Heim >Web-Frontend >js-Tutorial >LazyForm jQuery plugin 定制您的CheckBox Radio和Select_jquery
LazyForm jQuery plugin 定制您的CheckBox Radio和Select_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:43:421756Durchsuche
在下面浏览器下测试通过:Firefox, IE7, IE8, Google浏览器。 (IE6还是算了吧),其它浏览器还没试过。
目前刚添加了4个皮肤,添加新皮肤非常方便,您可以参考已添加的皮肤图片和css代码,相信您会很快搞定。
效果截图:
一、在没有使用LazyForm的情况下,在XP下运行截图如下 
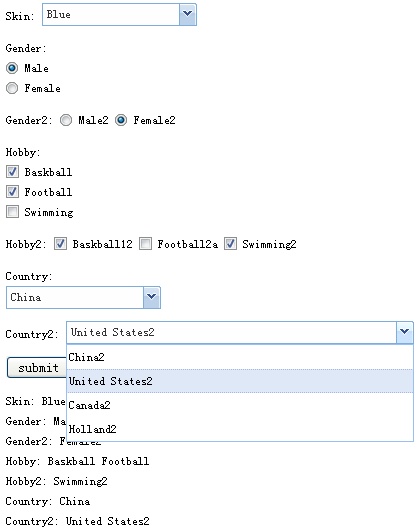
二、使用LazyForm(皮肤Blue)效果如下
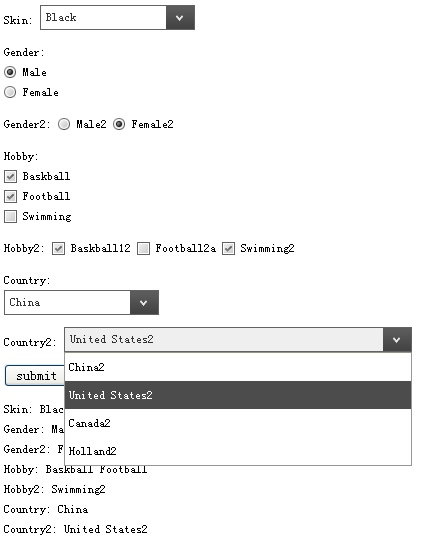
三、使用LazyForm(皮肤Black)效果如下
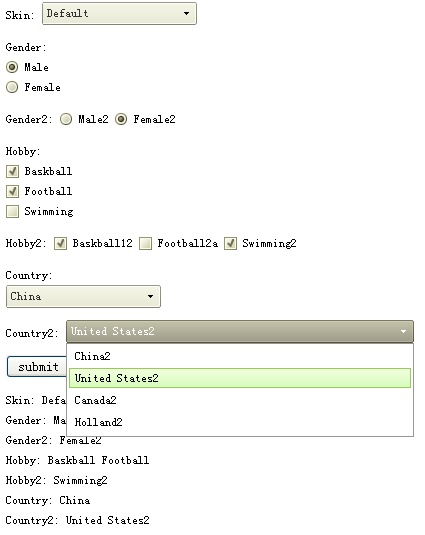
四、皮肤Default
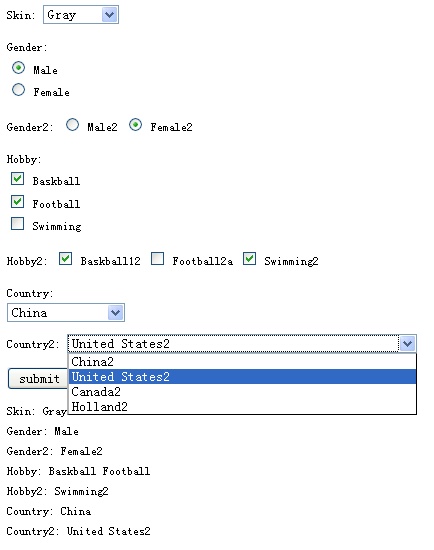
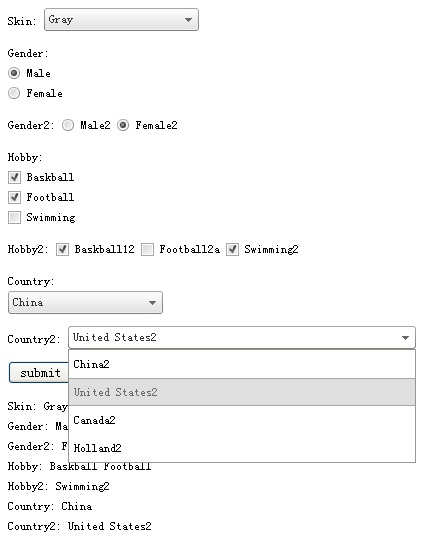
五、皮肤Gray
demo.html代码如下:
复制代码 代码如下:
从代码你就可以看到,LazyForm没有动您的Html和Css样式一根汗毛。
想让Select变长,设置个长度就可以了。
把LazyForm.js去掉,就是您的原样。没有任何改变。
LazyForm源码:
复制代码 代码如下:
(function($) {
/* ------------------------------------------------------------------------
LazyForm 1.0
Copyright (c) 2009, ZhangPeng Chen, peng1988@gmail.com
------------------------------------------------------------------------- */
$.lazyform = $.lazyform || {};
$.extend($.lazyform, {
_inputs : null,
_selects: null,
init: function() {
_inputs = $('input[type=checkbox], input[type=radio]');
_inputs.each($.lazyform._initInput);
_selects = $('select');
_selects.each($.lazyform._initSelect);
$(document).click(function() {
$('div.select div.open').removeClass().next('ul').hide();
});
},
_initInput: function() {
var $self = $(this);
var self = this;
var radio = $self.is(':radio');
var id = radio ? (self.type + '-' + self.name + '-' + self.id) : (self.type + '-' + self.id);
var className = self.type + (self.checked ? '-checked' : '');
var hover = false;
var $span = $('')
.attr({
'id': id,
'class': className
})
.bind('mouseover mouseout', function() {
hover = !hover;
$span.attr('class', self.type + (self.checked ? '-checked' : '') + (hover ? '-hover' : ''));
})
.bind('click', function() {
if(radio) {
$('input[name=' + self.name + ']').each(function() {
$('#' + self.type + '-' + self.name + '-' + this.id).attr('class', self.type);
})
}
self.click();
$span.attr('class', self.type + (self.checked ? '-checked' : ''));
});
$self.addClass('hidden').before($span);
},
_$openSelect: null,
_initSelect: function() {
var $self = $(this);
var self = this;
var selectWidth = $self.width();
var selectUlWidth = $self.width() - 2;
var $select = $('').attr('id', 'select-' + self.id).width(selectWidth).addClass('select');
var $selectItem = $('').append('');
var $selectItemText = $selectItem.children('span');
var $selectUl = $('
var $selectLi = null;
var $hoverLi = null;
$self.children().each(function() {
var $tempLi = $('
if(this.selected) {
$tempLi.addClass('hover');
$selectItemText.text(this.text);
$selectLi = $tempLi;
$hoverLi = $tempLi;
}
$selectUl.append($tempLi);
$tempLi
.bind('mouseover', function() {
$hoverLi.removeClass();
$tempLi.addClass('hover');
$hoverLi = $tempLi;
})
.bind('click', function() {
$self.children().each(function() {
if($hoverLi && this.text == $hoverLi.text()) {
$tempLi.addClass('hover');
this.selected = true;
$selectLi = $tempLi;
$hoverLi = $tempLi;
}
});
$selectItem.removeClass();
$selectItemText.text($selectLi.text());
$selectUl.hide();
});
});
$selectItem.click(function(e) {
if($.lazyform._$openSelect && $.lazyform._$openSelect != $select) {
$('#' + $.lazyform._$openSelect.attr('id') + ' > div.open').removeClass().next('ul').hide();
}
$.lazyform._$openSelect = $select;
$selectItem.toggleClass('open');
if($selectItem.attr('class') == 'open') {
if($hoverLi != $selectLi) {
$hoverLi.removeClass();
$selectLi.attr('class', 'hover');
$hoverLi = $selectLi;
}
$selectUl.show();
} else {
$selectUl.hide();
}
e.stopPropagation();
});
$select.append($selectItem);
$select.append($selectUl);
$self.hide().before($select);
}
});
$(document).ready(function() {
$.lazyform.init();
});
})(jQuery);
代码打包下载
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:CSS 伪类实现的鼠标滑动图片链接_导航菜单Nächster Artikel:javascript 网页上跳动的文字_文字特效
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

