 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Analysieren Sie das Prinzip des Javascript-Wasserfallflusses, um das Scrollen von Bildern_Javascript-Fähigkeiten zu erreichen
Analysieren Sie das Prinzip des Javascript-Wasserfallflusses, um das Scrollen von Bildern_Javascript-Fähigkeiten zu erreichenLass uns zuerst etwas über den Wasserfallfluss lernen
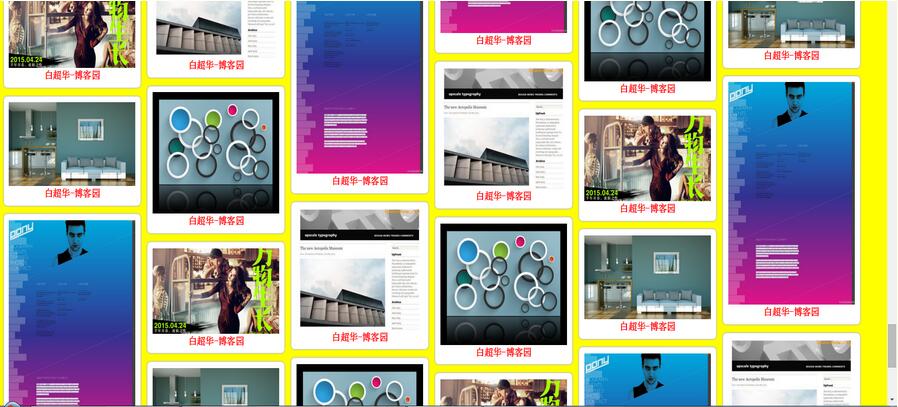
Wasserfallfluss, auch bekannt als Wasserfallfluss-Layout. Es handelt sich um ein relativ beliebtes Website-Seitenlayout. Die visuelle Leistung ist ein gezacktes mehrspaltiges Layout. Wenn die Bildlaufleiste der Seite nach unten scrollt, lädt dieses Layout kontinuierlich Datenblöcke und hängt sie an das aktuelle Ende an. Die erste Website, die dieses Layout übernahm, war Pinterest, das im Land nach und nach populär wurde. Die meisten neuen Websites in China verwenden grundsätzlich diesen Stil, beispielsweise Meilishuo und Taobao.
Das ist ein Effekt, den ich erreicht habe, das heißt, er wird nicht geladen, egal wie ich scrolle. Einfach fließen und fließen wie ein Wasserfall!

Wir sprechen hier nur über die Js-Implementierungsmethode
Umsetzungsprinzip:
Berechnen Sie zum ersten Mal die vorhandenen Datenblockelemente im Container: 1. Gesamtbreite des Containers 2. Spaltenbreite 3. Mindestanzahl der Spalten Nachdem Sie die Anzahl der Spalten ermittelt haben, verwenden Sie ein Array, um alle Höhen zu speichern des Kastens, um die Mindesthöhe zu ermitteln. Dann wird die Höhe anhand der Seriennummer aktualisiert; das erscheint etwas umständlich, ist aber sehr einfach zu implementieren.
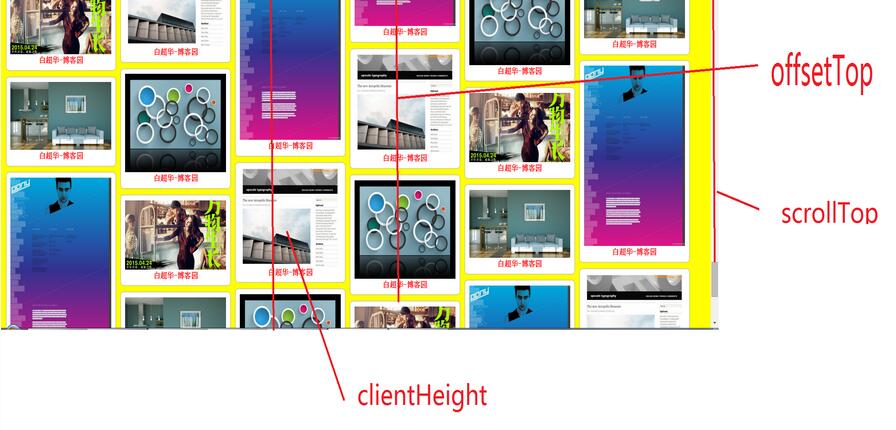
Zum Scrollen laden: Das heißt, nach dem Scrollen müssen Sie Daten laden. Tatsächlich ist dies der minimale Höhenwert der Spalte. Auf diese Weise kann der aktuelle Scrollwert mit dem minimalen Höhenwert verglichen werden Bestimmen Sie, ob das Laden von Daten ausgelöst werden soll. Schreiben Sie eine Funktion, um festzustellen, ob die Bedingungen zum Laden von Bildern erfüllt sind. Rufen Sie beispielsweise den OffsetTop, die Höhe des visuellen Bereichs und den Scrollabstand des letzten Bildes ab. Das heißt, wenn der OffsetTop des Bildes kleiner als die Summe aus der Höhe des visuellen Bereichs und dem Scrollabstand ist, sollte es zu diesem Zeitpunkt geladen werden , aber Sie können die Bedingungen auch beliebig festlegen, bis das Bild zur Hälfte gescrollt ist, bevor Sie die Ladebedingung auslösen, wie im Bild gezeigt:

Geben Sie zuerst den HTML-CSS-Code ein
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>waterfall</title>
<script src="script.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
body {
background: yellow;
}
#container {
}
#container .pin {
padding-left: 15px;
padding-top: 15px;
float: left;
}
#container .div-box {
float: left;
border: 1px solid #ccc;
box-shadow: 0 0 5px #bbb;
background: #fff;
padding: 12px;
border-radius: 9px;
}
#container .div-box img {
width: 300px;
}
#container .div-box p {
text-align: center;
font-size: 20px;
font-weight: bold;
color: red;
}
</style>
<script>
</script>
</head>
<body>
<div id="container">
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/3.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/4.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/5.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/6.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/7.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/8.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/9.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/10.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/3.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/4.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/5.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
<div class="pin">
<div class="div-box">
<img src="/static/imghwm/default1.png" data-src="img/6.jpg" class="lazy" alt="">
<p>白超华-博客园</p>
</div>
</div>
</div>
</body>
</html>
JS-Code, jede Zeile hat Kommentare
window.onload = function(){
var data = { //模拟后台数据 的一个JSON格式的文件
"data":[
{"src":"1.jpg"},
{"src":"2.jpg"},
{"src":"3.jpg"},
{"src":"4.jpg"},
{"src":"5.jpg"},
]
};
window.onscroll = function(){
if(checkScroll()){ //判断是否具备滚动加载得条件
var oParent = document.getElementById('container');
for(var i=0; i<data.data.length; i++){
var div1 = document.createElement('div'); //创建div元素
div1.className = 'pin'; //设置class
oParent.appendChild(div1);
var div2 = document.createElement('div');//创建div元素
div2.className = 'div-box';
div1.appendChild(div2);
var imgs = document.createElement('img');//创建img元素
imgs.style.width = '300px';
imgs.src = 'img/'+data.data[i].src; //设置读取路径
div2.appendChild(imgs);
var p = document.createElement('p');//创建p元素
p.innerHTML = '白超华-博客园';
div2.appendChild(p);
}
waterfall('container','pin'); //--注意 别忘了这句,当滚动时候就执行
}
}
waterfall('container','pin');
}
function waterfall(parent, box){
var oParent = document.getElementById(parent);//获取父级对象
var aBox = getByClass(oParent,box);//获取所有class为pin的盒子的集合
var boxWidth = aBox[0].offsetWidth;//获取一个盒子的宽
var pageWidth = document.body.clientWidth||document.documentElement.clientWidth;//获取可视区宽
var cols = Math.floor(pageWidth/boxWidth);//获得列数
var arrH = [];//用于存放盒子的高
for(var i=0; i<aBox.length; i++){
if(i<cols){//当小于第一列个数的时候
arrH.push(aBox[i].offsetHeight);
} else {
var minH = Math.min.apply(null,arrH);//得到数组中盒字的最小高度minH;
var index = getMinIndex(arrH,minH);
aBox[i].style.position = 'absolute';//设置绝对定位
aBox[i].style.top = minH+'px';//设置top,就是最小高度
aBox[i].style.left = aBox[0].offsetWidth*index+'px';//设置left,就是一个盒子的宽*index索引数
arrH[index]+=aBox[i].offsetHeight; //更新新添加盒字后的列高
}
}
}
//通过父级获取class
function getByClass(parent, classname){
var aClass = parent.getElementsByTagName('*');
var arr = [];
for(var i=0; i<aClass.length; i++){
if(aClass[i].className == classname){
arr.push(aClass[i]);
}
}
return arr;
}
//最小值的索引index
function getMinIndex(arr,val){
for( i in arr){
if(arr[i] == val){
return i;
}
}
}
//
function checkScroll(){
var oParent = document.getElementById('container');
var aBox = getByClass(oParent,'pin');
var lastBoxHeight = aBox[aBox.length-1].offsetTop;// 当滚到到这个距离时候就开始加载
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;//兼容的滚动距离
var documentHeight = document.documentElement.clientHeight; //页面高度
if(lastBoxHeight<scrollTop+documentHeight){
return true;
}
}
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.
 JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AMZu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AMEs ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AMPython eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.




