstellung:
 Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

