Heim >Web-Frontend >js-Tutorial >Mobiles, leichtes Datums-Plug-in basierend auf zepto--date_picker_jquery
Mobiles, leichtes Datums-Plug-in basierend auf zepto--date_picker_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:12:161869Durchsuche
Vorwort
Studenten, die mobile Webentwicklung betrieben haben, wissen alle, dass die Datumsauswahl auf mobilen Endgeräten eine sehr häufige Anforderung ist. Auf der PC-Seite haben wir viele Möglichkeiten, die bekannteren sind Mobiscroll und jQuery UI Datepicker. Persönlich gibt es bei diesen Plug-Ins zwei offensichtliche Probleme. Das erste ist die übermäßige Abhängigkeit des jQuery-Plug-Ins, das dazu führt, dass viele mobile Projekte ausgeschlossen werden Obwohl viele Plug-Ins leistungsstarke Funktionen bieten, verbringen sie 80 % ihrer Zeit damit, die 20 % der coolen Zusatzfunktionen des Plug-Ins zu verbessern, was zu größeren Codemengen und komplizierten Konfigurationen führt. Daher ist ein mobiles Datumsauswahl-Plug-in mit wenigen Abhängigkeiten, leichtgewichtig und einfach zu verwenden, dringend erforderlich. In diesem Artikel wird kurz ein kürzlich geschriebenes mobiles, leichtes Datums-Plug-in vorgestellt, das auf Zepto basiert – date_picker.
Plug-in-Designprinzipien
Behalten Sie nur die notwendigsten Funktionen bei
Mit dem Datumsauswahl-Plug-in können Sie nur Jahr, Monat und Tag auswählen und die erforderlichen Animationseffekte für den Jahres- und Monatswechsel bereitstellen. Die Mindestzeit, die Höchstzeit und die Themenanpassung liegen nicht vor Umfang dieser Plug-in-Funktion.
Behalten Sie notwendige Abhängigkeiten bei
Obwohl dieses Plug-in auf zepto basiert, basiert es tatsächlich implizit auf fastclick, einer relativ tollen Bibliothek auf Github. Wir wissen, dass es bei der Verarbeitung mobiler Klickereignisse zwei häufige Probleme gibt: (1) Das mobile Klickereignis dauert 300 ms, und Berührungsereignisse werden normalerweise anstelle von Klickereignissen verwendet, um die Empfindlichkeit zu verbessern. Plug-Ins verwenden keine Touch-Ereignisse. Aufgrund dieser beiden Probleme ist Fastclick nur kompatibel, um das Click-Ereignis problemlos wie ursprünglich aufzurufen. Was das Verlassen auf zepto angeht, ist es eigentlich verzichtbar. Erstens schreiben Blogger normalerweise native JS für ihre Arbeit, daher fühlt es sich ohne Plug-Ins nicht nach viel an. Zweitens wird die Zielgruppe der Plug-Ins kleiner sein. Da zepto jedoch auf der mobilen Seite bereits genauso komfortabel ist wie zepto auf der PC-Seite, wurde es ohne zu zögern übernommen.
Kann sowohl Modularisierung als auch lokale Referenzdateien unterstützen
Mit älteren Plug-Ins können Sie grundsätzlich eine Datei herunterladen und dann mit einem Skript darauf verweisen. Daran ist nichts auszusetzen, aber wenn npm, der größte Paketmanager, nicht verwendet wird, wäre das nicht eine Schande der Titel „Page Boy“? Daher unterstützt dieses Plug-in Dateireferenzen und Modulreferenzen im CMD-Modus.
Funktionseinführung
Laden Sie das Bild direkt hoch:

Technische Details
transitionEnd-Ereignis
Das Hauptfenster des Plug-Ins enthält die Details zur Anzahl der Tage im aktuellen Monat. Wenn Sie auf den vorherigen Monat oder den nächsten Monat klicken, muss das Plug-In die Anzahl der Tage im vorherigen Monat berechnen Monat oder den nächsten Monat und fügen Sie ihn dann in den DOM-Knoten ein. Nach dem Einfügen in den DOM-Knoten müssen Sie Animationseffekte verwenden, um den letzten Monat anzuzeigen und den alten Monat auszublenden. Die verwendete Methode ist CSS2d-Konvertierung und -Übergang. Wir müssen uns darum kümmern, den alten Monat rechtzeitig aus dem DOM-Baum zu löschen, wenn er verschwindet. Andernfalls explodiert der Speicher, wenn der Benutzer weiterhin auf den nächsten oder vorherigen Monat klickt. Um diese Entfernungsfunktion zu realisieren, besteht eine Möglichkeit darin, das setTimeout-Ereignis zu verwenden, um den Knoten zu einem bestimmten Zeitpunkt zu löschen. Nach dem Ausprobieren wurde festgestellt, dass dies auf die ungenauen Eigenschaften des Javascript-Timers und die durch das Umschalten verursachte erhöhte Logikkomplexität zurückzuführen ist Einen Monat vorher und nachher ist diese Lösung sehr schwierig.
Daher übernimmt dieses Plug-in die zweite Lösung: TransitionEnd-Ereignis. Zitieren Sie direkt die Einleitung von MDN:
The transitionend event is fired when a CSS transition has completed. In the case where a transition is removed before completion, such as if the transition-property is removed, then the event will not fire. The event will also not fire if the animated element becomes display: none before the transition fully completes.
Das heißt, solange Sie nicht mit den CSS-Eigenschaften des Elements herumspielen, können Sie den entsprechenden Vorgang (Knoten löschen) ausführen, wenn die Animation abgeschlossen ist.
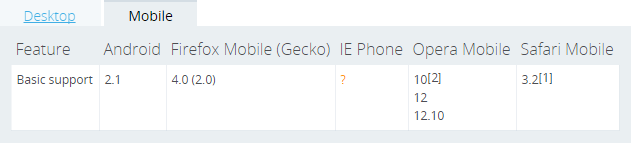
Werfen wir einen Blick auf die Kompatibilität:

Genug für die mobile Webentwicklung!
Das Letzte ist das Kompatibilitätsproblem von Bindungsereignissen. Verschiedene Hersteller haben unterschiedliche Definitionen dieses Ereignisses. Beispielsweise wird das Transitionend-Ereignis in iOS überwacht, aber es gibt überhaupt keine Reaktion auf das Transitionend-Ereignis Google, ich habe festgestellt, dass Android auf das webkitTransitionEnd-Ereignis hören muss. Um das Kompatibilitätsproblem beim Binden von Ereignissen zu lösen, muss ermittelt werden, welche Ereignisse der Browser unterstützt. Fügen Sie unten den Codeausschnitt aus einer Frage-und-Antwort-Runde zu Stackoverflow ein:
function whichTransitionEvent() {
var t,
el = document.createElement('fakeelement');
transitions = {
'OTransition' :'oTransitionEnd',
'MSTransition' :'msTransitionEnd',
'MozTransition' :'transitionend',
'WebkitTransition' :'webkitTransitionEnd',
'transition' :'transitionEnd'
};
for(t in transitions){
if( el.style[t] !== undefined ){
return transitions[t];
}
}
return false;
}
Installieren und verwenden
Installation
Unterstützt die folgenden zwei Methoden
- Kopieren Sie nach dem Git-Klonen direkt datepicker.min.css und datepicker.min.js und referenzieren Sie sie im Ordner „bin“
- Von npm herunterladen und installieren: npm install --save date_picker
Verwenden Sie
Referenzstil datepicker.min.css
Referenz datepicker.min.js oder Referenzmodul var DatePicker = require('date_picker');
Instanziieren Sie die Komponente und binden Sie die Rückruffunktion, nachdem die Auswahl des Plug-In-Datums abgeschlossen ist
var _date = document.getElementById('date');
var datePicker = new DatePicker({
confirmCbk: function(data) {
_date.value = data.year + '-' + data.month + '-' + data.day;
}
});
_date.onfocus = function(e) {
_date.blur();
datePicker.open();
};
Das Plug-in verfügt über zwei externe APIs: Öffnen und Schließen. Achten Sie besonders darauf, dass _date den Fokus nach dem Erhalten des Fokus zwangsweise entfernt. Dies dient dazu, das Festlegen des schreibgeschützten Attributs für das Eingabe-Tag zu vermeiden unter Android und verhindert, dass die native Tastatur auftaucht.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

