Heim >Web-Frontend >js-Tutorial >Lösung für das Problem, dass das Bootstrap-Popup-Fenster nicht aufgerufen werden kann_Javascript-Kenntnisse
Lösung für das Problem, dass das Bootstrap-Popup-Fenster nicht aufgerufen werden kann_Javascript-Kenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:11:161598Durchsuche
Problembeschreibung
Beim Schreiben des Projekts wurde der Front-End-Framework-Bootstrap verwendet und die bereitgestellten Funktionen sind sehr leistungsstark!
Bootstrap-Lernen
Wenn Sie jedoch die von Bootstrap bereitgestellte Popup-Box-Komponente verwenden, kann die Popup-Box nicht angezeigt werden!
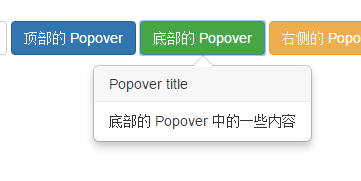
Logischerweise sollte es so sein:

Das offizielle Beispiel ist so geschrieben:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 弹出框(Popover)插件</title>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="padding: 100px 50px 10px;" >
<button type="button" class="btn btn-default" title="Popover title"
data-container="body" data-toggle="popover" data-placement="left"
data-content="左侧的 Popover 中的一些内容">
左侧的 Popover
</button>
<button type="button" class="btn btn-primary" title="Popover title"
data-container="body" data-toggle="popover" data-placement="top"
data-content="顶部的 Popover 中的一些内容">
顶部的 Popover
</button>
<button type="button" class="btn btn-success" title="Popover title"
data-container="body" data-toggle="popover" data-placement="bottom"
data-content="底部的 Popover 中的一些内容">
底部的 Popover
</button>
<button type="button" class="btn btn-warning" title="Popover title"
data-container="body" data-toggle="popover" data-placement="right"
data-content="右侧的 Popover 中的一些内容">
右侧的 Popover
</button>
</div>
<script>$(function ()
{ $("[data-toggle='popover']").popover();
});
</script>
</div>
</body>
</html>
Der Code wurde dreimal überprüft. Nachdem Sie bestätigt haben, dass der Code korrekt ist, geben Sie Firefox Debug ein,
<script>
$(function ()
{
$("[data-toggle='popover']").popover();
});
</script>
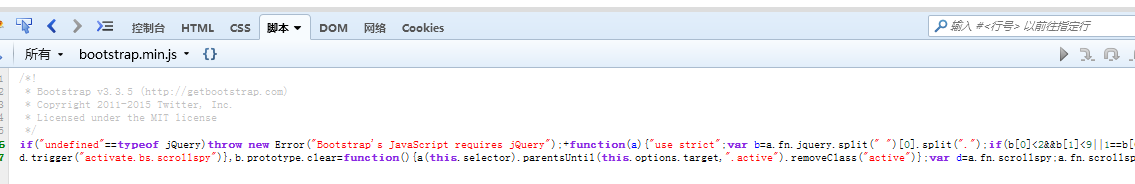
Dieser Code ist global und wird aktiviert, sobald Sie die Seite betreten und direkt in das Bootstrap-JS-Framework springen:

Es stand tatsächlich, dass ich JQuery nicht importiert habe! Aber ich habe es klar eingeführt!
<link rel="stylesheet" href="css/bootstrap.min.css"/> <script type="text/javascript" src="js/bootstrap.min.js" ></script> <script type="text/javascript" src="js/jquery.min.js" ></script>
Zurückgeblieben? . . . . . .
Später habe ich darüber nachgedacht, dass Bootstrap von Jquery abhängt, also habe ich die Reihenfolge der Referenzen angepasst, um es auszuprobieren:
<script type="text/javascript" src="js/jquery.min.js" ></script> <script type="text/javascript" src="js/bootstrap.min.js" ></script>
Durch den oben genannten Inhalt wurde das Problem, dass das Bootstrap-Popup-Feld nicht aufgerufen werden kann, erfolgreich gelöst. Freunde, die Probleme mit dem Bootstrap-Popup-Feld haben, können sich auf dieses Tutorial beziehen.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

