Heim >Web-Frontend >js-Tutorial >jquery+ashx无刷新GridView数据显示插件(实现分页、排序、过滤功能)_jquery
jquery+ashx无刷新GridView数据显示插件(实现分页、排序、过滤功能)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:28:461160Durchsuche
理由:jquery简单,兼容性好且容易封装。废话不多说,马上开始我们的Jquery插件编写吧。应该有很多人写过类似的插件,我也是有些模仿flexGrid的形式。
需求:GridView显示数据,无刷新分页,无刷新排序,无刷新过滤(搜索数据),基于ASP.NET(我们这里有ashx一般处理文件来实现)。
使用到技术:asp.net2.0, jquery,css
首先写的是jquery插件方面,使用的核心函数还是jquery的ajax函数,方便快捷。
$.ajax({
type: p.method,
url: p.url,
data:param,
success: function(msg){
$.AddData(msg,showbox,p);
},
error: function(msg){$.ErrorAjax(showbox,p.errorMsg);},
beforeSend:function(){$.AddLoading(showbox);},
complete:function(){$.MoveLoading(showbox);}
});
看了就这么简单的一句,jquery就是比较爽的。具体的代码请下载下面的附件查看哦。
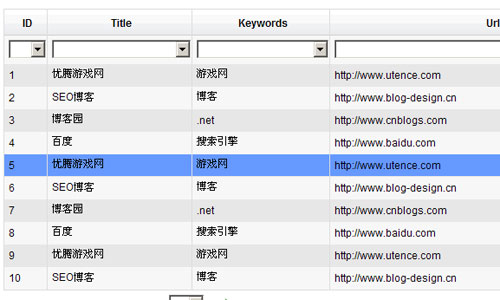
先发张生成后结果图来看看(样式不是很好看,需要的自己掂量着修改吧)

排序和过滤功能

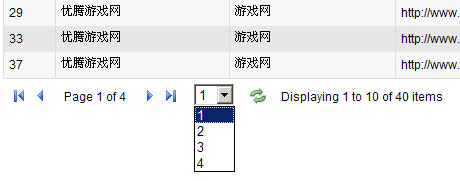
jquery+ashx的无刷新分页功能

其实这里除了jquery充当整个插件的主要架构外,另外一个重要的文件就是ashx这个一般处理文件啦。ashx在我整个jqueryGrid插件中输出{\n page:1,\ntotal:0,pages:1,rows:'',cols:''}这样的json代码,相信用过josn的朋友都明白。其中为了减少错误我用了一个第三方插件Newtonsoft.Json,这是格式化json字符串的JsonConvert.DeserializeObject()这个函数就是啦。
当然该功能插件之适合用于web应用程序和内部网站中,对于网站来说有些不适合,毕竟从SEO角度来讲jquery直接生成的数据是不是很好的显示方式。不多说了,大家可以看看我的代码,如果对该插件有更好的建议或者修改欢迎交流。
jquery+ashx无刷新GridView数据显示插件下载
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

