Heim >Web-Frontend >js-Tutorial >Javascript 浏览器事件小结_javascript技巧
Javascript 浏览器事件小结_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:34:39908Durchsuche
事件本身相当直观,常用的有:
| 事件 | 描述 |
| abort | 图片被阻止而不能加载 |
| blur,focus | 失去焦点,获得焦点 |
| change | 适用于表单元素,当元素使其焦点的时候判断是否发生改变 |
| click,dblclick | 单击,双击 |
| keydown,keyup,keypress | 按下键,键离开,按下键的时候触发,注意keypress只对数字字母键有效 |
| load | 加载图片或者页面的时候 |
| mousedown,mouseup | 按下键,放开键 |
| mouseover,mouseout | over是当鼠标进入的时候出发,out是离开的时候触发 |
| mousemove | 鼠标移动 |
| reset,submit | 重置和提交表单 |
以上仅仅是常用的事件的列表,完整具体的列表可以查找相关手册。
1. 0级DOM上的事件处理
0级DOM上的事件处理方法是比较早的,目前也广泛应用,从IE4.0开始就支持这类方法。
1.1 事件注册
下面主要介绍如何添加响应事件,也就是为事件添加处理程序。
(1)内联注册(inline registration)
这是最简单的一种,将事件响应程序作为html标签的一个属性来设置,如下例,可以是代码,当然更多情况下是一个函数调用。事件的句柄一般就是事件的名称加上前缀on。
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
这种方法很简单,任何浏览器都支持,缺点是将Javascript代码和HTML代码混杂在一起,而且不能动态添加事件响应程序,也不能添加多个响应程序。
(2)传统模式(traditional registration)
这种模式将事件作为对象的属性进行添加。例如:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
1.2 事件的参数(Event对象)
有些事件处理程序需要一些关于事件更多的信息,比如click事件发生的位置等。这些信息是通过事件参数传给事件处理程序的。IE事件模型和W3C事件模型对此的实现是不同的。
IE把event对象作为window对象的一个属性,而W3C把event对象作为处理程序的一个参数。下面以click事件为例,分别写一个程序用于IE和支持W3C标准的浏览器。
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
这一段页面代码可以把click事件对象的所有属性都展示出来。上面的例子是W3C的浏览器所用的方法,要在IE下使用,只要改成onclick=”IEClick()”.注意,W3CClick中的参数名,只能是event。打印出来的属性很多,我分别用FF3.5,Chrome3,IE8(标准模式和兼容模式)运行,他们共有的属性并不多,其实也就这些共有的属性才有意义,他们是:
altKey,shiftKey,ctrlKey:是否按下alt,shift,ctrl键
clientX,clientY:客户区坐标(浏览器窗口),screenX,screenY:屏幕区坐标
type:事件类型
虽然事件的参数的传递方式有点不同,但是对于写跨浏览器的代码也没有造成太多的麻烦,只需要在函数一开始判断下window.event有没有定义即可。
复制代码 代码如下:
function BothClick(args) {
var evnt = window.event ? window.event : args;
alert(evnt.clientX);
}
注册句柄为:
a
如果采用第二种方式注册句柄,则不需要什么特别处理。 1.3 事件的浮升
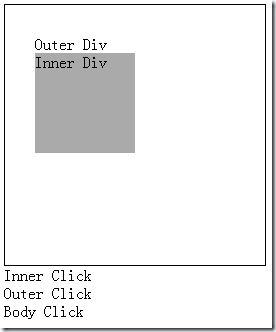
页面上的对象通常是重叠的,比如一个div中可以包括若干div或者其他元素。当某一事件触发的时候,同时有多个元素受影响,并且它们都有相应的事件处理程序,那么这些事件处理程序执行哪些?以何种顺序执行?这就是本节要讨论的问题。通常情况下,一个事件被多个句柄捕获的情形并不多见。先看一个例子(CSS省略):
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
在body,外层div和内层div都响应了click事件,结果如下:

可见,事件是由内向外层的元素依次触发的。(一般教材上的说法是向上浮升,bubbling,我觉得这个向上是有歧义的,我一开始就误认为内层的元素是上面的,因为它能覆盖外层的元素)用0级DOM注册的事件,它的浮升方法无论是IE还是W3C都是统一的。
1.4 浮升的取消
有时候我们需要在响应了一个事件之后,就不需要外层的元素再响应了,可以取消事件的浮升。取消的方法IE和W3C是不一致的。IE是通过设置事件对象的cancelBubble属性来实现,W3C则是调用事件对象的stopPropagation方法。
例如上面的例子改为:
复制代码 代码如下:
function inner_click(arg){
var evnt=window.event?window.event:arg;
var dis=document.getElementById("res");
dis.innerHTML+="Inner Click
";
if(evnt.stopPropagation){
evnt.stopPropagation();
}else{
evnt.cancelBubble=true;
}
}
其他不变,这样就只能看到一行输出。
1.5 事件处理函数中的this
这个this指向的是触发事件的对象。
下面介绍2级DOM的事件句柄。这种方式是比较新的方式,它不依赖于任何特定的事件句柄属性。W3C规定的方式是
object.addEventListener(‘event',function,boolean)
第一个参数是事件名,第二个是事件响应函数,第三个变量如果是true,则事件函数在事件冒泡阶段被触发,否则是在事件的捕获阶段被触发。W3C规定事件的发生有两个阶段,首先是捕获,即事件以此从最外层层的元素向内层传递,相应的事件处理函数被依次触发,然后是冒泡阶段,事件从最内层的元素向外层传递。 看一个例子:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
点击灰色框,会依次弹出body true,div true,div false,body false. 很遗憾,IE不支持这种方式,最新的IE8也不支持。不过IE也有类似的注册事件的方法,名字是attachEvent.不过这个方法没有第三个参数,它支持冒泡阶段的事件响应。attachEvent函数传递事件参数的时候是和W3C一致的,也是通过event参数传递,但是,其函数内部的this指向的不是触发事件对象,而永远指向window。在event对象中有一个属性指向触发该事件的对象,W3C中是target,IE中是srcElement, 在符合W3C规范的浏览器中,事件处理函数中的this和event.target指向的是同一个对象。下面的程序展示了一个IE和W3C兼容的事件处理程序:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
事件处理程序中W3C和IE还有诸多不一致之处,十分麻烦。好在大多都有较好的解决方案。更多信息请参考http://www.quirksmode.org/js/events_events.html
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:JS getMonth()日期函数的值域是0-11_时间日期Nächster Artikel:Extjs学习过程中新手容易碰到的低级错误积累_extjs
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

