Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der internen Attribute der JavaScript-Funktion und Beispiele für Funktionsmethoden. Javascript-Kenntnisse
Detaillierte Erläuterung der internen Attribute der JavaScript-Funktion und Beispiele für Funktionsmethoden. Javascript-Kenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:10:321319Durchsuche
Eine Funktion ist ein ereignisgesteuerter oder wiederverwendbarer Codeblock, der ausgeführt wird, wenn er aufgerufen wird.
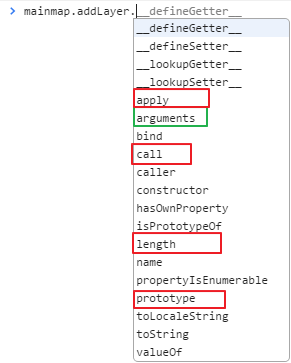
Funktionen sind Objekte mit eigenen Eigenschaften und Methoden. Werfen wir zunächst einen visuellen Blick auf die Ausgabe der Funktionsattributmethode unter der Konsole:

Die internen Attribute einer Funktion müssen nur zwei spezielle Objekte enthalten: Argumente und dies.
Funktionsattribute umfassen: Länge und Prototyp
Funktionsmethoden (nicht vererbt) umfassen: apply() und call()
Geerbte Funktionsmethoden: bind(), toString(), toLocaleString(), valueOf()
Die anderen kenne ich im Moment nicht, ich füge später noch mehr hinzu
1. Funktionsinterne Attribute
Innerhalb der Funktion gibt es zwei spezielle Objekte: Argumente und This.
Argument-Attribut
arguments ist ein Array-ähnliches Objekt, das alle an die Funktion übergebenen Parameter enthält. Der Hauptzweck von Argumenten besteht darin, Funktionsparameter zu speichern, aber dieses Objekt verfügt über ein Callee-Attribut, das einen Zeiger auf die Funktion ist, die dieses Argumentobjekt besitzt , wie folgt Es ist eine sehr klassische Fakultätsfunktion.
function factorial (num){
if(num <= 1){
return 1;
} else{
return num * factorial(num-1);
}
}
Rekursiver Algorithmus wird im Allgemeinen verwendet, um die Fakultätsfunktion zu definieren. Wie im obigen Code gezeigt, ist diese Definition in Ordnung, wenn ein Funktionsname vorhanden ist und sich der Funktionsname in Zukunft nicht ändert. Die Ausführung dieser Funktion ist jedoch eng mit der Fakultät des Funktionsnamens gekoppelt. Um dieses Phänomen der engen Kopplung (Änderungen des Funktionsnamens usw.) zu beseitigen, kann arguments.callee verwendet werden.
function factorial(num){
if(num<=1){
return 1;
} else{
return num * arguments.callee(num-1);
}
}
Der Funktionsname „factorial“ wird im Funktionskörper der umgeschriebenen Funktion „factorial()“ nicht mehr referenziert. Auf diese Weise kann der rekursive Aufruf normal abgeschlossen werden, auch wenn der Funktionsname geändert wird. Zum Beispiel:
var trueFactorial = factorial; //改变原函数体的指针(保存位置)
factorial = function (){ //factorial 指向返回0的新函数
return 0;
}
alert(trueFactorial(5)); //120
alert(factorial(5)); //0
Wenn arguments.callee nicht verwendet wird, gibt trueFactory(5) auch 0 zurück;
dieses Attribut
2. Funktionsmethoden
Jede Funktion enthält zwei nicht geerbte Methoden: apply() und call(). Der Zweck dieser beiden Methoden besteht darin, Funktionen in einer bestimmten Domäne aufzurufen (ich verstehe das nicht, wenn ich das sehe); ihre wahre Stärke liegt in der Fähigkeit, den Umfang zu erweitern, in dem die Funktion ausgeführt wirdDieser Editor wird Ihnen viel über die internen Eigenschaften und Funktionsmethoden von JavaScript-Funktionen vorstellen. Ich hoffe, dass er Ihnen hilfreich sein wird!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

