Heim >Web-Frontend >js-Tutorial >9个javascript语法高亮插件 推荐_javascript技巧
9个javascript语法高亮插件 推荐_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:49:471917Durchsuche
下面介绍的是一些纯javascript实现的语法高亮插件。
英文原文:http://www.webdesignbooth.com/9-useful-javascript-syntax-highlighting-scripts/
1. SyntaxHighlighter
我相信这个插件是我们使用多的,它支持超多的语言,如果遇到不支持的语法还支持自定义。
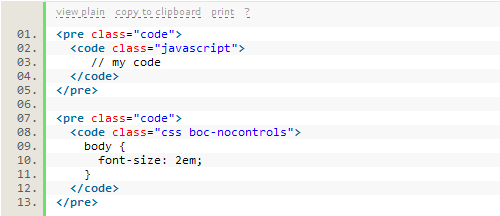
2. SHJS
SHJS 是js语法高亮插件的代表,它支持很多编程语言,兼容Firefox 2 &3, IE 6 & 7, Opera 9.6, Safari 3.2 &Chrome 1.0。
3. beautyOfCode
beautyOfCode 是一个基于jQuery的语法高亮插件,使用了Alex Gorbatchev的语法高亮脚本使它更贴近 XHTML标准。
4. Chili
Chili is也是基于jQuery的语法高亮插件,支持很多语言并且带很多可配置项。
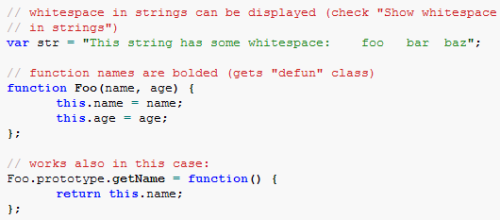
5. Lighter.js
Lighter.js是基于MooTools的免费语法高亮插件, 简单易用。
6. Highlight.js
highlight.js 同样是简单易用,支持多数语言,它有很多可以跟CMS、论坛和博客整合的插件。
7. DlHighlight
DlHighlight是一款比较简单的高亮插件,仅支持JavaScript, CSS, XML, HTML。
8. Google Code Prettify
Google Code Prettify是谷歌出品的语法高亮插件,可以高亮html页面中的部分代码片段。
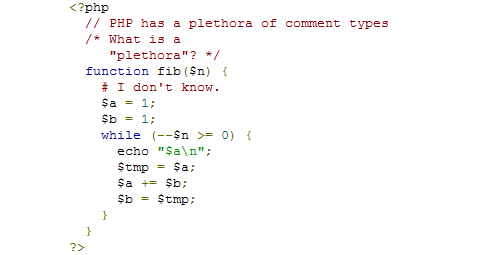
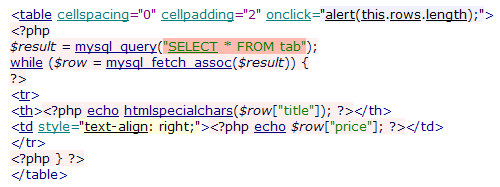
9. JUSH
JUSH是另外一个 jQuery语法高亮插件 ,支持HTML, CSS, PHP, PY 和 SQL。
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

