Heim >Web-Frontend >js-Tutorial >Jquery乱码的一次解决过程 图解教程_jquery
Jquery乱码的一次解决过程 图解教程_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:34:05927Durchsuche
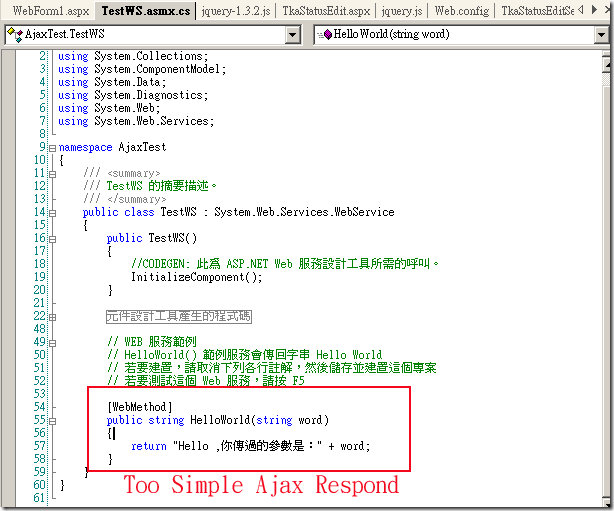
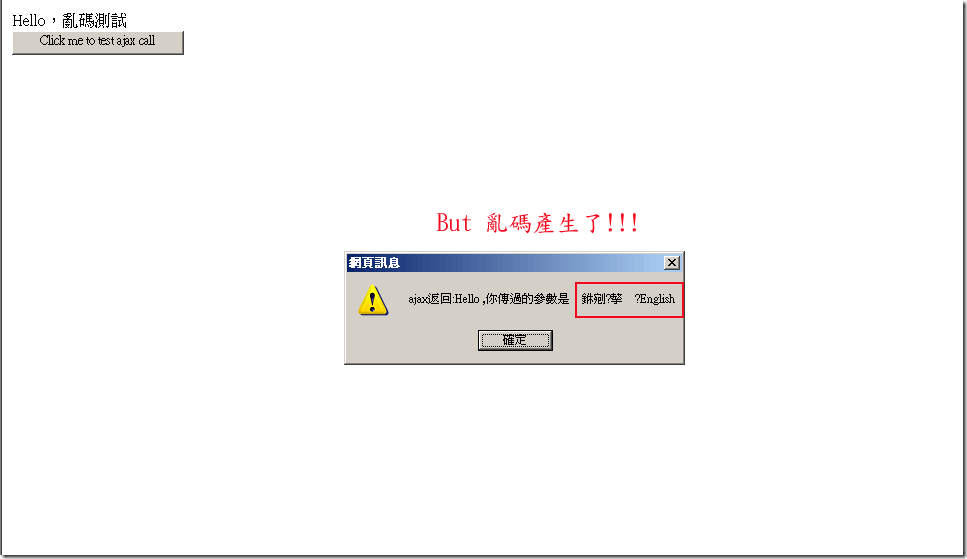
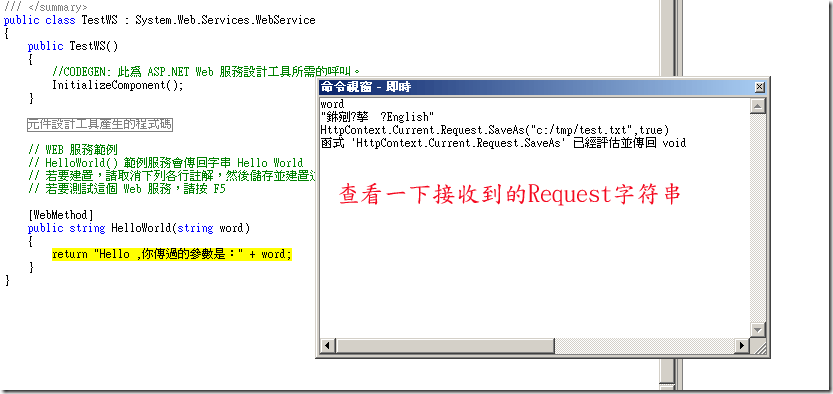
简单的请求,简单的响应,但是乱码产生了
Why?
乱码之所以产生,原因很简单,无非就是编码表用错了,如传的是big5字符,接收却使用utf-8,或utf-8编码,却用GB2312解码。
好吧,先确认一下是否请求过程中产生的乱码
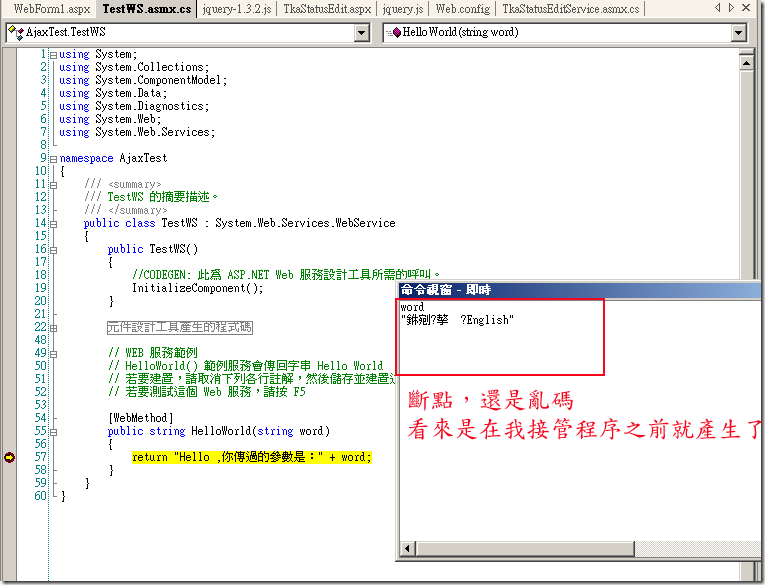
那我发过去的是乱码吗?
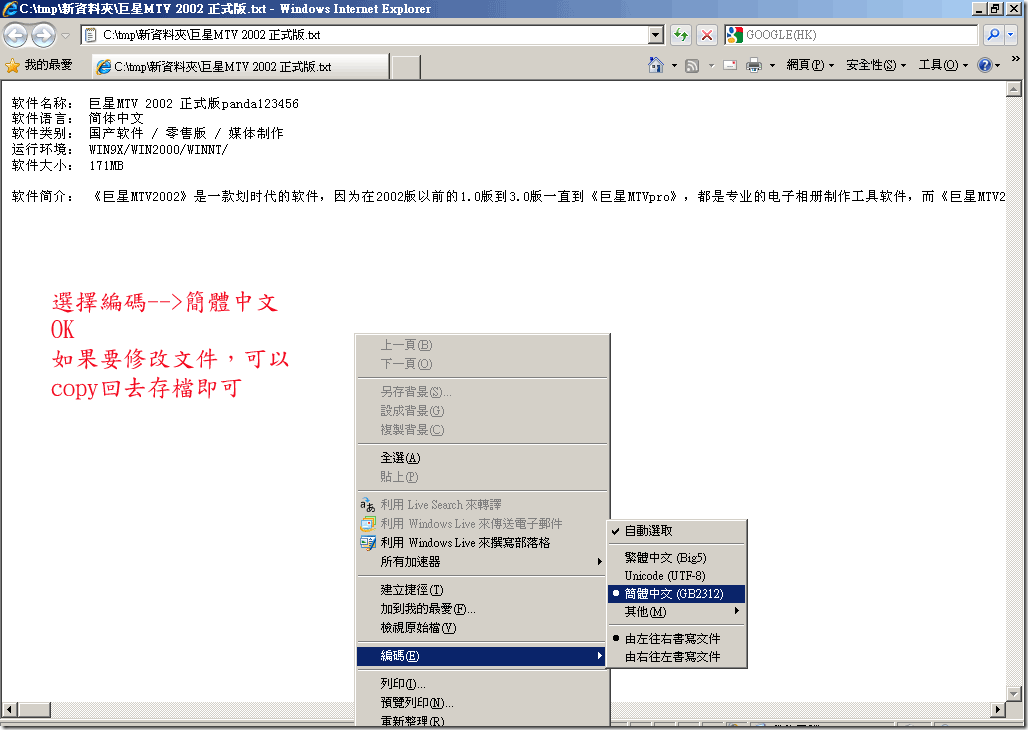
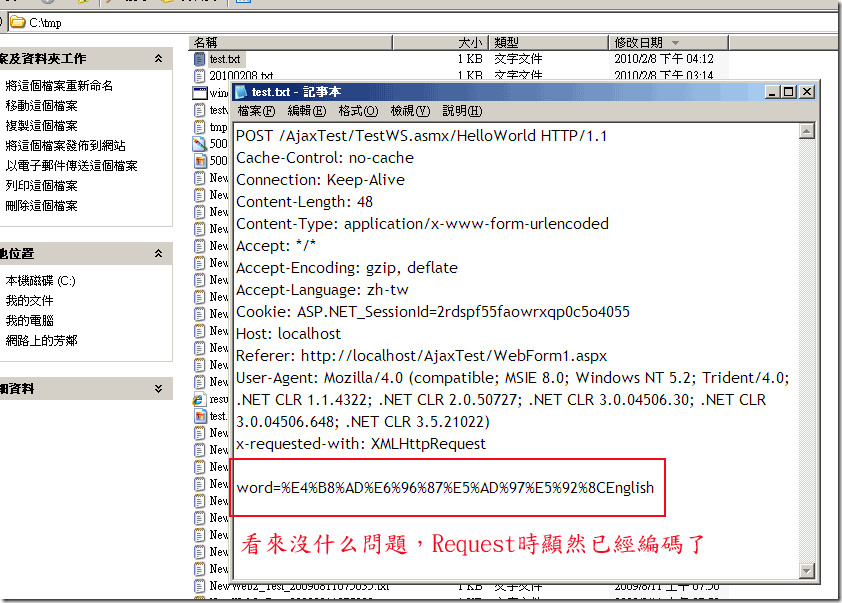
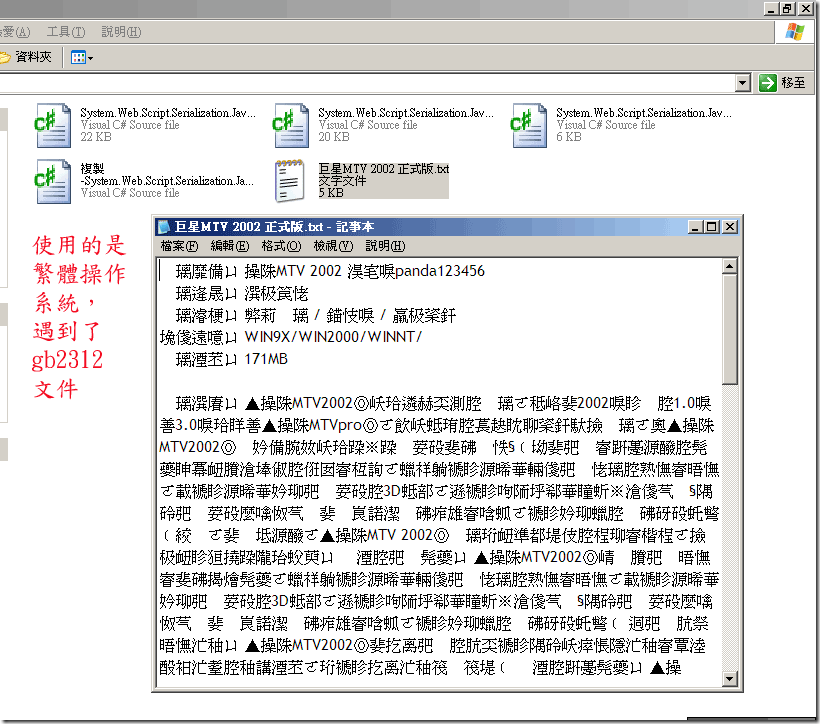
打开C:/tmp/下的test.txt
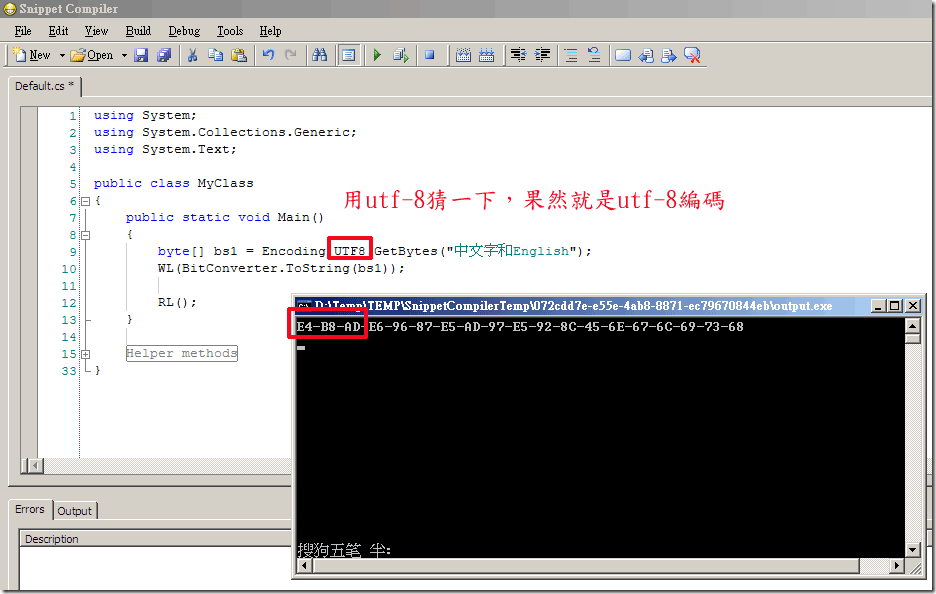
这是什么编码,猜一猜?
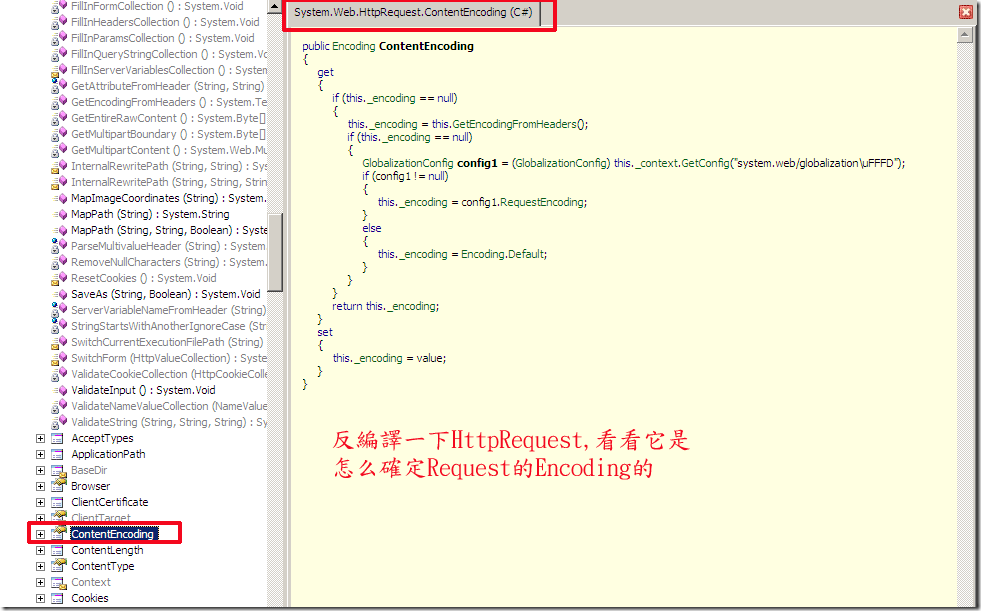
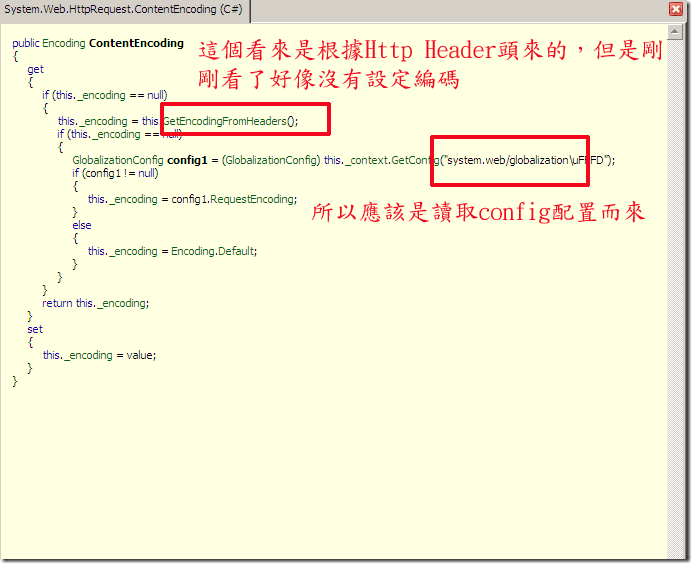
看来客户端没错,且正确地到了服务器端了,那应该是asp.net搞错了编码了,HttpRequest类里找下有没有相关的Encoding相关的属性
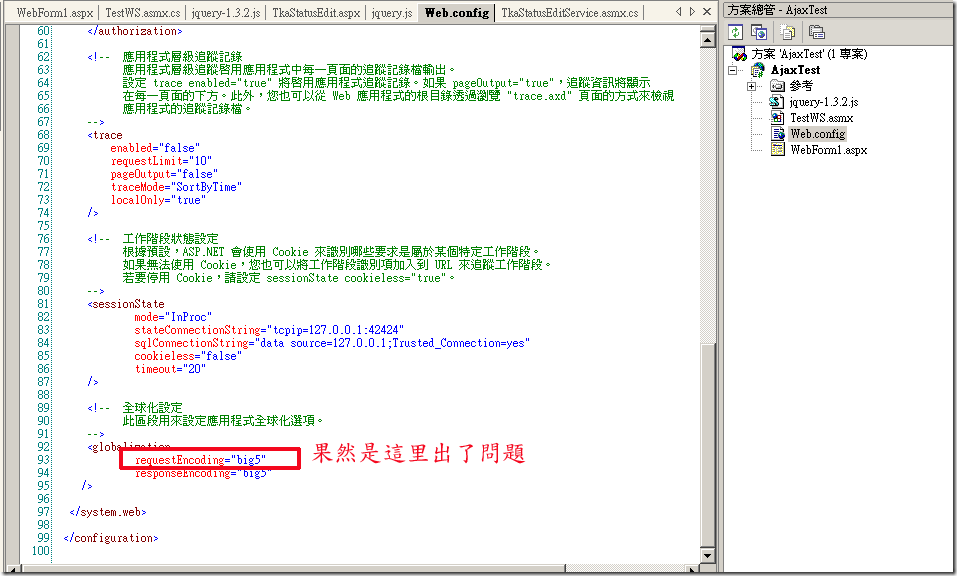
看看web.config吧
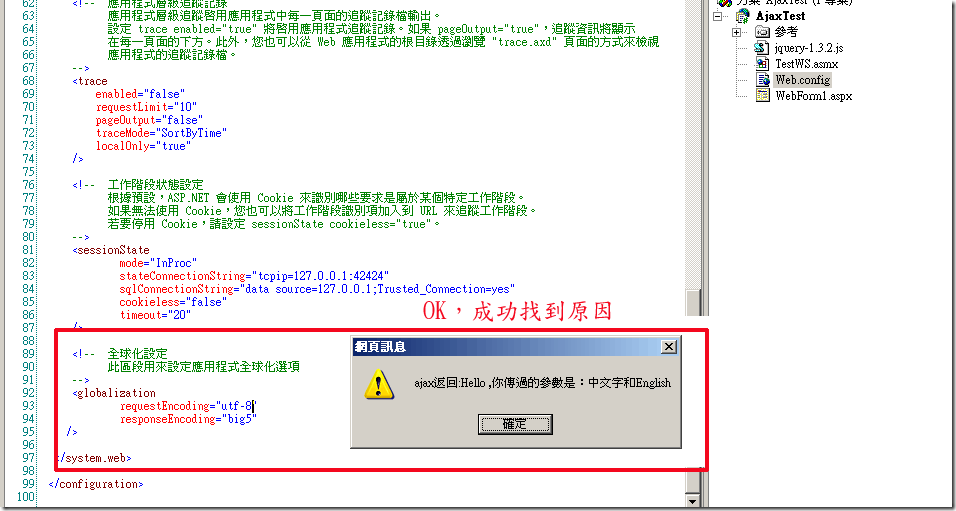
测试一下修改成utf-8看看
原因成功找到,看来就是客户端传utf-8,然后服务器端big5接收产生问题
不过这个专案不能这样解决,因为这个旧专案跑了很久了,改这里可能影响以前的其它程式,那就改客户端吧,设置请求属性为utf-8,让asp.net不迷茫
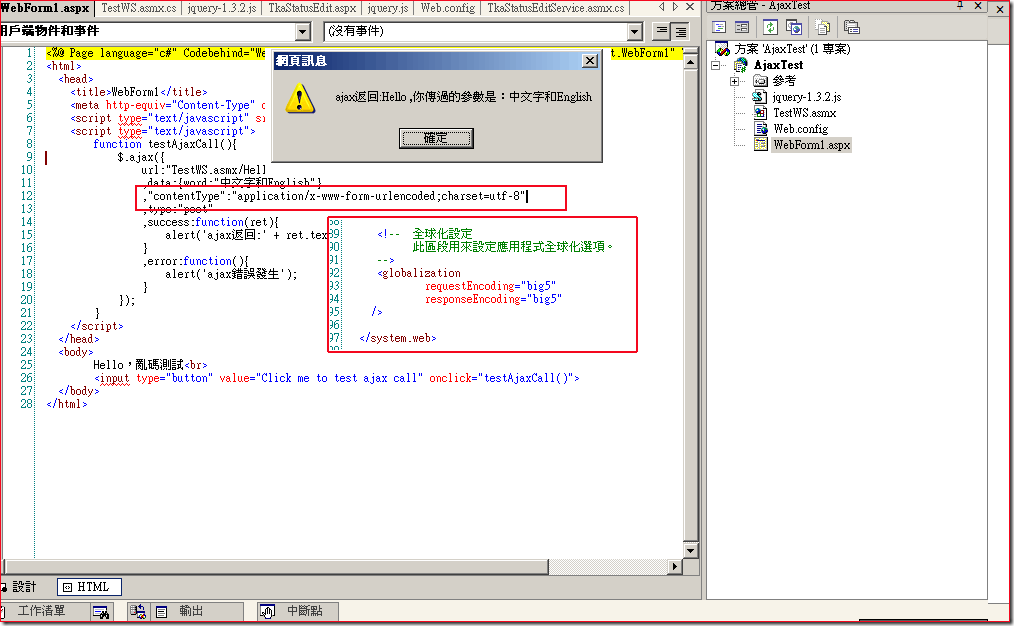
修改ajax请求代码,设定charset属性
问题得以解决,不过最近也有在vs2005中使用jquery,没有发生乱码,可能是vs2005已经默认为utf-8了(有空再去找下是在哪里默认的,或那位TX告知一下)
vs.net2003默认是本机操作系统的编码,如big5,gb2312,因此常常发生乱码问题.
另,分享一个简单的文本文件的乱码查看方法.
对于一些不是以txt结尾的文本档(如aspx,cs),可以先将后缀改为txt,然后再打开IE看,否则IE会不认得,直接下载
图片太多,请网速慢的TX原谅~~
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:javascript Firefox与IE 替换节点的方法_javascript技巧Nächster Artikel:jQuery入门问答 整理的几个常见的初学者问题_基础知识
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse