Heim >Web-Frontend >js-Tutorial >实现lightBox时的样式与行为分离减少JS_javascript技巧单行居中,多行居左未知高度垂直居中的方法
实现lightBox时的样式与行为分离减少JS_javascript技巧单行居中,多行居左未知高度垂直居中的方法
- PHP中文网Original
- 2016-05-16 18:49:011186Durchsuche
本教程旨在实现lightBox时的样式与行为分离,减少JS在各方面(全屏遮蔽、ie6中遮蔽select、双向居中、高度自适应内容等)的工作。
先上代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="author" content="Chomo" />
<link rel="start" href="http://www.14px.com" title="Home" />
<title>全屏屏蔽、自动居中的lightBox</title>
<style type="text/css">
* { margin:0; padding:0; }
html,body { height:100%; overflow:hidden; font:12px/1.5 simsun;}
.myPage { line-height:3; overflow:auto; width:100%; height:100%;}
.lightBox,
.popupCover,
.popupIframe,
.popupComponent { position:absolute; left:0; top:0; width:100%; height:100%;}
.popupComponent { z-index:2; display:none;}
.popupIframe { display:none; _display:block; _filter:alpha(opacity=0);}
.popupCover { background:#000; opacity:0.7; *filter:alpha(opacity=70);}
.lightBox { text-align:center; overflow:auto;}
.lightBoxContent { display:inline-block; *display:inline; zoom:1; width:300px; padding:10px; background:#fff; border:5px solid #00b4ff; vertical-align:middle;}
.lightBoxMaxHeight { display:inline-block; vertical-align:middle; height:100%; *height:99.5%; width:1px; overflow:hidden; margin-left:-1px;}
.lightBoxWrapper { display:inline-block; *display:inline; zoom:1; text-align:left;}
.lightBoxClose { color:#f00;}
.lightBoxSubmit { margin-top:10px; padding-top:5px; border-top:1px solid #ccc;}
.lightBoxSubmit input { font-size:12px; padding:0 10px; overflow:visible; margin:0 5px;}
</style>
</head>
<body>
<p class="popupComponent" id="lightBox">
<iframe class="popupIframe"></iframe>
<p class="popupCover"></p>
<p class="lightBox">
<span class="lightBoxMaxHeight"></span>
<p class="lightBoxContent">
<p class="lightBoxWrapper">
当提示小于一行时文字居中[br]
</p>
<p class="lightBoxSubmit">
<input type="button" value="确定" onclick="hideLayer('lightBox')" />
<input type="button" value="取消" onclick="hideLayer('lightBox')" />
</p>
</p>
</p>
</p>
<p class="popupComponent" id="lightBox2">
<iframe class="popupIframe"></iframe>
<p class="popupCover"></p>
<p class="lightBox">
<p class="lightBoxContent">
<p class="lightBoxWrapper">
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
</p>
<p class="lightBoxSubmit">
<input type="button" value="确定" onclick="hideLayer('lightBox2')" />
<input type="button" value="取消" onclick="hideLayer('lightBox2')" />
</p>
</p>
<span class="lightBoxMaxHeight"></span>
</p>
</p>
<p class="myPage">
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
<p style="text-align:center;"><input type="button" value="位于第一屏的按钮" onclick="showLayer('lightBox')" /></p>
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
<select><option>一个用于测试IE6中是否能覆盖住的select</option></select>[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
<select><option>又一个用于测试IE6中是否能覆盖住的select</option></select>[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
<p style="text-align:center;"><input type="button" value="位于第二屏中的按钮" onclick="showLayer('lightBox')" /><input type="button" value="当内容已经超过了一屏的高度" onclick="showLayer('lightBox2')" /></p>
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
</p>
<script>
function showLayer(id) {
document.getElementById(id).style.display = "block";
}
function hideLayer(id) {
document.getElementById(id).style.display = "none";
}
</script>
</body>
</html>这个lightBox具备以下特性,大家可以通过修改代码测一测 ^-^:
在页面中任意一位置点开,均能完美遮屏(此时无法直接控制包括滚动条在内的任意元素),IE6中无须隐藏即能遮蔽select元素(iframe遮蔽法的缺陷:遮蔽后,如果拖动滚动条,select仍会移至顶层)。
lightBox的高度自适应其内容,并呈现完美的居中状态。
内容为单行时,居中显示;内容为多行时,居左显示;内容高度使lightBox超过屏高时呈现滚动条,并居顶显示,读者能完整阅读。
如有兴趣,构成这个lightBox的以下小技巧可供您参详:
1. 全屏遮蔽的方法:
A. 隐藏html/body的滚动条。
B. 用一个p做遮罩,再用一个p做带有滚动条的页面,一个叠上面,一个叠下面。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="author" content="Chomo" />
<link rel="start" href="http://www.14px.com" title="Home" />
<title>全屏遮蔽的方法</title>
<style type="text/css">
* {
margin:0; padding:0; /*--- 简单的css reset,据说它的效率不高,请自行替换为高效的 ---*/
}
html,body {
height:100%; /*--- 有了这个高度,IE6下,body的子对象设置height:100%才有效 ---*/
overflow:hidden; /*--- 灭掉html或body产生的滚动条 ---*/
}
.page {
line-height:3;
overflow:auto; /*--- 滚动条就靠它了 ---*/
width:600px; height:400px; background:#f60; /*--- 暂时先做这么大,方便大家看清楚 ---*/
position:relative; left:50px; top:50px; /*--- 移动一点点,方便大家看清楚,把它去掉,遮罩的基本的效果就实现了 ---*/
}
.cover {
position:absolute;
width:600px; height:400px; background:#000;
opacity:0.7; *filter:alpha(opacity=70);
z-index:2;
}
</style>
</head>
<body>
<p class="cover"></p>
<p class="page">
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
</p>
</body>
</html>2. 单行居中,多行居左的方法(看demo吧,表述能力有限):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="author" content="Chomo" />
<link rel="start" href="http://www.14px.com" title="Home" />
<title>单行居中,多行居左</title>
<style type="text/css">
* {
margin:0; padding:0;
}
.outer { margin-top:20px; text-align:center;}
.inner { display:inline-block; *display:inline; zoom:1; text-align:left;}
</style>
</head>
<body>
<div class="outer">
<div class="inner">内容很少时</div>
</div>
<div class="outer">
<div class="inner">
<p>内容成段时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时</p>
</div>
</div>
</body>
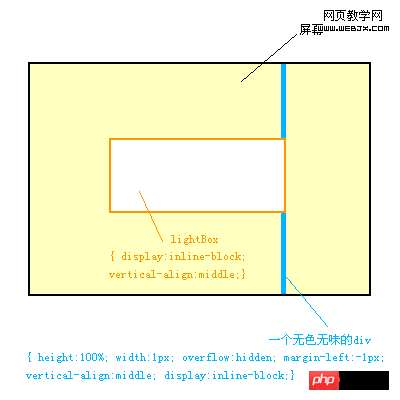
</html>3. 使用inline-block实现未知高度垂直居中的方法(看图和demo吧,表述能力有限):
图示:

代码演示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="author" content="Chomo" />
<link rel="start" href="http://www.14px.com" title="Home" />
<title>未知高度垂直居中的方法</title>
<style type="text/css">
* { margin:0; padding:0;}
html,body { height:100%; overflow:hidden; text-align:center; font-size:0; }
.maxHeight { display:inline-block; *display:inline; *zoom:1; height:100%; width:10px; vertical-align:middle; background:#00b4ff; margin-left:-10px;}
.lightBox { display:inline-block; *display:inline; *zoom:1; width:300px; border:2px solid #f60; font-size:12px; background:#fff; position:relative; vertical-align:middle;}
</style>
</head>
<body>
<div class="lightBox">
<br><br><br><br><br>
</div>
<div class="maxHeight"></div>
</body>
</html>存在的两个细节性问题:
大家可以看到完整demo中并未出现font-size:0;,而在垂直居中法中却出现了。
因为font-size:0在完整demo中,将使firefox3.5中读者完整阅读时lightBox的鼠标滚轮失效,原因不详,这一点大家可以作情处理。
maxHeight这东西只能放在lightBoxContent的后面,因为在opera9.6中会出现bug,囧。
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

