 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial jQuery implementiert das Fokuskarten-Animations-Plug-in mit horizontalem slider_jquery
jQuery implementiert das Fokuskarten-Animations-Plug-in mit horizontalem slider_jqueryjQuery implementiert das Fokuskarten-Animations-Plug-in mit horizontalem slider_jquery
Dies ist ein sehr praktisches jQuery-Fokuskarten-Animations-Plug-in. Es verfügt über einen horizontalen Schieberegler. Sie können Bilder wechseln, indem Sie den Schieberegler verschieben oder auf „Bild“ klicken. Diese Fokuskarte wird ausschließlich mit jQuery implementiert. Sie weist eine gute Kompatibilität und Praktikabilität auf. Sie ist außerdem relativ einfach und kann problemlos in erforderliche Projekte integriert werden.
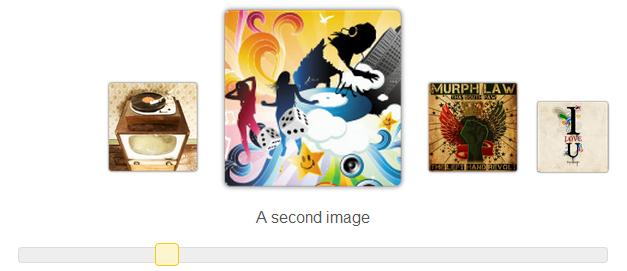
Die Wirkung zeigt sich wie folgt:

HTML-Code
<div id="wrapper"> <ul id="flip"> <li title="The first image" ><img src="/static/imghwm/default1.png" data-src="1.png" class="lazy" / alt="jQuery implementiert das Fokuskarten-Animations-Plug-in mit horizontalem slider_jquery" ></li> <li title="A second image" ><img src="/static/imghwm/default1.png" data-src="2.png" class="lazy" / alt="jQuery implementiert das Fokuskarten-Animations-Plug-in mit horizontalem slider_jquery" ></li> <li title="This is the description" ><img src="/static/imghwm/default1.png" data-src="5.png" class="lazy" / alt="jQuery implementiert das Fokuskarten-Animations-Plug-in mit horizontalem slider_jquery" ></li> <li title="Another description" ><img src="/static/imghwm/default1.png" data-src="4.png" class="lazy" / alt="jQuery implementiert das Fokuskarten-Animations-Plug-in mit horizontalem slider_jquery" ></li> <li title="A title for the image" ><img src="/static/imghwm/default1.png" data-src="3.png" class="lazy" / alt="jQuery implementiert das Fokuskarten-Animations-Plug-in mit horizontalem slider_jquery" ></li> </ul> <div id="scrollbar"></div> </div>
CSS-Code
.ui-jcoverflip {
position: relative;
}
.ui-jcoverflip--item {
position: absolute;
display: block;
}
/* Basic sample CSS */
#flip {
height: 200px;
width: 630px;
margin-bottom: 50px;
}
#flip .ui-jcoverflip--title {
position: absolute;
bottom: -30px;
width: 100%;
text-align: center;
color: #555;
}
#flip img {
display: block;
border: 0;
outline: none;
}
#flip a {
outline: none;
}
#wrapper {
height: 300px;
width: 630px;
overflow: hidden;
position: relative;
}
.ui-jcoverflip--item {
cursor: pointer;
}
body {
font-family: Arial, sans-serif;
width: 630px;
padding: 0;
margin: 0;
}
ul,
ul li {
margin: 0;
padding: 0;
display: block;
list-style-type: none;
}
#scrollbar {
position: absolute;
left: 20px;
right: 20px;
}
jQuery-Code
jQuery( document ).ready( function(){
jQuery( '#flip' ).jcoverflip({
current: 2,
beforeCss: function( el, container, offset ){
return [
$.jcoverflip.animationElement( el, { left: ( container.width( )/2 - 210 - 110*offset + 20*offset )+'px', bottom: '20px' }, { } ),
$.jcoverflip.animationElement( el.find( 'img' ), { width: Math.max(10,100-20*offset*offset) + 'px' }, {} )
];
},
afterCss: function( el, container, offset ){
return [
$.jcoverflip.animationElement( el, { left: ( container.width( )/2 + 110 + 110*offset )+'px', bottom: '20px' }, { } ),
$.jcoverflip.animationElement( el.find( 'img' ), { width: Math.max(10,100-20*offset*offset) + 'px' }, {} )
];
},
currentCss: function( el, container ){
return [
$.jcoverflip.animationElement( el, { left: ( container.width( )/2 - 100 )+'px', bottom: 0 }, { } ),
$.jcoverflip.animationElement( el.find( 'img' ), { width: '200px' }, { } )
];
},
change: function(event, ui){
jQuery('#scrollbar').slider('value', ui.to*25);
}
});
jQuery('#scrollbar').slider({
value: 50,
stop: function(event, ui) {
if(event.originalEvent) {
var newVal = Math.round(ui.value/25);
jQuery( '#flip' ).jcoverflip( 'current', newVal );
jQuery('#scrollbar').slider('value', newVal*25);
}
}
});
});
Der obige Code dient dazu, dass jQuery ein Fokuskarten-Animations-Plug-in mit einem horizontalen Schieberegler implementiert. Ich hoffe, dass er für alle hilfreich ist!
 Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AM
Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AMJavaScript wird in Browsern und Node.js -Umgebungen ausgeführt und stützt sich auf die JavaScript -Engine, um Code zu analysieren und auszuführen. 1) abstrakter Syntaxbaum (AST) in der Parsenstufe erzeugen; 2) AST in die Kompilierungsphase in Bytecode oder Maschinencode umwandeln; 3) Führen Sie den kompilierten Code in der Ausführungsstufe aus.
 Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AM
Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AMZu den zukünftigen Trends von Python und JavaScript gehören: 1. Python wird seine Position in den Bereichen wissenschaftlicher Computer und KI konsolidieren. JavaScript wird die Entwicklung der Web-Technologie fördern. Beide werden die Anwendungsszenarien in ihren jeweiligen Bereichen weiter erweitern und mehr Durchbrüche in der Leistung erzielen.
 Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AMSowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AM
Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AMJa, der Motorkern von JavaScript ist in C. 1) Die C -Sprache bietet eine effiziente Leistung und die zugrunde liegende Steuerung, die für die Entwicklung der JavaScript -Engine geeignet ist. 2) Die V8-Engine als Beispiel wird sein Kern in C geschrieben, wobei die Effizienz und objektorientierte Eigenschaften von C kombiniert werden.
 JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AM
JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AMJavaScript ist das Herzstück moderner Websites, da es die Interaktivität und Dynamik von Webseiten verbessert. 1) Es ermöglicht die Änderung von Inhalten, ohne die Seite zu aktualisieren, 2) Webseiten durch DOMAPI zu manipulieren, 3) Komplexe interaktive Effekte wie Animation und Drag & Drop, 4) die Leistung und Best Practices optimieren, um die Benutzererfahrung zu verbessern.
 C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AM
C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AMC und JavaScript erreichen die Interoperabilität durch WebAssembly. 1) C -Code wird in das WebAssembly -Modul zusammengestellt und in die JavaScript -Umgebung eingeführt, um die Rechenleistung zu verbessern. 2) In der Spieleentwicklung kümmert sich C über Physik -Engines und Grafikwiedergabe, und JavaScript ist für die Spiellogik und die Benutzeroberfläche verantwortlich.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AMJavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichenApr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichenApr 21, 2025 am 12:01 AMPython eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

Dreamweaver Mac
Visuelle Webentwicklungstools

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.





