 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial jQuery implementiert einen teilweisen Vergrößerungsglaseffekt für images_jquery
jQuery implementiert einen teilweisen Vergrößerungsglaseffekt für images_jqueryjQuery implementiert einen teilweisen Vergrößerungsglaseffekt für images_jquery
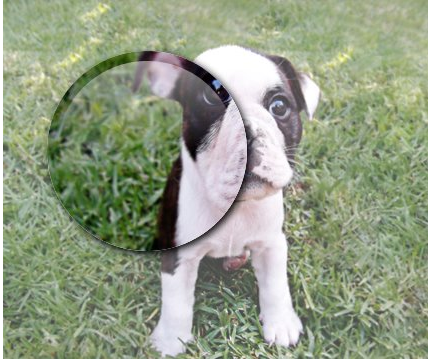
下图只是给大家举个例子,类似于这种效果图:

具体实现过程请看下文代码:
css
.zoomPad{
position:relative;
float:left;
z-index:99;
cursor:crosshair;
}
.zoomPreload{
-moz-opacity:0.8;
opacity: 0.8;
filter: alpha(opacity = 80);
color: #333;
font-size: 12px;
font-family: Tahoma;
text-decoration: none;
border: 1px solid #CCC;
padding: 8px;
text-align:center;
background-image: url(../images/zoomloader.gif);
background-repeat: no-repeat;
background-position: 43px 30px;
z-index:110;
width:90px;
height:43px;
position:absolute;
top:0px;
left:0px;
* width:100px;
* height:49px;
}
.zoomPup{
overflow:hidden;
-moz-opacity:0.6;
opacity: 0.6;
filter: alpha(opacity = 60);
z-index:120;
position:absolute;
border:1px solid #CCC;
z-index:101;
cursor:crosshair;
}
.zoomOverlay{
position:absolute;
left:0px;
top:0px;
/*opacity:0.5;*/
z-index:5000;
width:100%;
height:100%;
display:none;
z-index:101;
}
.zoomWindow{
position:absolute;
left:110%;
top:40px;
z-index:6000;
height:auto;
z-index:10000;
z-index:110;
}
.zoomWrapper{
position:relative;
border:1px solid #999;
z-index:110;
}
.zoomWrapperTitle{
display:block;
background:#999;
color:#FFF;
height:18px;
line-height:18px;
width:100%;
overflow:hidden;
text-align:center;
font-size:10px;
position:absolute;
top:0px;
left:0px;
z-index:120;
-moz-opacity:0.6;
opacity: 0.6;
filter: alpha(opacity = 60);
}
.zoomWrapperImage{
display:block;
position:relative;
overflow:hidden;
z-index:110;
}
.zoomWrapperImage img{
border:0px;
display:block;
position:absolute;
z-index:101;
}
.zoomIframe{
z-index: -1;
filter:alpha(opacity=0);
-moz-opacity: 0.80;
opacity: 0.80;
position:absolute;
display:block;
}
/*********************************************************
/ When clicking on thumbs jqzoom will add the class
/ "zoomThumbActive" on the anchor selected
/*********************************************************/
js
/*!
* jQzoom Evolution Library v2.3 - Javascript Image magnifier
* http://www.mind-projects.it
*
* Copyright 2011, Engineer Marco Renzi
* Licensed under the BSD license.
*
* Redistribution and use in source and binary forms, with or without
* modification, are permitted provided that the following conditions are met:
* * Redistributions of source code must retain the above copyright
* notice, this list of conditions and the following disclaimer.
* * Redistributions in binary form must reproduce the above copyright
* notice, this list of conditions and the following disclaimer in the
* documentation and/or other materials provided with the distribution.
* * Neither the name of the organization nor the
* names of its contributors may be used to endorse or promote products
* derived from this software without specific prior written permission.
*
* Date: 03 May 2011 22:16:00
*/
(function ($) {
//GLOBAL VARIABLES
var isIE6 = ($.browser.msie && $.browser.version < 7);
var body = $(document.body);
var window = $(window);
var jqzoompluging_disabled = false; //disabilita globalmente il plugin
$.fn.jqzoom = function (options) {
return this.each(function () {
var node = this.nodeName.toLowerCase();
if (node == 'a') {
new jqzoom(this, options);
}
});
};
jqzoom = function (el, options) {
var api = null;
api = $(el).data("jqzoom");
if (api) return api;
var obj = this;
var settings = $.extend({}, $.jqzoom.defaults, options || {});
obj.el = el;
el.rel = $(el).attr('rel');
//ANCHOR ELEMENT
el.zoom_active = false;
el.zoom_disabled = false; //to disable single zoom instance
el.largeimageloading = false; //tell us if large image is loading
el.largeimageloaded = false; //tell us if large image is loaded
el.scale = {};
el.timer = null;
el.mousepos = {};
el.mouseDown = false;
$(el).css({
'outline-style': 'none',
'text-decoration': 'none'
});
//BASE IMAGE
var img = $("img:eq(0)", el);
el.title = $(el).attr('title');
el.imagetitle = img.attr('title');
var zoomtitle = ($.trim(el.title).length > 0) ? el.title : el.imagetitle;
var smallimage = new Smallimage(img);
var lens = new Lens();
var stage = new Stage();
var largeimage = new Largeimage();
var loader = new Loader();
//preventing default click,allowing the onclick event [exmple: lightbox]
$(el).bind('click', function (e) {
e.preventDefault();
return false;
});
//setting the default zoomType if not in settings
var zoomtypes = ['standard', 'drag', 'innerzoom', 'reverse'];
if ($.inArray($.trim(settings.zoomType), zoomtypes) < 0) {
settings.zoomType = 'standard';
}
$.extend(obj, {
create: function () { //create the main objects
//create ZoomPad
if ($(".zoomPad", el).length == 0) {
el.zoomPad = $('<div/>').addClass('zoomPad');
img.wrap(el.zoomPad);
}
if(settings.zoomType == 'innerzoom'){
settings.zoomWidth = smallimage.w;
settings.zoomHeight = smallimage.h;
}
//creating ZoomPup
if ($(".zoomPup", el).length == 0) {
lens.append();
}
//creating zoomWindow
if ($(".zoomWindow", el).length == 0) {
stage.append();
}
//creating Preload
if ($(".zoomPreload", el).length == 0) {
loader.append();
}
//preloading images
if (settings.preloadImages || settings.zoomType == 'drag' || settings.alwaysOn) {
obj.load();
}
obj.init();
},
init: function () {
//drag option
if (settings.zoomType == 'drag') {
$(".zoomPad", el).mousedown(function () {
el.mouseDown = true;
});
$(".zoomPad", el).mouseup(function () {
el.mouseDown = false;
});
document.body.ondragstart = function () {
return false;
};
$(".zoomPad", el).css({
cursor: 'default'
});
$(".zoomPup", el).css({
cursor: 'move'
});
}
if (settings.zoomType == 'innerzoom') {
$(".zoomWrapper", el).css({
cursor: 'crosshair'
});
}
$(".zoomPad", el).bind('mouseenter mouseover', function (event) {
img.attr('title', '');
$(el).attr('title', '');
el.zoom_active = true;
//if loaded then activate else load large image
smallimage.fetchdata();
if (el.largeimageloaded) {
obj.activate(event);
} else {
obj.load();
}
});
$(".zoomPad", el).bind('mouseleave', function (event) {
obj.deactivate();
});
$(".zoomPad", el).bind('mousemove', function (e) {
//prevent fast mouse mevements not to fire the mouseout event
if (e.pageX > smallimage.pos.r || e.pageX < smallimage.pos.l || e.pageY < smallimage.pos.t || e.pageY > smallimage.pos.b) {
lens.setcenter();
return false;
}
el.zoom_active = true;
if (el.largeimageloaded && !$('.zoomWindow', el).is(':visible')) {
obj.activate(e);
}
if (el.largeimageloaded && (settings.zoomType != 'drag' || (settings.zoomType == 'drag' && el.mouseDown))) {
lens.setposition(e);
}
});
var thumb_preload = new Array();
var i = 0;
//binding click event on thumbnails
var thumblist = new Array();
thumblist = $('a').filter(function () {
var regex = new RegExp("gallery[\\s]*:[\\s]*'" + $.trim(el.rel) + "'", "i");
var rel = $(this).attr('rel');
if (regex.test(rel)) {
return this;
}
});
if (thumblist.length > 0) {
//getting the first to the last
var first = thumblist.splice(0, 1);
thumblist.push(first);
}
thumblist.each(function () {
//preloading thumbs
if (settings.preloadImages) {
var thumb_options = $.extend({}, eval("(" + $.trim($(this).attr('rel')) + ")"));
thumb_preload[i] = new Image();
thumb_preload[i].src = thumb_options.largeimage;
i++;
}
$(this).click(function (e) {
if($(this).hasClass('zoomThumbActive')){
return false;
}
thumblist.each(function () {
$(this).removeClass('zoomThumbActive');
});
e.preventDefault();
obj.swapimage(this);
return false;
});
});
},
load: function () {
if (el.largeimageloaded == false && el.largeimageloading == false) {
var url = $(el).attr('href');
el.largeimageloading = true;
largeimage.loadimage(url);
}
},
activate: function (e) {
clearTimeout(el.timer);
//show lens and zoomWindow
lens.show();
stage.show();
},
deactivate: function (e) {
switch (settings.zoomType) {
case 'drag':
//nothing or lens.setcenter();
break;
default:
img.attr('title', el.imagetitle);
$(el).attr('title', el.title);
if (settings.alwaysOn) {
lens.setcenter();
} else {
stage.hide();
lens.hide();
}
break;
}
el.zoom_active = false;
},
swapimage: function (link) {
el.largeimageloading = false;
el.largeimageloaded = false;
var options = new Object();
options = $.extend({}, eval("(" + $.trim($(link).attr('rel')) + ")"));
if (options.smallimage && options.largeimage) {
var smallimage = options.smallimage;
var largeimage = options.largeimage;
$(link).addClass('zoomThumbActive');
$(el).attr('href', largeimage);
img.attr('src', smallimage);
lens.hide();
stage.hide();
obj.load();
} else {
alert('ERROR :: Missing parameter for largeimage or smallimage.');
throw 'ERROR :: Missing parameter for largeimage or smallimage.';
}
return false;
}
});
//sometimes image is already loaded and onload will not fire
if (img[0].complete) {
//fetching data from sallimage if was previously loaded
smallimage.fetchdata();
if ($(".zoomPad", el).length == 0) obj.create();
}
/*========================================================,
| Smallimage
|---------------------------------------------------------:
| Base image into the anchor element
`========================================================*/
function Smallimage(image) {
var $obj = this;
this.node = image[0];
this.findborder = function () {
var bordertop = 0;
bordertop = image.css('border-top-width');
btop = '';
var borderleft = 0;
borderleft = image.css('border-left-width');
bleft = '';
if (bordertop) {
for (i = 0; i < 3; i++) {
var x = [];
x = bordertop.substr(i, 1);
if (isNaN(x) == false) {
btop = btop + '' + bordertop.substr(i, 1);
} else {
break;
}
}
}
if (borderleft) {
for (i = 0; i < 3; i++) {
if (!isNaN(borderleft.substr(i, 1))) {
bleft = bleft + borderleft.substr(i, 1)
} else {
break;
}
}
}
$obj.btop = (btop.length > 0) ? eval(btop) : 0;
$obj.bleft = (bleft.length > 0) ? eval(bleft) : 0;
};
this.fetchdata = function () {
$obj.findborder();
$obj.w = image.width();
$obj.h = image.height();
$obj.ow = image.outerWidth();
$obj.oh = image.outerHeight();
$obj.pos = image.offset();
$obj.pos.l = image.offset().left + $obj.bleft;
$obj.pos.t = image.offset().top + $obj.btop;
$obj.pos.r = $obj.w + $obj.pos.l;
$obj.pos.b = $obj.h + $obj.pos.t;
$obj.rightlimit = image.offset().left + $obj.ow;
$obj.bottomlimit = image.offset().top + $obj.oh;
};
this.node.onerror = function () {
alert('Problems while loading image.');
throw 'Problems while loading image.';
};
this.node.onload = function () {
$obj.fetchdata();
if ($(".zoomPad", el).length == 0) obj.create();
};
return $obj;
};
/*========================================================,
| Loader
|---------------------------------------------------------:
| Show that the large image is loading
`========================================================*/
function Loader() {
var $obj = this;
this.append = function () {
this.node = $('<div/>').addClass('zoomPreload').css('visibility', 'hidden').html(settings.preloadText);
$('.zoomPad', el).append(this.node);
};
this.show = function () {
this.node.top = (smallimage.oh - this.node.height()) / 2;
this.node.left = (smallimage.ow - this.node.width()) / 2;
//setting position
this.node.css({
top: this.node.top,
left: this.node.left,
position: 'absolute',
visibility: 'visible'
});
};
this.hide = function () {
this.node.css('visibility', 'hidden');
};
return this;
}
/*========================================================,
| Lens
|---------------------------------------------------------:
| Lens over the image
`========================================================*/
function Lens() {
var $obj = this;
this.node = $('<div/>').addClass('zoomPup');
//this.nodeimgwrapper = $("<div/>").addClass('zoomPupImgWrapper');
this.append = function () {
$('.zoomPad', el).append($(this.node).hide());
if (settings.zoomType == 'reverse') {
this.image = new Image();
this.image.src = smallimage.node.src; // fires off async
$(this.node).empty().append(this.image);
}
};
this.setdimensions = function () {
this.node.w = (parseInt((settings.zoomWidth) / el.scale.x) > smallimage.w ) ? smallimage.w : (parseInt(settings.zoomWidth / el.scale.x));
this.node.h = (parseInt((settings.zoomHeight) / el.scale.y) > smallimage.h ) ? smallimage.h : (parseInt(settings.zoomHeight / el.scale.y));
this.node.top = (smallimage.oh - this.node.h - 2) / 2;
this.node.left = (smallimage.ow - this.node.w - 2) / 2;
//centering lens
this.node.css({
top: 0,
left: 0,
width: this.node.w + 'px',
height: this.node.h + 'px',
position: 'absolute',
display: 'none',
borderWidth: 1 + 'px'
});
if (settings.zoomType == 'reverse') {
this.image.src = smallimage.node.src;
$(this.node).css({
'opacity': 1
});
$(this.image).css({
position: 'absolute',
display: 'block',
left: -(this.node.left + 1 - smallimage.bleft) + 'px',
top: -(this.node.top + 1 - smallimage.btop) + 'px'
});
}
};
this.setcenter = function () {
//calculating center position
this.node.top = (smallimage.oh - this.node.h - 2) / 2;
this.node.left = (smallimage.ow - this.node.w - 2) / 2;
//centering lens
this.node.css({
top: this.node.top,
left: this.node.left
});
if (settings.zoomType == 'reverse') {
$(this.image).css({
position: 'absolute',
display: 'block',
left: -(this.node.left + 1 - smallimage.bleft) + 'px',
top: -(this.node.top + 1 - smallimage.btop) + 'px'
});
}
//centering large image
largeimage.setposition();
};
this.setposition = function (e) {
el.mousepos.x = e.pageX;
el.mousepos.y = e.pageY;
var lensleft = 0;
var lenstop = 0;
function overleft(lens) {
return el.mousepos.x - (lens.w) / 2 < smallimage.pos.l;
}
function overright(lens) {
return el.mousepos.x + (lens.w) / 2 > smallimage.pos.r;
}
function overtop(lens) {
return el.mousepos.y - (lens.h) / 2 < smallimage.pos.t;
}
function overbottom(lens) {
return el.mousepos.y + (lens.h) / 2 > smallimage.pos.b;
}
lensleft = el.mousepos.x + smallimage.bleft - smallimage.pos.l - (this.node.w + 2) / 2;
lenstop = el.mousepos.y + smallimage.btop - smallimage.pos.t - (this.node.h + 2) / 2;
if (overleft(this.node)) {
lensleft = smallimage.bleft - 1;
} else if (overright(this.node)) {
lensleft = smallimage.w + smallimage.bleft - this.node.w - 1;
}
if (overtop(this.node)) {
lenstop = smallimage.btop - 1;
} else if (overbottom(this.node)) {
lenstop = smallimage.h + smallimage.btop - this.node.h - 1;
}
this.node.left = lensleft;
this.node.top = lenstop;
this.node.css({
'left': lensleft + 'px',
'top': lenstop + 'px'
});
if (settings.zoomType == 'reverse') {
if ($.browser.msie && $.browser.version > 7) {
$(this.node).empty().append(this.image);
}
$(this.image).css({
position: 'absolute',
display: 'block',
left: -(this.node.left + 1 - smallimage.bleft) + 'px',
top: -(this.node.top + 1 - smallimage.btop) + 'px'
});
}
largeimage.setposition();
};
this.hide = function () {
img.css({
'opacity': 1
});
this.node.hide();
};
this.show = function () {
if (settings.zoomType != 'innerzoom' && (settings.lens || settings.zoomType == 'drag')) {
this.node.show();
}
if (settings.zoomType == 'reverse') {
img.css({
'opacity': settings.imageOpacity
});
}
};
this.getoffset = function () {
var o = {};
o.left = $obj.node.left;
o.top = $obj.node.top;
return o;
};
return this;
};
/*========================================================,
| Stage
|---------------------------------------------------------:
| Window area that contains the large image
`========================================================*/
function Stage() {
var $obj = this;
this.node = $("<div class='zoomWindow'><div class='zoomWrapper'><div class='zoomWrapperTitle'></div><div class='zoomWrapperImage'></div></div></div>");
this.ieframe = $('<iframe class="zoomIframe" src="javascript:\'\';" marginwidth="0" marginheight="0" align="bottom" scrolling="no" frameborder="0" ></iframe>');
this.setposition = function () {
this.node.leftpos = 0;
this.node.toppos = 0;
if (settings.zoomType != 'innerzoom') {
//positioning
switch (settings.position) {
case "left":
this.node.leftpos = (smallimage.pos.l - smallimage.bleft - Math.abs(settings.xOffset) - settings.zoomWidth > 0) ? (0 - settings.zoomWidth - Math.abs(settings.xOffset)) : (smallimage.ow + Math.abs(settings.xOffset));
this.node.toppos = Math.abs(settings.yOffset);
break;
case "top":
this.node.leftpos = Math.abs(settings.xOffset);
this.node.toppos = (smallimage.pos.t - smallimage.btop - Math.abs(settings.yOffset) - settings.zoomHeight > 0) ? (0 - settings.zoomHeight - Math.abs(settings.yOffset)) : (smallimage.oh + Math.abs(settings.yOffset));
break;
case "bottom":
this.node.leftpos = Math.abs(settings.xOffset);
this.node.toppos = (smallimage.pos.t - smallimage.btop + smallimage.oh + Math.abs(settings.yOffset) + settings.zoomHeight < screen.height) ? (smallimage.oh + Math.abs(settings.yOffset)) : (0 - settings.zoomHeight - Math.abs(settings.yOffset));
break;
default:
this.node.leftpos = (smallimage.rightlimit + Math.abs(settings.xOffset) + settings.zoomWidth < screen.width) ? (smallimage.ow + Math.abs(settings.xOffset)) : (0 - settings.zoomWidth - Math.abs(settings.xOffset));
this.node.toppos = Math.abs(settings.yOffset);
break;
}
}
this.node.css({
'left': this.node.leftpos + 'px',
'top': this.node.toppos + 'px'
});
return this;
};
this.append = function () {
$('.zoomPad', el).append(this.node);
this.node.css({
position: 'absolute',
display: 'none',
zIndex: 5001
});
if (settings.zoomType == 'innerzoom') {
this.node.css({
cursor: 'default'
});
var thickness = (smallimage.bleft == 0) ? 1 : smallimage.bleft;
$('.zoomWrapper', this.node).css({
borderWidth: thickness + 'px'
});
}
$('.zoomWrapper', this.node).css({
width: Math.round(settings.zoomWidth) + 'px' ,
borderWidth: thickness + 'px'
});
$('.zoomWrapperImage', this.node).css({
width: '100%',
height: Math.round(settings.zoomHeight) + 'px'
});
//zoom title
$('.zoomWrapperTitle', this.node).css({
width: '100%',
position: 'absolute'
});
$('.zoomWrapperTitle', this.node).hide();
if (settings.title && zoomtitle.length > 0) {
$('.zoomWrapperTitle', this.node).html(zoomtitle).show();
}
$obj.setposition();
};
this.hide = function () {
switch (settings.hideEffect) {
case 'fadeout':
this.node.fadeOut(settings.fadeoutSpeed, function () {});
break;
default:
this.node.hide();
break;
}
this.ieframe.hide();
};
this.show = function () {
switch (settings.showEffect) {
case 'fadein':
this.node.fadeIn();
this.node.fadeIn(settings.fadeinSpeed, function () {});
break;
default:
this.node.show();
break;
}
if (isIE6 && settings.zoomType != 'innerzoom') {
this.ieframe.width = this.node.width();
this.ieframe.height = this.node.height();
this.ieframe.left = this.node.leftpos;
this.ieframe.top = this.node.toppos;
this.ieframe.css({
display: 'block',
position: "absolute",
left: this.ieframe.left,
top: this.ieframe.top,
zIndex: 99,
width: this.ieframe.width + 'px',
height: this.ieframe.height + 'px'
});
$('.zoomPad', el).append(this.ieframe);
this.ieframe.show();
};
};
};
/*========================================================,
| LargeImage
|---------------------------------------------------------:
| The large detailed image
`========================================================*/
function Largeimage() {
var $obj = this;
this.node = new Image();
this.loadimage = function (url) {
//showing preload
loader.show();
this.url = url;
this.node.style.position = 'absolute';
this.node.style.border = '0px';
this.node.style.display = 'none';
this.node.style.left = '-5000px';
this.node.style.top = '0px';
document.body.appendChild(this.node);
this.node.src = url; // fires off async
};
this.fetchdata = function () {
var image = $(this.node);
var scale = {};
this.node.style.display = 'block';
$obj.w = image.width();
$obj.h = image.height();
$obj.pos = image.offset();
$obj.pos.l = image.offset().left;
$obj.pos.t = image.offset().top;
$obj.pos.r = $obj.w + $obj.pos.l;
$obj.pos.b = $obj.h + $obj.pos.t;
scale.x = ($obj.w / smallimage.w);
scale.y = ($obj.h / smallimage.h);
el.scale = scale;
document.body.removeChild(this.node);
$('.zoomWrapperImage', el).empty().append(this.node);
//setting lens dimensions;
lens.setdimensions();
};
this.node.onerror = function () {
alert('Problems while loading the big image.');
throw 'Problems while loading the big image.';
};
this.node.onload = function () {
//fetching data
$obj.fetchdata();
loader.hide();
el.largeimageloading = false;
el.largeimageloaded = true;
if (settings.zoomType == 'drag' || settings.alwaysOn) {
lens.show();
stage.show();
lens.setcenter();
}
};
this.setposition = function () {
var left = -el.scale.x * (lens.getoffset().left - smallimage.bleft + 1);
var top = -el.scale.y * (lens.getoffset().top - smallimage.btop + 1);
$(this.node).css({
'left': left + 'px',
'top': top + 'px'
});
};
return this;
};
$(el).data("jqzoom", obj);
};
//es. $.jqzoom.disable('#jqzoom1');
$.jqzoom = {
defaults: {
zoomType: 'standard',
//innerzoom/standard/reverse/drag
zoomWidth: 300,
//zoomWindow default width
zoomHeight: 300,
//zoomWindow default height
xOffset: 10,
//zoomWindow x offset, can be negative(more on the left) or positive(more on the right)
yOffset: 0,
//zoomWindow y offset, can be negative(more on the left) or positive(more on the right)
position: "right",
//zoomWindow default position
preloadImages: true,
//image preload
preloadText: 'Loading zoom',
title: true,
lens: true,
imageOpacity: 0.4,
alwaysOn: false,
showEffect: 'show',
//show/fadein
hideEffect: 'hide',
//hide/fadeout
fadeinSpeed: 'slow',
//fast/slow/number
fadeoutSpeed: '2000' //fast/slow/number
},
disable: function (el) {
var api = $(el).data('jqzoom');
api.disable();
return false;
},
enable: function (el) {
var api = $(el).data('jqzoom');
api.enable();
return false;
},
disableAll: function (el) {
jqzoompluging_disabled = true;
},
enableAll: function (el) {
jqzoompluging_disabled = false;
}
};
})(jQuery);
还需要有Jquery.js
使用方法:
1.当页面导入的时候,载入 jQZoom 插件。
$(function(){
$(".jqzoom").jqzoom({
zoomWidth: 300,
zoomHeight: 300,
lens:true,
preloadImages: false,
alwaysOn:false,
title:false,
xOffset:20,
position: "right"
});
})
2.创建一个放图片的容器,指定一个a标记用于显示放大后的图片的一部分:
<a href="images/BIGIMAGE.JPG" class="jqzoom" title="MYTITLE"> <img src="/static/imghwm/default1.png" data-src="images/SMALLIMAGE.JPG" class="lazy" title="IMAGE TITLE" alt="jQuery implementiert einen teilweisen Vergrößerungsglaseffekt für images_jquery" > </a>
下面给一些基本的配置参数:
•zoomType,默认值:'standard',另一个值是'reverse',是否将原图用半透明图层遮盖。
•zoomWidth,默认值:200,放大窗口的宽度。
•zoomHeight,默认值:200,放大窗口的高度。
•xOffset,默认值:10,放大窗口相对于原图的x轴偏移值,可以为负。
•yOffset,默认值:0,放大窗口相对于原图的y轴偏移值,可以为负。
•position,默认值:'right',放大窗口的位置,值还可以是:'right' ,'left' ,'top' ,'bottom'。
•lens,默认值:true,若为false,则不在原图上显示镜头。
•imageOpacity,默认值:0.2,当zoomType的值为'reverse'时,这个参数用于指定遮罩的透明度。
•title,默认值:true,在放大窗口中显示标题,值可以为a标记的title值,若无,则为原图的title值。
•showEffect,默认值:'show',显示放大窗口时的效果,值可以为: ‘show' ,'fadein'。
•hideEffect,默认值:'hide',隐藏放大窗口时的效果: ‘hide' ,'fadeout'。
•fadeinSpeed,默认值:'fast',放大窗口的渐显速度(选项: ‘fast','slow','medium')。
•fadeoutSpeed,默认值:'slow',放大窗口的渐隐速度(选项: ‘fast','slow','medium')。
•showPreload,默认值:true,是否显示加载提示Loading zoom(选项: ‘true','false')。
•preloadText,默认值:'Loading zoom',自定义加载提示文本。
•preloadPosition,默认值:'center',加载提示的位置,值也可以为'bycss',以通过css指定位置。
样式的个性化当然也可以直接修改jqzoom.css文件。
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AM
Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AMPython eignet sich besser für Datenwissenschaft und maschinelles Lernen, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python ist bekannt für seine prägnante Syntax- und Rich -Bibliotheks -Ökosystems und ist für die Datenanalyse und die Webentwicklung geeignet. 2. JavaScript ist der Kern der Front-End-Entwicklung. Node.js unterstützt die serverseitige Programmierung und eignet sich für die Entwicklung der Vollstapel.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung




