 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Javascript-HTML5-Canvas implementiert eine ziehbare Provinzkarte von China_Javascript-Fähigkeiten
Javascript-HTML5-Canvas implementiert eine ziehbare Provinzkarte von China_Javascript-FähigkeitenJavascript-HTML5-Canvas implementiert eine ziehbare Provinzkarte von China_Javascript-Fähigkeiten
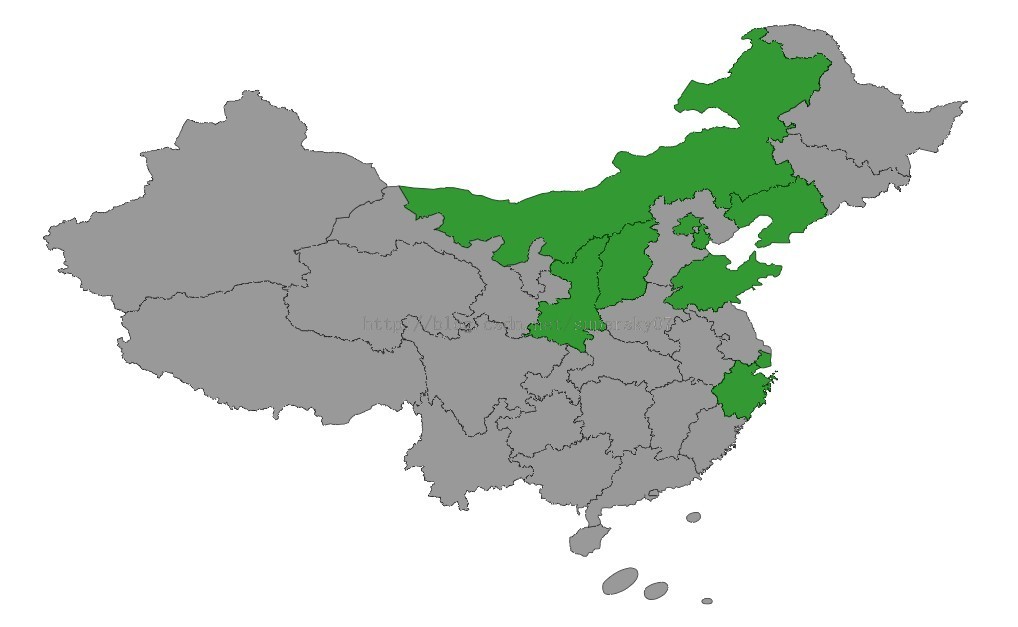
In diesem Artikel wird als Referenz ein Beispiel für die Implementierung der chinesischen Karte mit ziehbaren Provinzen im HTML5-Canvas vorgestellt. Der spezifische Inhalt lautet wie folgt:
1. Datenerfassung
Für das Zeichnen einer Karte sind Koordinaten der Provinzgrenzen erforderlich. Theoretisch können Sie die Baidu-API verwenden, um Daten abzurufen und diese jedes Mal zu zeichnen. Um die Effizienz zu erhöhen, werden jedoch zunächst alle Koordinaten abgerufen und in der Datenbank gespeichert.
Erstellen Sie ein neues Provinzdatenarray
var myGeo = new BMap.Geocoder();
(function(){
for(var i = 0;i < allZoneData.length;i++){
getAllZone(allZoneData[i].name,allZoneData[i].been,allZoneData[i].id);
}
})();
//name为省份名,been表示是否去过,id为唯一标识,cir为省份圈号(有可能一个省份有两部分封闭圆圈构成)
function getAllZone (name,been,id) {
var data,temp;
var bdary = new BMap.Boundary();
bdary.get(name, function(rs){
var count = rs.boundaries.length;
for(var j = 0; j < count; j++){
var ply = new BMap.Polygon(rs.boundaries[j], {strokeWeight: 2, strokeColor: "#ff0000"});
data = ply.getPath();
$.ajax({
url: "addData.php",
type:"POST",
data: {'data':data,'name' : name,'cir':j,'been':been,'id':id},
success: function(txt){
console.log(txt);
},
error: function(){
alert('添加数据出错!');
}
});
}
});
}
Nachdem PHP die Daten erhalten hat, analysiert es die Daten und speichert die Daten in einer vorgefertigten Datenbank
<?php
header("content-type:text/html; charset=utf-8");
$data = $_REQUEST['data'];
$name = $_REQUEST['name'];
$cir = $_REQUEST['cir'];
$been = $_REQUEST['been'];
$id = $_REQUEST['id'];
$con = mysql_connect("localhost","……","……");
if (!$con){
die('Could not connect: ' . mysql_error());
}
mysql_select_db("……", $con);
mysql_set_charset('utf8',$con);
foreach ($data as $temp){
$sql = "insert into place (id,name,lng,lat,cir,been) values ('".$id."', '".$name."', '".$temp['lng']."','".$temp['lat']."','".$cir."','".$been."')";
if (!mysql_query($sql,$con)){
die('Error: ' . mysql_error());
}
}
mysql_close($con);
echo 'Success';
?>
Fragen Sie das Provinz-Array ab, fordern Sie die Grenzkoordinaten der Provinz über Ajax an und zeichnen Sie dann
var drawMap = function (context,data,l,t) { //context为绘制所在的层,l和t为相对位置,data为边界对象数组
if(data.been == 'yes'){
context.fillStyle = "green";
}else{
context.fillStyle = "grey";
}
context.globalAlpha = 0.8;
context.beginPath();
cleft = (data.coordinate[0].lng - temp_left) * bigger + l; //temp_left和temp_top为地图偏移位置.
ctop = (temp_top - data.coordinate[0].lat) * bigger + t; //bigger为放大倍数
context.moveTo(cleft,ctop);
for(var j = 1;j < data.coordinate.length;j++){
cleft = (data.coordinate[j].lng - temp_left) * bigger + l;
ctop = (temp_top - data.coordinate[j].lat) * bigger + t;
context.lineTo(cleft,ctop);
}
context.closePath();
context.stroke();
context.fill();
}
Wenn Sie eine Provinz auf die Karte ziehen, werden mehrere gerade Linien angezeigt, die die verschobene Provinz und die ursprüngliche Provinz verbinden
var drawLinkLine = function(data,l,t){ //此处的l和t表示移动的相对位置
for(var k = 0;k < data.coordinate.length;k++){
if(k % 60 == 0){
moveMapContext.beginPath();
//根据移动距离的不同,设置连线的粗细
lineLength = Math.sqrt(l * l + t * t) / 100;
lineLength = lineLength >= 4.5 ? 4.5 : lineLength;
moveMapContext.lineWidth = 5 - lineLength;
moveMapContext.strokeStyle = "rgba(0,120,60,0.4)";
cleft = (data.coordinate[k].lng - temp_left) * bigger;
ctop = (temp_top - data.coordinate[k].lat) * bigger;
moveMapContext.moveTo(cleft,ctop);
cleft = (data.coordinate[k].lng - temp_left) * bigger + l;
ctop = (temp_top - data.coordinate[k].lat) * bigger + t;
moveMapContext.lineTo(cleft,ctop);
moveMapContext.closePath();
moveMapontext.stroke();
}
}
}
Mausklickereignis: Wenn Sie auf die Karte klicken, müssen Sie lediglich die Klickposition bestimmen, die Standortinformationen in Längen- und Breitengrade umwandeln und dann über die Baidu-API den Provinznamen basierend auf Längen- und Breitengraden abrufen.
$('#eventCanvas').mousedown(function(ev){
//获取点击canvas的坐标
var mouseX, mouseY;
if(ev.layerX || ev.layerX==0){
mouseX = ev.layerX;
mouseY = ev.layerY;
}else if(ev.offsetX || ev.offsetX==0){
mouseX = ev.offsetX;
mouseY = ev.offsetY;
}
//保存点击时的原坐标值
tempX = mouseX;
tempY = mouseY;
//将坐标转化为经纬度
mouseX = mouseX/bigger + temp_left;
mouseY = temp_top - mouseY/bigger;
if(opts.dragAll){
draging = true;
}else{
moveMapContext.clearRect(0, 0, 1100, 630);
//根据经纬度获得所在地理位置并获取边界坐标再画线
myGeo.getLocation(new BMap.Point(mouseX, mouseY),
function(result){
tempName = '';
draging = true;
name = result.addressComponents.province;
tempName = name;
pubFuns.drawMoveLayerLine(0,0);
});
}
});
Mausbewegungsereignis: Erhalten Sie Daten basierend auf dem Namen der angeklickten Provinz und zeichnen Sie die Provinz der sich bewegenden Ebene in Echtzeit neu
$('#eventCanvas').mousemove(function(ev){
var mouseX, mouseY;
if(ev.layerX || ev.layerX==0){
mouseX = ev.layerX;
mouseY = ev.layerY;
}else if(ev.offsetX || ev.offsetX==0){
mouseX = ev.offsetX;
mouseY = ev.offsetY;
}
if(draging){
if(opts.dragAll){ <span style="font-family: Arial, Helvetica, sans-serif;">//拖动整个地图,存在问题,地图画的太慢</span>
mapContext.clearRect(0, 0, 1100, 630);
for(var i = 0;i < allZoneData.length;i++){
for(var j = 0;j < allData[allZoneData[i].name].length;j++){ //allData是第一次读取数据时放到内存里的变量,它包含了所有数据
pubFuns.drawMap(mapContext,allData[allZoneData[i].name][j],mouseX - tempX, mouseY - tempY);
}
}
}else{
moveMapContext.clearRect(0, 0, 1100, 630);
pubFuns.drawMoveLayerLine(mouseX - tempX, mouseY - tempY);
}
}
});
Mouse-Up-Ereignis: Ziehen auf „Falsch“ setzen und die bewegte Ebene löschen.
$('#eventCanvas').mouseup(function(e){
if(opts.dragAll){
}else{
moveMapContext.clearRect(0, 0, 1100, 630);
}
draging = false;
});
 Zusammenfassung: Die Funktionen und Prinzipien sind sehr einfach, aber Sie können mit einigen Eigenschaften und Methoden von Canvas vertraut sein. Canvas-Ebenen können überlappt werden, sodass unterschiedliche Inhalte auf verschiedenen Ebenen gezeichnet werden können, um die Wartung und Verwaltung zu erleichtern.
Zusammenfassung: Die Funktionen und Prinzipien sind sehr einfach, aber Sie können mit einigen Eigenschaften und Methoden von Canvas vertraut sein. Canvas-Ebenen können überlappt werden, sodass unterschiedliche Inhalte auf verschiedenen Ebenen gezeichnet werden können, um die Wartung und Verwaltung zu erleichtern.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AM
Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AMPython eignet sich besser für Datenwissenschaft und maschinelles Lernen, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python ist bekannt für seine prägnante Syntax- und Rich -Bibliotheks -Ökosystems und ist für die Datenanalyse und die Webentwicklung geeignet. 2. JavaScript ist der Kern der Front-End-Entwicklung. Node.js unterstützt die serverseitige Programmierung und eignet sich für die Entwicklung der Vollstapel.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

Dreamweaver CS6
Visuelle Webentwicklungstools




