Heim >Web-Frontend >js-Tutorial >javascript 多级checkbox选择效果_表单特效
javascript 多级checkbox选择效果_表单特效
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:48:011037Durchsuche
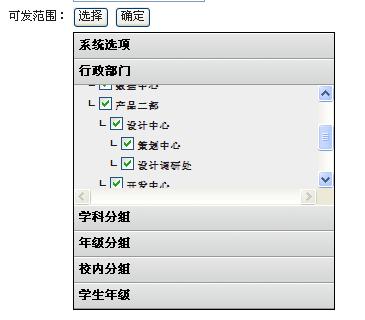
今天总算把部门多选的效果整出来
见图: 
先共享核心代码:
1:js脚本
复制代码 代码如下:
var treeHTML = "";
var checkList = new Array(); /*only init here*/
var barString = "└";/*┝└*/
var degreeString = " ";
function makeTree(id,text,value,parentid,isCheck) {
this.id = id;
this.text = text;
this.value = value;
this.parentid = parentid;
this.isCheck=isCheck;
}
function dispCheck(option,degree) {
for (var i=1;itreeHTML += degreeString;
}
treeHTML += barString;
treeHTML += "";
treeHTML += option.text+"
";
}
function dispKidsByPid(pid,degree) {
for (var i=0;i
dispCheck(checkList[i],degree);
dispKidsByPid(checkList[i].id,degree+1);
}
}
}
function checkOption(option)
{
var deptCheckList=document.getElementsByName("deptOption");
//检查父元素
if(option.parentId!=0){
var parentChecked="0";
for(var i=0;i
if(deptCheckList[i].checked){
parentChecked="1";
break;
}
}
}
if(parentChecked=="1")
document.getElementById("dept_"+option.parentId).checked=true;
else
document.getElementById("dept_"+option.parentId).checked=false;
checkOption(document.getElementById("dept_"+option.parentId));
}
}
function checkSubOption(option){
var deptCheckList=document.getElementsByName("deptOption");
//检查子元素
for(var i=0;i
deptCheckList[i].checked=option.checked;
checkSubOption(deptCheckList[i]);
}
}
}
2:页面:
复制代码 代码如下:
SchoolRoleVo schoolRoleVo = (SchoolRoleVo) request.getAttribute("schoolRoleVo");
List subjecGgroupList = (List) request.getAttribute("subjecGgroupList");
List gradeGroupList = (List) request.getAttribute("gradeGroupList");
List deptList = (List) request.getAttribute("deptList");
List groupList = (List) request.getAttribute("groupList");
String roleType=request.getParameter("roleType");
SchoolRolePrismsVo schoolRolePrismsVo=(SchoolRolePrismsVo)request.getAttribute("schoolRolePrismsVo");
%>
3:css
复制代码 代码如下:
li { list-style-type: none; }
.basic { width:20em; }
.basic {
width: 260px;
font-family: verdana;
border: 1px solid black;
}
.basic div {
background-color: #eee;
}
.basic p {
margin-bottom : 10px;
border: none;
text-decoration: none;
font-weight: bold;
font-size: 10px;
margin: 0px;
padding: 10px;
}
.basic a {
cursor:pointer;
display:block;
padding:5px;
margin-top: 0;
text-decoration: none;
font-weight: bold;
font-size: 12px;
color: black;
background-color: #00a0c6;
border-top: 1px solid #FFFFFF;
border-bottom: 1px solid #999;
background-image: url("AccordionTab0.gif");
}
.basic a:hover {
background-color: white;
background-image: url("AccordionTab2.gif");
}
.basic a.selected {
color: black;
background-color: #80cfe2;
background-image: url("AccordionTab2.gif");
}
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:JS获取父节点方法_javascript技巧Nächster Artikel:调用js时ie6和ie7,ff的区别_javascript技巧
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

