 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Eine eingehende Analyse der Rolle und des Lebenszyklus von $scope im AngularJS-Framework_AngularJS
Eine eingehende Analyse der Rolle und des Lebenszyklus von $scope im AngularJS-Framework_AngularJSEine eingehende Analyse der Rolle und des Lebenszyklus von $scope im AngularJS-Framework_AngularJS
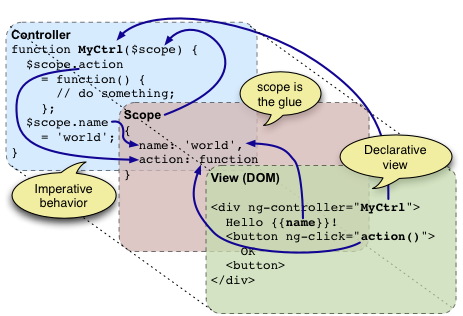
$scope wird in der gesamten Angular-App-Anwendung verwendet und ist auch der Kontext für die Ausdrucksausführung. Mit $scope wird ein Kanal zwischen der Ansicht und dem Controller eingerichtet , Wenn die Daten geändert werden, wird $scope sofort aktualisiert, wenn sich $scope ändert, wird die Ansicht sofort neu gerendert
Mit $scope als Brücke kann sich der Geschäftscode der Anwendung vollständig im Controller befinden und die Daten werden im $scope des Controllers gespeichert.

$scope ist ein Objekt, das die Ansicht (ein DOM-Element) mit dem Controller verbindet. In unserer MVC-Struktur wird dieser $scope zum Modell, das einen an das DOM-Element (und seine untergeordneten Elemente) gebundenen Ausführungskontext bereitstellt.
Obwohl es etwas kompliziert klingt, ist $scope tatsächlich ein JavaScript-Objekt, auf das sowohl der Controller als auch die Ansicht zugreifen können, sodass wir es verwenden können, um Informationen zwischen den beiden weiterzugeben. In diesem $scope-Objekt speichern wir sowohl Daten als auch Funktionen, die in der Ansicht ausgeführt werden.
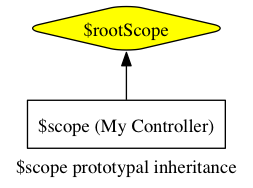
Jede Angular-Anwendung verfügt über einen $rootScope. Dieses $rootScope ist der Bereich der obersten Ebene, der dem DOM-Element entspricht, das das Direktivenattribut ng-app enthält.
Wenn $scope nicht explizit auf der Seite festgelegt ist, bindet Angular hier Daten und Funktionen. Das Beispiel im ersten Teil ist darauf angewiesen, dass es erfolgreich ausgeführt wird.
In diesem Beispiel verwenden wir $rootScope. In der Datei main.js fügen wir diesem Bereich ein Namensattribut hinzu. Durch die Ausführung dieser Funktion innerhalb der Funktion app.run stellen wir sicher, dass sie vor anderen Teilen der Anwendung ausgeführt wird. Sie können sich die Funktion app.run als die Hauptmethode Ihrer Angular-Anwendung vorstellen.
app.run(function($rootScope) {
$rootScope.name = "Ari Lerner";
});
{{ name }}
$rootScope
Wenn die Angular-Anwendung startet und eine Ansicht generiert, wird das Root-NG-App-Element an $rootScope gebunden. $rootScope ist das Objekt der obersten Ebene aller $scopes und kann als globales Bereichsobjekt in Angular verstanden werden Daher ist es keine gute Idee, zu viel Logik oder Variablen daran anzuhängen, da dies dasselbe ist, als würde man den globalen Javascript-Bereich verschmutzen.
Die Rolle von $scope
Das $scope-Objekt fungiert in Angular als Datenmodell, was die Rolle des Modells im allgemeinen MVC-Framework darstellt. Es ist jedoch nicht genau dasselbe wie ein Datenmodell im üblichen Sinne, da $scope keine Verarbeitung durchführt Beim Betreiben von Daten wird lediglich eine Brücke zwischen der Ansicht und HTML hergestellt, wodurch eine benutzerfreundliche Kommunikation zwischen der Ansicht und dem Controller ermöglicht wird
- Bietet Beobachter zur Überwachung von Änderungen im Datenmodell
- Kann die gesamte App über Datenmodelländerungen benachrichtigen
- Kann verschachtelt werden, um Geschäftsfunktionen und Daten zu isolieren
- Kontextausführungsumgebung für Ausdrücke bereitstellen
$scope-Lebenszyklus
Angular verfügt auch über das Konzept „Ereignis“. Wenn sich beispielsweise ein an das NG-Modell gebundener Eingabewert ändert oder auf eine NG-Klick-Schaltfläche geklickt wird, wird die Ereignisschleife von Angular gestartet Konzept in Angular. Da es nicht der Hauptschwerpunkt dieses Artikels ist, werde ich nicht auf Details eingehen. Wenn Sie interessiert sind, können Sie die Informationen hier im Angular-Ausführungskontext lesen An diesem Punkt wird die Ereignisschleife gestartet, Angular überwacht alle Objekte in der Anwendung und die Dirty-Value-Check-Schleife wird ebenfalls gestartet
Der Lebenszyklus von $scope besteht aus 4 Phasen:
1. Erstellen Sie
Wenn ein Controller oder eine Direktive erstellt wird, verwendet Angular $injector, um einen neuen Bereich zu erstellen, und übergibt den Bereich dann daran, wenn der Controller oder die Direktive ausgeführt wird.
2. Link
Nachdem Angular gestartet wurde, werden alle $scope-Objekte an die Ansicht angehängt oder mit dieser verknüpft, und alle Funktionen, die $scope-Objekte erstellen, werden ebenfalls an die Ansicht angehängt. Diese Bereiche werden für die Ausführung registriert, wenn sich der Angular-Kontext ändert. Funktion. Das heißt, die Funktion $watch verwendet diese Funktionen oder wann die Ereignisschleife gestartet werden soll
3. AktualisierungSobald die Ereignisschleife zu laufen beginnt, beginnt sie mit der Durchführung ihrer eigenen Dirty-Value-Erkennung. Sobald eine Änderung erkannt wird, wird die auf $scope angegebene Rückruffunktion ausgelöst
4. Zerstören
Wenn ein $scope in der Ansicht nicht mehr benötigt wird, bereinigt Angular ihn im Allgemeinen selbst. Natürlich kann er auch manuell über die Funktion $destroy() bereinigt werden.
ng-controller
Um explizit ein $scope-Objekt zu erstellen, müssen wir ein Controller-Objekt an das DOM-Element anhängen, indem wir das ng-controller-Anweisungsattribut verwenden:
ng-controller指令给所在的DOM元素创建了一个新的$scope 对象,并将这个$scope 对象包含进外层DOM元素的$scope 对象里。在上面的例子里,这个外层DOM元素的$scope 对象,就是$rootScope 对象。这个scope链是这样的:

现在,MyController 给我们建立了一个可以从DOM元素内部直接访问的$scope 对象。下面我们在的这个$scope 里创建一个person对象,在main.js中:
app.controller('MyController', function($scope) {
$scope.person = {
name: "Ari Lerner"
};
});
现在我们可以在有ng-controller='MyController'属性的DOM元素的任何子元素里访问这个person 对象,因为它在$scope上。
除了一个例外,所有scope都遵循原型继承(prototypal inheritance),这意味着它们都能访问父scope们。对任何属性和方法,如果AngularJS在当前scope上找不到,就会到父scope上去找,如果在父scope上也没找到,就会继续向上回溯,一直到$rootScope 上。
唯一的例外:有些指令属性可以选择性地创建一个独立的scope,让这个scope不继承它的父scope们。
举个例子,假设我们有一个ParentController ,含有一个person 对象,又有一个ChildController 想要访问这个对象:
app.controller('ParentController', function($scope) {
$scope.person = {greeted: false};
});
app.controller('ChildController', function($scope) {
$scope.sayHello = function() {
$scope.person.greeted = true;
}
});
当我们在view里把ChildController 绑定到ParentController 之下,在子元素里我们就能访问ParentController 创建的父scope的属性,像访问ChildController 自己的scope中的属性一样:
<div ng-controller="ParentController">
<div ng-controller="ChildController">
<input type="text" ng-model="person.name" placeholder="Name"></input>
<a ng-click="sayHello()">Say hello</a>
</div>
{{ person }}
</div>
 Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AM
Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AMJa, der Motorkern von JavaScript ist in C. 1) Die C -Sprache bietet eine effiziente Leistung und die zugrunde liegende Steuerung, die für die Entwicklung der JavaScript -Engine geeignet ist. 2) Die V8-Engine als Beispiel wird sein Kern in C geschrieben, wobei die Effizienz und objektorientierte Eigenschaften von C kombiniert werden.
 JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AM
JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AMJavaScript ist das Herzstück moderner Websites, da es die Interaktivität und Dynamik von Webseiten verbessert. 1) Es ermöglicht die Änderung von Inhalten, ohne die Seite zu aktualisieren, 2) Webseiten durch DOMAPI zu manipulieren, 3) Komplexe interaktive Effekte wie Animation und Drag & Drop, 4) die Leistung und Best Practices optimieren, um die Benutzererfahrung zu verbessern.
 C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AM
C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AMC und JavaScript erreichen die Interoperabilität durch WebAssembly. 1) C -Code wird in das WebAssembly -Modul zusammengestellt und in die JavaScript -Umgebung eingeführt, um die Rechenleistung zu verbessern. 2) In der Spieleentwicklung kümmert sich C über Physik -Engines und Grafikwiedergabe, und JavaScript ist für die Spiellogik und die Benutzeroberfläche verantwortlich.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AMJavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichenApr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichenApr 21, 2025 am 12:01 AMPython eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.
 Die Rolle von C/C bei JavaScript -Dolmetschern und CompilernApr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und CompilernApr 20, 2025 am 12:01 AMC und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 JavaScript in Aktion: Beispiele und Projekte in realer WeltApr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer WeltApr 19, 2025 am 12:13 AMDie Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AMZu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion





