 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Detaillierte Erläuterung der Fähigkeiten der objektorientierten JS-Programmierung_Javascript
Detaillierte Erläuterung der Fähigkeiten der objektorientierten JS-Programmierung_JavascriptDetaillierte Erläuterung der Fähigkeiten der objektorientierten JS-Programmierung_Javascript
Vorwort
Bei der Diskussion der Objektorientierung in der großen Welt von JavaScript müssen zwei Punkte erwähnt werden: 1. JavaScript ist eine objektorientierte Sprache, die auf Prototypen basiert. 2. Der objektorientierte Ansatz zur Simulation von Klassensprachen. Was die Notwendigkeit angeht, die objektorientierte Natur von Klassensprachen zu simulieren, glaube ich persönlich, dass das Prototypmuster in einigen Fällen gewisse Annehmlichkeiten bieten kann, in komplexen Anwendungen sind prototypbasierte objektorientierte Systeme jedoch unbefriedigend Abstraktion und Vererbung. Da JavaScript die einzige Skriptsprache ist, die von großen Browsern unterstützt wird, müssen Experten aus allen Lebensbereichen verschiedene Methoden verwenden, um die Benutzerfreundlichkeit der Sprache zu verbessern. Das Ergebnis der Optimierung ist, dass der Code, den sie schreiben, immer mehr objektorientiert wird Klassensprachenmethode, wodurch auch die Essenz des JavaScript-Prototypsystems verborgen bleibt.
Prototypbasierte objektorientierte Sprache
Das Prototypmuster ist wie das Klassenmuster ein Programmiergenerikum, also eine Programmiermethodik. Darüber hinaus ist die in letzter Zeit populär gewordene funktionale Programmierung auch eine Art Programmiergenerika. Als Brendan Eich, der Vater von JavaScript, JavaScript entwarf, hatte er nicht von Anfang an vor, das Konzept von Klassen hinzuzufügen, sondern stützte sich stattdessen auf zwei andere prototypbasierte Sprachen: Self und Smalltalk.
Da es sich bei beiden um objektorientierte Sprachen handelt, müssen sie über Methoden zum Erstellen von Objekten verfügen. In einer Klassensprache werden Objekte auf der Grundlage von Vorlagen erstellt. Zuerst wird eine Klasse als Abstraktion der realen Welt definiert und dann wird das Objekt von der Klasse instanziiert. In einer Prototypensprache wird ein Objekt durch Klonen eines anderen Objekts erstellt. Das geklonte übergeordnete Objekt wird als Prototypobjekt bezeichnet.
Der Schlüssel zum Klonen liegt darin, ob die Sprache selbst uns eine native Klonmethode bietet. In ECMAScript5 kann Object.create zum Klonen von Objekten verwendet werden.
var person = {
name: "tree",
age: 25,
say: function(){
console.log("I'm tree.")
}
};
var cloneTree = Object.create(person);
console.log(cloneTree);
Der Zweck des Prototypmusters besteht nicht darin, ein exaktes Objekt zu erhalten, sondern eine bequeme Möglichkeit zum Erstellen von Objekten bereitzustellen (aus „JavaScript Design Patterns and Development Practices“). Aufgrund von Sprachdesignproblemen weist der JavaScript-Prototyp jedoch viele Widersprüche auf. Einige seiner komplexen Syntax ähneln denen klassenbasierter Sprachen. Diese grammatikalischen Probleme verdecken den Prototypmechanismus (aus „The Essence of JavaScript Language“). Zum Beispiel:
function Person(name, age){
this.name = name;
this.age = age;
}
var p = new Person('tree', 25)
Wenn ein Funktionsobjekt erstellt wird, führt das vom Funktionskonstruktor generierte Funktionsobjekt tatsächlich einen Code aus, der diesem ähnelt:
this.prototype = {constructor: this}
Dem neuen Funktionsobjekt wird ein Prototypattribut zugewiesen, dessen Wert ein Objekt ist, das das Konstruktorattribut enthält, und dessen Attributwert die neue Funktion ist. Wenn Sie den Operator „new“ für eine Funktion verwenden, wird der Wert der Prototypeigenschaft der Funktion als Prototypobjekt zum Klonen eines neuen Objekts verwendet. Wenn der neue Operator eine Methode ist, ist sein Ausführungsprozess wie folgt:
Function.prorotype.new = function() {
//以prototype属性值作为原型对象来克隆出一个新对象
var that = Object.create(this.prorotype);
//改变函数中this关键指向这个新克隆的对象
var other = this.apply(that, arguments);
//如果返回值不是一个对象,则返回这个新克隆对象
return (other && typeof other === 'object') ? other : that;
}
Wie aus dem Obigen hervorgeht, sieht die Verwendung des neuen Operators zum Aufrufen einer Funktion zwar wie die Verwendung der Vorlageninstanziierung zum Erstellen eines Objekts aus, das Wesentliche besteht jedoch darin, ein neues Objekt mithilfe eines Prototypobjekts zu klonen.
Da das neu geklonte Objekt auf alle Methoden und Eigenschaften des Prototypobjekts in Verbindung mit den Eigenschaften des neuen Operators zugreifen kann, wird dies zum Grundstein für die Verwendung von Prototypen zur Simulation von Klassensprachen.
Verwenden Sie Prototypen, um Klassensprachen zu simulieren
Zusammenfassung
Verwenden Sie das Prototypmuster, um Klassen zunächst auf abstrakte Weise zu simulieren. Gemäß den Merkmalen der JavaScript-Sprache platziert eine Klasse (eigentlich eine Pseudoklasse) normalerweise Felder im Konstruktor (eigentlich eine vom neuen Operator aufgerufene Funktion, JavaScript selbst verfügt nicht über das Konzept eines Konstruktors) und platziert Methoden im Prototypattribut der Funktion.
function Person(name, age) {
this.name = name;
this.age = age;
};
Person.prototype.say = function(){
console.log("Hello, I'm " + this.name);
};
Erben
Vererbung ist eines der am meisten diskutierten Konzepte in OO-Sprachen. Viele OO-Sprachen unterstützen zwei Arten der Vererbung: Schnittstellenvererbung und Implementierungsvererbung. Die Schnittstellenvererbung erbt Methodensignaturen, während die Implementierungsvererbung die tatsächlichen Methoden erbt. Die Schnittstellenvererbung kann jedoch nicht in ECMAScript implementiert werden. Sie unterstützt nur die Implementierungsvererbung und ihre Implementierungsvererbung basiert hauptsächlich auf der Prototypenkette. (Aus „JavaScript Advanced Programming“, Abschnitt 6.3 – Vererbung) Im dritten Jahr der High School untersuchte der Autor verschiedene Simulationen der Vererbung, wie zum Beispiel: kombinierte Vererbung, Prototypenvererbung, parasitäre Vererbung, parasitäre Kombinationsvererbung und schließlich wurden parasitäre Kombinationen zu allen Simulationsklassen Die Grundlage der Vererbung.
function Person(name, age) {
this.name = name;
this.age = age;
};
Person.prototype.say = function(){
console.log("Hello, I'm " + this.name);
};
function Employee(name, age, major) {
Person.apply(this, arguments);
this.major = major;
};
Employee.prototype = Object.create(Person.prototype);
Employee.prorotype.constructor = Employee;
Employee.prorotype.sayMajor = function(){
console.log(this.major);
}
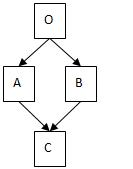
高三中只给出了单继承的解决方案,关于多继承的模拟我们还得自己想办法。由于多继承有其本身的困难:面向对象语言如果支持了多继承的话,都会遇到著名的菱形问题(Diamond Problem)。假设存在一个如左图所示的继承关系,O中有一个方法foo,被A类和B类覆写,但是没有被C类覆写。那么C在调用foo方法的时候,究竟是调用A中的foo,还是调用B中的foo?

所以大多数语言并不支持多继承,如Java支持单继承+接口的形式。JavaScript并不支持接口,要在一个不支持接口的语言上去模拟接口怎么办?答案是著名的鸭式辨型。放到实际代码中就是混入(mixin)。原理很简单:
function mixin(t, s) {
for (var p in s) {
t[p] = s[p];
}
}
值得一提的是dojo利用MRO(方法解析顺序(Method Resolution Order),即查找被调用的方法所在类时的搜索顺序)方式解决了多继承的问题。
到此,我们已经清楚了模拟类语言的基本原理。作为一个爱折腾的程序员,我希望拥有自己的方式来简化类的创建:
- 提供一种便利的方式去创建类,而不暴露函数的prototype属性
- 在子类中覆盖父类方法时,能够像Java一样提供super函数,来直接访问父类同名方法
- 以更方便的方式添加静态变量和方法而不去关心prototype
- 像C#那样支持Attribute
最终,在借鉴各位大牛的知识总结,我编写了自己的类创建工具O.js:
(function(global) {
var define = global.define;
if (define && define.amd) {
define([], function(){
return O;
});
} else {
global.O = O;
}
function O(){};
O.derive = function(sub) {
debugger;
var parent = this;
sub = sub ? sub : {};
var o = create(parent);
var ctor = sub.constructor || function(){};//如何调用父类的构造函数?
var statics = sub.statics || {};
var ms = sub.mixins || [];
var attrs = sub.attributes || {};
delete sub.constructor;
delete sub.mixins;
delete sub.statics;
delete sub.attributes;
//处理继承关系
ctor.prototype = o;
ctor.prototype.constructor = ctor;
ctor.superClass = parent;
//利用DefineProperties方法处理Attributes
//for (var p in attrs) {
Object.defineProperties(ctor.prototype, attrs);
//}
//静态属性
mixin(ctor, statics);
//混入其他属性和方法,注意这里的属性是所有实例对象都能够访问并且修改的
mixin(ctor.prototype, sub);
//以mixin的方式模拟多继承
for (var i = 0, len = ms.length; i < len; i++) {
mixin(ctor.prototype, ms[i] || {});
}
ctor.derive = parent.derive;
//_super函数
ctor.prototype._super = function(f) {
debugger;
return parent.prototype[f].apply(this, Array.prototype.slice.call(arguments, 1));
}
return ctor;
}
function create(clazz) {
var F = function(){};
F.prototype = clazz.prototype;
//F.prototype.constructor = F; //不需要
return new F();
};
function mixin(t, s) {
for (var p in s) {
t[p] = s[p];
}
}
})(window);
类创建方式如下:
var Person = O.derive({
constructor: function(name) {//构造函数
this.setInfo(name);
},
statics: {//静态变量
declaredClass: "Person"
},
attributes: {//模拟C#中的属性
Name: {
set: function(n) {
this.name = n;
console.log(this.name);
},
get: function() {
return this.name + "Attribute";
}
}
},
share: "asdsaf",//变量位于原型对象上,对所有对象共享
setInfo: function(name) {//方法
this.name = name;
}
});
var p = new Person('lzz');
console.log(p.Name);//lzzAttribute
console.log(Person);
继承:
var Employee = Person.derive({//子类有父类派生
constructor: function(name, age) {
this.setInfo(name, age);
},
statics: {
declaredClass: "Employee"
},
setInfo: function(name, age) {
this._super('setInfo', name);//调用父类同名方法
this.age = age;
}
});
var e = new Employee('lll', 25);
console.log(e.Name);//lllAttribute
console.log(Employee);
以上就是本文的全部内容,希望对大家的学习有所帮助。
 Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AM
Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AMZu den zukünftigen Trends von Python und JavaScript gehören: 1. Python wird seine Position in den Bereichen wissenschaftlicher Computer und KI konsolidieren. JavaScript wird die Entwicklung der Web-Technologie fördern. Beide werden die Anwendungsszenarien in ihren jeweiligen Bereichen weiter erweitern und mehr Durchbrüche in der Leistung erzielen.
 Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AMSowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AM
Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AMJa, der Motorkern von JavaScript ist in C. 1) Die C -Sprache bietet eine effiziente Leistung und die zugrunde liegende Steuerung, die für die Entwicklung der JavaScript -Engine geeignet ist. 2) Die V8-Engine als Beispiel wird sein Kern in C geschrieben, wobei die Effizienz und objektorientierte Eigenschaften von C kombiniert werden.
 JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AM
JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AMJavaScript ist das Herzstück moderner Websites, da es die Interaktivität und Dynamik von Webseiten verbessert. 1) Es ermöglicht die Änderung von Inhalten, ohne die Seite zu aktualisieren, 2) Webseiten durch DOMAPI zu manipulieren, 3) Komplexe interaktive Effekte wie Animation und Drag & Drop, 4) die Leistung und Best Practices optimieren, um die Benutzererfahrung zu verbessern.
 C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AM
C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AMC und JavaScript erreichen die Interoperabilität durch WebAssembly. 1) C -Code wird in das WebAssembly -Modul zusammengestellt und in die JavaScript -Umgebung eingeführt, um die Rechenleistung zu verbessern. 2) In der Spieleentwicklung kümmert sich C über Physik -Engines und Grafikwiedergabe, und JavaScript ist für die Spiellogik und die Benutzeroberfläche verantwortlich.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AMJavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichenApr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichenApr 21, 2025 am 12:01 AMPython eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.
 Die Rolle von C/C bei JavaScript -Dolmetschern und CompilernApr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und CompilernApr 20, 2025 am 12:01 AMC und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.





