 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Eingehende Untersuchung der Effizienzprobleme und der damit verbundenen Optimierung von For-Schleifen in JavaScript_Javascript-Kenntnissen
Eingehende Untersuchung der Effizienzprobleme und der damit verbundenen Optimierung von For-Schleifen in JavaScript_Javascript-KenntnissenUnderscore.js-Bibliothek
Wie viele Schleifen haben Sie an einem Tag (einer Woche) geschrieben?
var i;
for(i = 0; i < someArray.length; i++) {
var someThing = someArray[i];
doSomeWorkOn(someThing);
}
Es ist natürlich harmlos, aber es ist hässlich und seltsam und nicht wirklich etwas, worüber man sich beschweren könnte. Aber diese Schreibweise ist zu banal.
var i,
j;
for(i = 0; i < someArray.length; i++) {
var someThing = someArray[i];
for(j = 0; j < someThing.stuff.length; j++) {
doSomeWorkOn(someThing.stuff[j]);
}
}
Sie erweitern fehlerhaften Code, und bevor Sie eine Menge Wenns werfen, sind Sie bereits verrückt.
Ich habe seit zwei Jahren keine Schleife mehr geschrieben.
„Wovon redest du?“
Es ist wahr, ein schlechter Witz. Eigentlich keine (ok, ich habe ein paar geschrieben), weil ich keine Schleifen schreibe und mein Code leichter zu verstehen ist.
Wie?
_.each(someArray, function(someThing) {
doSomeWorkOn(someThing);
})
Oder noch besser:
_.each(someArray, doSomeWorkOn);
Das ist es, was underscorejs macht. Sauber, einfach, lesbar, kurz, keine Zwischenvariablen, keine Unmengen von Semikolons, einfach und sehr elegant.
Hier sind einige weitere Beispiele.
var i,
result = [];
for(i = 0; i < someArray.length; i++) {
var someThing = someArray[i];
// 打到这,我已经手疼了
if(someThing.isAwesome === true) {
result.push(someArray[i]);
}
}
Wieder ein typischer Anwendungsfall für die Zeitverschwendung durch Schleifen. Auch wenn diese Seiten Anti-Raucher und Vegetarismus fördern, bin ich empört, wenn ich diese Codes sehe. Schauen Sie sich die einfache Art an, es zu schreiben.
var result = _.filter(someArray, function(someThing) {
return someThing.isAwesome === true;
})
Wie der Name des Filters im Unterstrich können Sie mit nur drei Codezeilen ein neues Array erstellen.
Oder möchten Sie diese Arrays in eine andere Form konvertieren?
var result = _.map(someArray, function(someThing) {
return trasformTheThing(someThing);
})
Die oben genannten drei Beispiele reichen im täglichen Leben aus, aber diese Funktionen reichen nicht aus, um einen Unterstrich auf den Tisch zu legen.
var grandTotal = 0,
somePercentage = 1.07,
severalNumbers = [33, 54, 42],
i; // don't forget to hoist those indices;
for(i = 0; i < severalNumbers.length; i++) {
var aNumber = severalNumbers[i];
grandTotal += aNumber * somePercentage;
}
Unterstrichversion
var somePercentage = 1.07,
severalNumbers = [33, 54, 42],
grandTotal;
grandTotal = _.reduce(severalNumbers, function(runningTotal, aNumber) {
return runningTotal + (aNumber * somePercentage);
}, 0)
Das mag zunächst etwas seltsam erscheinen. Ich habe die Dokumentation zu Reduce überprüft und herausgefunden, dass es existiert. Da ich die Verwendung von Schleifen ablehne, ist es meine erste Wahl. Die oben genannten Dinge sind nur eine Einführung. Die UnderscoreJS-Bibliothek verfügt auch über viele tolle Funktionen.
30 Tage No-Use-Cycle-Challenge.
Verwenden Sie in den nächsten 30 Tagen keine Schleifen. Wenn Sie eine Menge unangenehmer und grober Dinge sehen, ersetzen Sie sie durch jede einzelne oder Karte. Etwas reduzierender verwenden.
Sie müssen beachten, dass Underscore das Tor zur funktionalen Programmierung ist. Ein sichtbarer, unsichtbarer Weg. Ein guter Weg.
OurJS-Hinweis* Moderne Browser unterstützen derzeit die Methoden „Every“, „Filter“, „Mapping“ und „Reduction“, aber die Underscore-Bibliothek kann Kompatibilität mit älteren Versionen von IE erreichen. Das Folgende ist ein Beispiel, das mit nativen ES5-Methoden geschrieben wurde:
[3,4,5,3,3].forEach(function(obj){
console.log(obj);
});
[1,2,3,4,5].filter(function(obj){
return obj < 3
});
[9,8,5,2,3,4,5].map(function(obj){
return obj + 2;
});
[1,2,3,4,5].reduce(function(pre, cur, idx, arr) {
console.log(idx); //4 个循环: 2-5
return pre + cur;
}); //15
//sort方法同样很有用
[9,8,5,2,3,4,5].sort(function(obj1, obj2){
return obj1 - obj2;
});
for in und for-Schleife
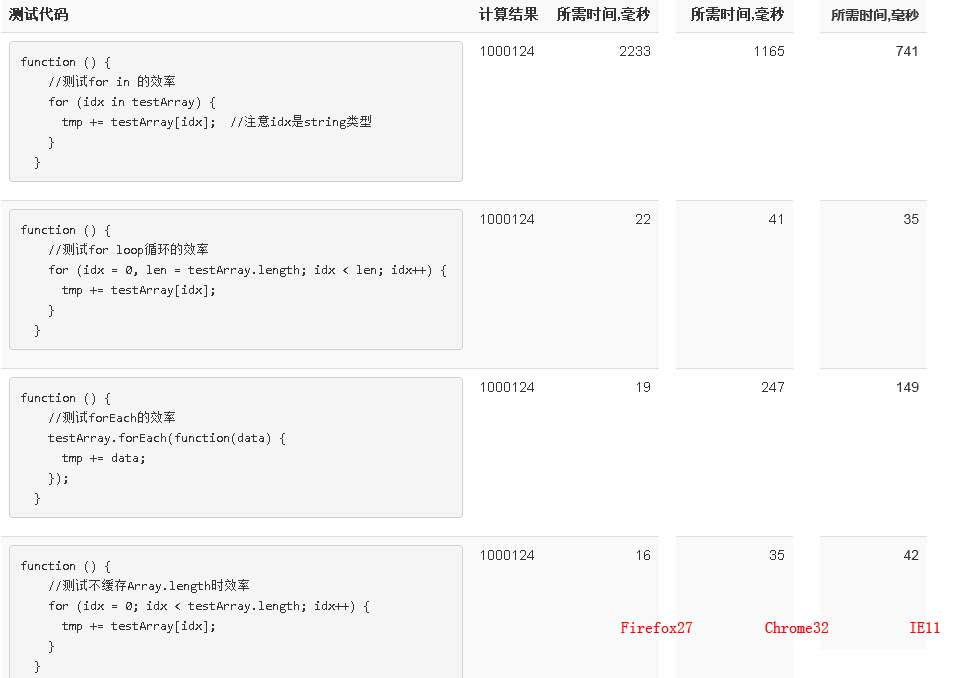
Jemand hat darauf hingewiesen, dass die Effizienz von for in viel geringer ist als die von for-Schleifen. Lassen Sie uns nun die Effizienz der Verwendung von for in, for loop und forEach in verschiedenen Browsern bei der Verarbeitung großer Arrays testen.
Derzeit speichert die meiste Open-Source-Software die Array-Länge in der for-Schleife zwischen, da die allgemeine Ansicht darin besteht, dass einige Browser Array.length die Array-Länge jedes Mal neu berechnen, sodass zum Speichern der Array-Länge normalerweise temporäre Variablen verwendet werden im Voraus, wie zum Beispiel:
for (var idx = 0, len = testArray.length; idx < len; idx++) {
//do sth.
}
Wir werden auch den Leistungsunterschied zwischen Caching und keinem Caching testen.
Fügen Sie außerdem in jeder Testschleife eine Summationsoperation hinzu, um zu zeigen, dass es sich nicht um eine leere Schleife handelt.
for (var idx = 0, len = testArray.length; idx < len; idx++) {
//do sth.
}
Wir werden auch den Leistungsunterschied zwischen Caching und keinem Caching testen.
Fügen Sie außerdem in jeder Testschleife eine Summationsoperation hinzu, um zu zeigen, dass es sich nicht um eine leere Schleife handelt.
Der Testcode lautet wie folgt. Klicken Sie zum Anzeigen auf „Ausführen“
HTML-Code
<h4 id="browser"></h4> <table id="results" class="table"></table>
JavaScript-Code
function () {
//准备测试数据, 有200万条数据的大数组
var testArray = []
, testObject = {}
, idx
, len = 2000000
, tmp = 0
, $results = $("#results")
, $browser = $("#browser")
;
$browser.html(navigator.userAgent);
$results.html('');
for (var i = 0; i < len; i++) {
var number = Math.random(); //若希望加快运算速度可使用取整:Math.random() * 10 | 0
testArray.push(number);
testObject[i] = number;
}
$results.append('<tr><th>测试代码</th><th>计算结果</th><th>所需时间,毫秒</th></tr>');
//测试函数
var test = function(testFunc) {
var startTime
, endTime
, result
;
startTime = new Date();
tmp = 0;
testFunc();
endTime = new Date();
//计算测试用例(Test Case)运行所需要的时间
result = endTime - startTime;
$results.append('<tr><td><pre class="brush:php;toolbar:false">{0}Führen Sie [Bitte warten Sie einen Moment] aus
Testergebnisse
Die Testergebnisse können je nach Berechnung variieren. Dies ist eine Zusammenfassung der Testergebnisse von Firefox, Chrome und IE, die auf meinem Computer ausgeführt werden.

Im Folgenden sind einige beobachtete Schlussfolgerungen aufgeführt
- For in ist viel langsamer als die for-Schleife, mindestens 20-mal langsamer in Chrome
- FF wurde forEach (ES5) optimiert und seine Leistung ist besser als die for-Schleife, aber die Leistung von Chrome/IEn ist schlecht
- Das Caching von Array.length durch FF/Chrome ist etwas langsamer als die direkte Verwendung. Mit Ausnahme der neuesten Version von IE ist die Leistungsverbesserung minimal (das ist sehr unerwartet)
- In einigen Fällen scheint die Leistung des JS-Motors von FF besser zu sein als die des V8
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Dreamweaver CS6
Visuelle Webentwicklungstools

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software




