Heim >Web-Frontend >js-Tutorial >文本框的字数限制功能jquery插件_jquery
文本框的字数限制功能jquery插件_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:41:151175Durchsuche
后来在网上闲逛的时候突然发现一个比较好的文本框的字数限制的jquery plugin,简单好用
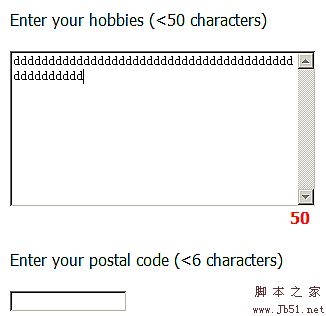
效果如下图
复制代码 代码如下:
Enter your hobbies (
Enter your postal code (
属性解释:
data-maxsize:该文本域能够接受的最大字数.(important)
data-output:如果想实时动态显示文本框里的字数,该属性设置显示字数的span或div的id.(字数显示的颜色会随着数量变化)
如果不修改它的源文件的话,加添了js引用后,你只需要给自己的text或者textarea加上data-maxsize属性就可以了。
关于动态设置最大值
使用setformfieldsize方法:
setformfieldsize($field, maxsize, outputfieldid)
属性解释:
$field:就是被限制的文本框的JQuery对象(参考Jquery文档).
maxsize:和data-maxsize一样,该文本域能够接受的最大字数.
outputfieldid:和data-output一样.
例子:
复制代码 代码如下:
在界面加载时执行.
演示代码下载http://xiazai.jb51.net/200911/yuanma/textarea_maxlength.rar
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:asp.net下利用js实现返回上一页的实现方法小集_javascript技巧Nächster Artikel:javascript select控件间内容互相移动_表单特效
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

