Heim >Web-Frontend >js-Tutorial >7个Javascript地图脚本整理_javascript技巧
7个Javascript地图脚本整理_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:43:581481Durchsuche
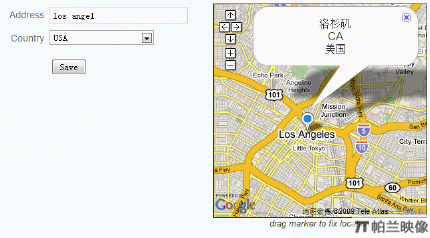
1. Mapeed.AddressChooser (演示地址)
Mapeed.AddressChooser 是一个JavaScript脚本, 用来创建地址表单和地图结合的特效。
当在地址表单中选择和输入地址时,实时在地图上显示地理位置,默认是使用Google Maps,你也可以整合其它地图服务。
2. GoogleMapsModal
使用jQuery插件GoogleMapsModal可以实现Google地图模拟功能,把Google地图放在你需要的任何地方。
3. jMaps
jMaps 是一个 jQuery 的插件,提供了简单的 API 来访问 Google 地图.
4. jQMaps
jQMaps 是一个 jQuery 的插件,提供了简单的 API 来访问 Google 地图,可增加自定义点、线。
5. jQuery Maps Interface
jQuery Maps Interface是一个 jQuery 的插件,对google,yahoo地图提供接口支持
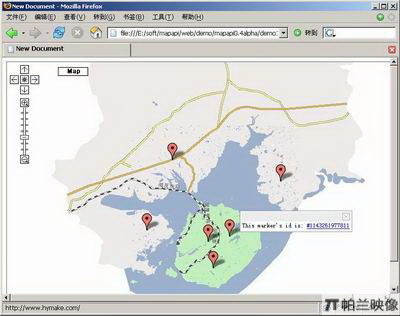
6. MapEasy
MapEasy以Google Map的方式实现了基本的GIS功能和简单地物标注等。注意她是一个纯粹的客户端JS库,不需要任何插件,并且与后台数据的获取方式完全分离,你可以在服 务器放置简单的图片,也可以在后台架设你喜欢的地图服务器(MapX,GeoServer等),从而使她天生轻量级,更加易于各种环境下的部署和扩展。虽 然是完全运用弱类型语言JavaScript编写,但良好的OO设计和模式的运用丝毫没有影响她的完美表现(JavaScript中的OO和模式现在越来 越受到重视也是一个趋势)。
7. Mapstraction
有不少地图提供商都提供不同 API,如果你要更换提供商,比如从 Google Maps 到 MapQuest,需要更新代码,Mapstraction 提供了常用地图提供商的 API,只需该一行代码就能完成转换。
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse