Heim >Web-Frontend >js-Tutorial >jQuery maxlength文本字数限制插件_jquery
jQuery maxlength文本字数限制插件_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:29:191292Durchsuche

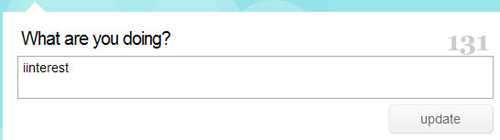
实现这个效果有很多方法,这里就介绍一种jQuery插件maxlength,它的使用非常简单,让我们先看看演示:
jquery maxlength演示地址
演示代码打包下载
看看Demo中的重点代码:
1.载入maxlength.js
2.加入函数,Demo中有3个例子,你可以根据实际需要选择不同的函数,不过最后一个例子对于中文而言是无效的.
复制代码 代码如下:
$(function () {
$('textarea.limited').maxlength({
'feedback' : '.charsLeft', 'useInput' : true
});
$('input.limited').maxlength({
'feedback' : '.charsLeft'
});
$('textarea.wordLimited').maxlength({
'words': true,
'feedback': '.wordsLeft', 'useInput' : true
});
});
3.调用
复制代码 代码如下:
一些必要的解释:
'useInput' : true 因为textarea需要借助input来实现,所以当你使用textarea的时候就需要这个参数
'feedback' : '.charsLeft' 是指即时显示的字数放入 class="charsLeft " 的容器中
input中设置最大数值直接用 maxlength="10"
textarea中的大数值需要设置与其对应input的value数值 value="20"
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:javascript 设计模式之单体模式 面向对象学习基础_js面向对象Nächster Artikel:javascript 浏览器类型和版本号检测代码(兼容多浏览器)_javascript技巧
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

