Heim >Web-Frontend >js-Tutorial >javascript showModalDialog模态对话框使用说明_javascript技巧
javascript showModalDialog模态对话框使用说明_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:37:351205Durchsuche
1. 标准的方法
复制代码 代码如下:
例:点击
2. 要注意的是,Firefox并不支持该功能,它支持的语法是
复制代码 代码如下:
window.open
('openwin.html','newWin', 'modal=yes, width=200,height=200,resizable=no, scrollbars=no' );
3. 如何自动判断浏览器
复制代码 代码如下:
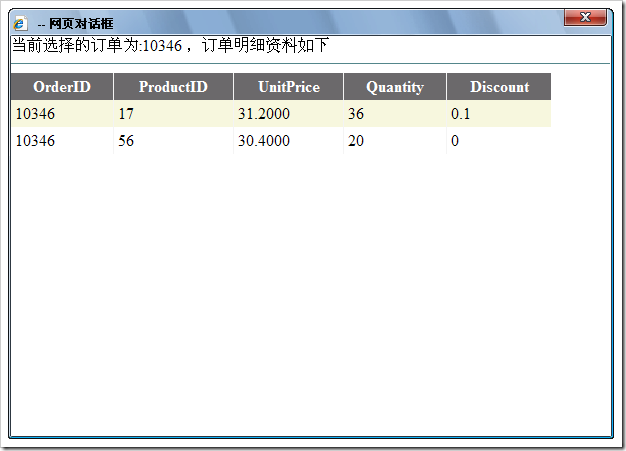
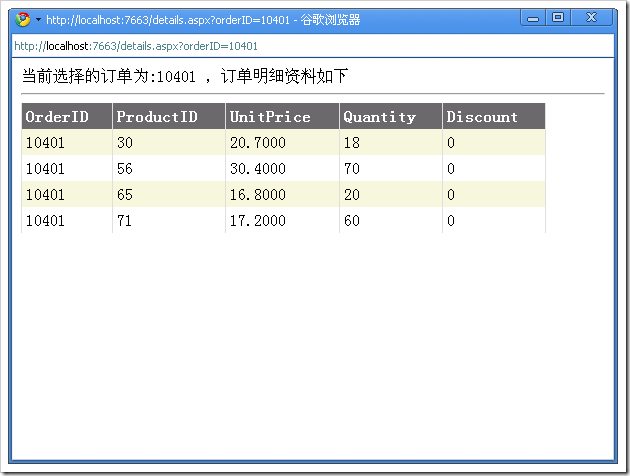
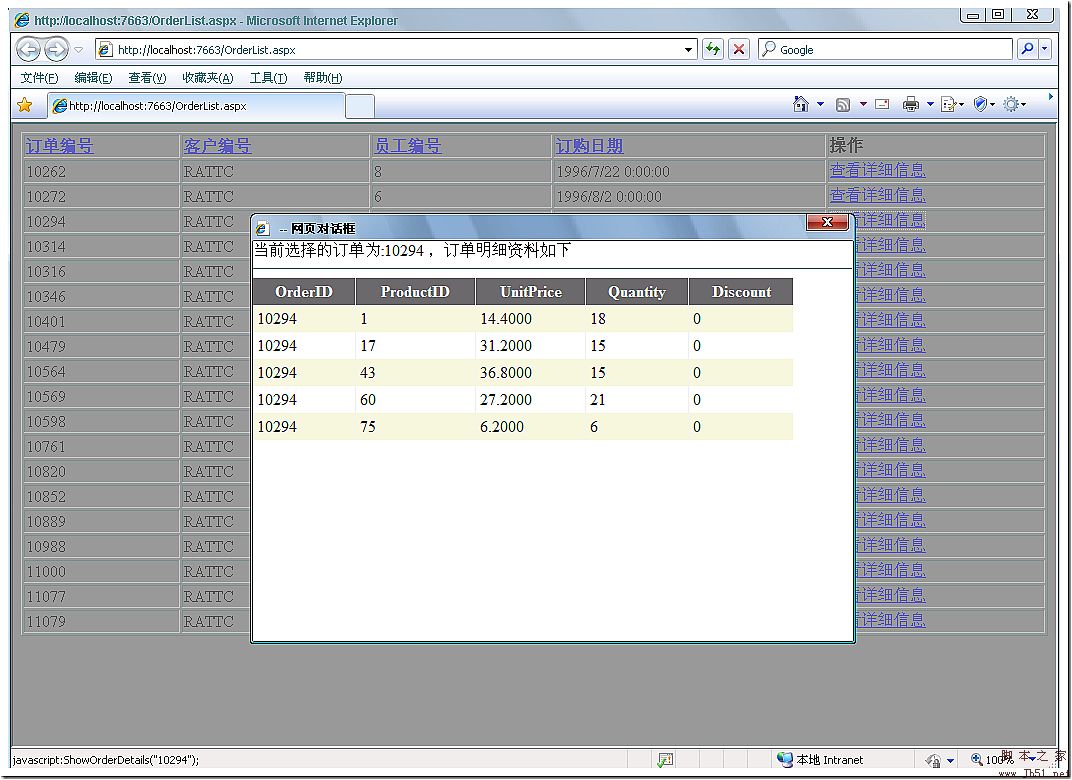
4. 在IE中,模态对话框会隐藏地址栏,而在其他浏览器则不一定
【注意】在谷歌浏览器中,这个模态的效果也会失效。
5. 一般在弹出对话框的时候,我们都希望整个父页面的背景变为一个半透明的颜色,让用户看到后面是不可以访问的
而关闭对话框之后又希望还原
这是怎么做到的呢?
复制代码 代码如下:
///显示某个订单的详细信息,通过一个模态对话框,而且屏幕会变颜色
function ShowOrderDetails(orderId) {
var url = "details.aspx?orderID=" + orderId;
//$("body").css("filter", "Alpha(Opacity=20)");
//filter:Alpha(Opacity=50)
$("body").addClass("body1");
ShowDetailsDialog(url, "600px", "400px", "yes");
$("body").removeClass("body1");
}
另外,有一个样式表定义
复制代码 代码如下:
.body1
{
background-color:#999999;
filter:Alpha(Opacity=40);
}
6. 如何在页面之间传递数值
showModalDialog 传值及刷新
(一)showModalDialog使用例子,父窗口向子窗口传递值,子窗口设置父窗口的值,子窗口关闭的时候返回值到父窗口.
farther.html
复制代码 代码如下:
传递到父窗口的值:
返回的值:
子窗口设置的值:
child.html
复制代码 代码如下:
父窗口传递来的值:
输入要设置父窗口的值:
输入返回的值:
说明:
由于showModalDialog缓存严重,下面是在子窗口取消客户端缓存的设置.也可以在服务器端取消缓存,参考:
http://adandelion.cnblogs.com/articles/252137.html
二)下面是关闭刷新父窗口的例子
farther.html
复制代码 代码如下:
传递到父窗口的值:
child.html
复制代码 代码如下:
父窗口传递来的值:
说明
1.下面是取消客户端缓存的:
也可以在服务器端取消缓存,参考:
http://adandelion.cnblogs.com/articles/252137.html
2.向父窗口传递阐述在ASP.NET中也可以是用aaa.aspx?id=1的方式传递.
3.不刷新父窗口的话在父窗口中直接这样一来设置可以.
<script> <BR>window.showModalDialog("child.html",window,"dialogWidth:335px;status:no;dialogHeight:300px"); <BR></script>
4.在子窗口中若要提交页面的话要加入:,这样就不会打开新窗口了.
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:firefox firebug中文入门教程 脚本之家新年特别版_javascript技巧Nächster Artikel:jQuery animate(滑块滑动效果代码)_jquery
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse