 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Korrektes Spleißen der praktischen Codefragmente von Node.js Buffer_node.js
Korrektes Spleißen der praktischen Codefragmente von Node.js Buffer_node.jsEntwickler, die neu im Node.js-Framework sind, denken möglicherweise, dass das Buffer-Modul einfacher zu erlernen und weniger wichtig ist. Tatsächlich wird das Puffermodul häufig bei Datei-E/A und Netzwerk-E/A verwendet. Seine binäre Verarbeitungsleistung ist viel höher als die gewöhnlicher Zeichenfolgen und seine Bedeutung ist sehr wichtig. Im Folgenden verwenden wir eine Routine, um den Lesern den Prozess des Spleißens mit der Methode buf.concat() zu demonstrieren.
Der Hauptcode von ch04.buffer-concat.js in diesem Beispiel lautet wie folgt:
/**
* ch04.buffer-concat.js
*/
console.info("------ Buffer concat vs String concat ------");
console.info();
/**
* define variable
* @type {Buffer}
*/
var buf = new Buffer("this is Buffer concat test!");
var str = "this is String concat test!";
/**
* start record time
*/
console.time("buffer concat test!");
var list = [];
var len = 100000 * buf.length;
for(var i=0; i<100000; i++){
list.push(buf);
len += buf.length;
}
/**
* Buffer 对象拼接
*/
var s1 = Buffer.concat(list, len).toString();
console.timeEnd("buffer concat test!");
console.info();
console.time("string concat test!");
var list = [];
for(var i=100000; i>=0; i--) {
list.push(str);
}
/**
* String 对象拼接
* @type {string}
*/
var s2 = list.join("");
console.timeEnd("string concat test!");
/**
* end record time
*/
console.info();
console.info("------ Buffer concat vs String concat ------");
【Code-Analyse】
Die 10. Codezeile definiert ein Pufferobjekt, der Variablenname ist buf und initialisiert einen String-Datenwert („thisis Buffer concat test!“). Die 11. Codezeile definiert einen String-Variablen str und initialisiert ihn als String data ("thisis String concat test!"); vom Anfang der 15. Codezeile bis zum Ende der 26. Codezeile wird ein Zeitraum der Zeitintervallaufzeichnung über console.time() und console.timeEnd( abgeschlossen ) Methoden; 16. bis 21. Die Codezeile definiert eine Array-Variable list[] und verwendet die buf-Variable, um die Array-Variable zu initialisieren. Die Codezeile 25 fügt die Codes im list[]-Array erneut in ein Buffer-Objekt ein Buffer.concat(list,len)-Methode, die Syntaxbeschreibung der Buffer.concat(list,len)-Methode lautet wie folgt:
Syntax: Buffer.concat(list,[totalLength])
Parameterbeschreibung:
list{Array}: Array-Typ, Puffer-Array, früher verbunden
totalLength: Typ {Number}, die Gesamtgröße des ersten Parameter-Puffer-Array-Objekts
Diese Methode gibt ein Pufferobjekt zurück, das das Zusammenfügen aller Pufferobjekte im eingehenden Pufferarray speichert. Wenn das eingehende Array keinen Inhalt hat oder der Parameter „totalLength“ 0 ist, wird ein Puffer mit der Länge Null zurückgegeben Ist nur ein Element im Array vorhanden, wird das erste Element zurückgegeben. Wenn das Array mehr als ein Element enthält, wird eine neue Pufferobjektinstanz erstellt, obwohl der Parameter „totalLength“ angegeben wird wird aus dem Puffer-Array-Abruf berechnet, aber es wird eine zusätzliche Schleife hinzugefügt, um die Länge zu berechnen, sodass die Bereitstellung eines expliziten totalLength-Parameters die Ausführung der Buffer.concat()-Methode beschleunigt
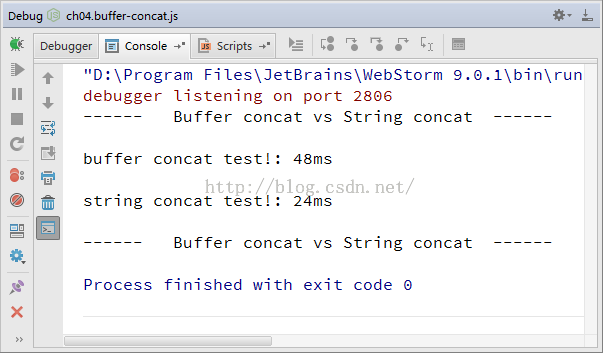
Wie aus den in der Abbildung gezeigten Ergebnissen ersichtlich ist, beträgt die für das Spleißen mit der Methode Buffer.concat(list,len) benötigte Zeit 48 ms.

Pufferobjekt-Spleißfunktion
Hinweis: Der zweite Parameter totalLength der Buffer.concat(list, [totalLength])-Methode ist etwas Besonderes. Die totalLength ist hier nicht die Länge des Arrays, sondern die Gesamtgröße der Buffer-Instanzen in das Array.
Das Obige ist das zweite praktische Node.js-Code-Snippet. Ich hoffe, es wird für das Lernen aller hilfreich sein.
 Node.js Streams mit TypeScriptApr 30, 2025 am 08:22 AM
Node.js Streams mit TypeScriptApr 30, 2025 am 08:22 AMNode.js zeichnet sich bei effizienten E/A aus, vor allem bei Streams. Streams verarbeiten Daten inkrementell und vermeiden Speicherüberladung-ideal für große Dateien, Netzwerkaufgaben und Echtzeitanwendungen. Die Kombination von Streams mit der TypeScript -Sicherheit erzeugt eine POWE
 Python vs. JavaScript: Leistung und EffizienzüberlegungenApr 30, 2025 am 12:08 AM
Python vs. JavaScript: Leistung und EffizienzüberlegungenApr 30, 2025 am 12:08 AMDie Unterschiede in der Leistung und der Effizienz zwischen Python und JavaScript spiegeln sich hauptsächlich in: 1 wider: 1) Als interpretierter Sprache läuft Python langsam, weist jedoch eine hohe Entwicklungseffizienz auf und ist für eine schnelle Prototypentwicklung geeignet. 2) JavaScript ist auf einen einzelnen Thread im Browser beschränkt, aber Multi-Threading- und Asynchronen-E/A können verwendet werden, um die Leistung in Node.js zu verbessern, und beide haben Vorteile in tatsächlichen Projekten.
 Die Ursprünge von JavaScript: Erforschung seiner ImplementierungsspracheApr 29, 2025 am 12:51 AM
Die Ursprünge von JavaScript: Erforschung seiner ImplementierungsspracheApr 29, 2025 am 12:51 AMJavaScript stammt aus dem Jahr 1995 und wurde von Brandon Ike erstellt und realisierte die Sprache in C. 1.C-Sprache bietet Programmierfunktionen auf hoher Leistung und Systemebene für JavaScript. 2. Die Speicherverwaltung und die Leistungsoptimierung von JavaScript basieren auf C -Sprache. 3. Die plattformübergreifende Funktion der C-Sprache hilft JavaScript, auf verschiedenen Betriebssystemen effizient zu laufen.
 Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AM
Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AMJavaScript wird in Browsern und Node.js -Umgebungen ausgeführt und stützt sich auf die JavaScript -Engine, um Code zu analysieren und auszuführen. 1) abstrakter Syntaxbaum (AST) in der Parsenstufe erzeugen; 2) AST in die Kompilierungsphase in Bytecode oder Maschinencode umwandeln; 3) Führen Sie den kompilierten Code in der Ausführungsstufe aus.
 Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AM
Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AMZu den zukünftigen Trends von Python und JavaScript gehören: 1. Python wird seine Position in den Bereichen wissenschaftlicher Computer und KI konsolidieren. JavaScript wird die Entwicklung der Web-Technologie fördern. Beide werden die Anwendungsszenarien in ihren jeweiligen Bereichen weiter erweitern und mehr Durchbrüche in der Leistung erzielen.
 Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AMSowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AM
Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AMJa, der Motorkern von JavaScript ist in C. 1) Die C -Sprache bietet eine effiziente Leistung und die zugrunde liegende Steuerung, die für die Entwicklung der JavaScript -Engine geeignet ist. 2) Die V8-Engine als Beispiel wird sein Kern in C geschrieben, wobei die Effizienz und objektorientierte Eigenschaften von C kombiniert werden.
 JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AM
JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AMJavaScript ist das Herzstück moderner Websites, da es die Interaktivität und Dynamik von Webseiten verbessert. 1) Es ermöglicht die Änderung von Inhalten, ohne die Seite zu aktualisieren, 2) Webseiten durch DOMAPI zu manipulieren, 3) Komplexe interaktive Effekte wie Animation und Drag & Drop, 4) die Leistung und Best Practices optimieren, um die Benutzererfahrung zu verbessern.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

Sicherer Prüfungsbrowser
Safe Exam Browser ist eine sichere Browserumgebung für die sichere Teilnahme an Online-Prüfungen. Diese Software verwandelt jeden Computer in einen sicheren Arbeitsplatz. Es kontrolliert den Zugriff auf alle Dienstprogramme und verhindert, dass Schüler nicht autorisierte Ressourcen nutzen.

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool





