Heim >Web-Frontend >js-Tutorial >Detaillierte Erklärung von Touch-Ereignissen in Javascript Mobile Development_Javascript-Fähigkeiten
Detaillierte Erklärung von Touch-Ereignissen in Javascript Mobile Development_Javascript-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:10:141962Durchsuche
Ereignisobjekte sind Objekte, die zum Aufzeichnen relevanter Informationen verwendet werden, wenn bestimmte Ereignisse auftreten. Das Ereignisobjekt wird nur generiert, wenn ein Ereignis auftritt, und kann nur innerhalb der Ereignisverarbeitungsfunktion aufgerufen werden. Nachdem alle Ereignisverarbeitungsfunktionen ausgeführt wurden, wird das Ereignisobjekt zerstört!
- W3C DOM übergibt das Ereignisobjekt als ersten Parameter der Ereignisverarbeitungsfunktion
- IE verwendet das Ereignisobjekt als Attribut des Fensterobjekts (entspricht einer globalen Variablen)
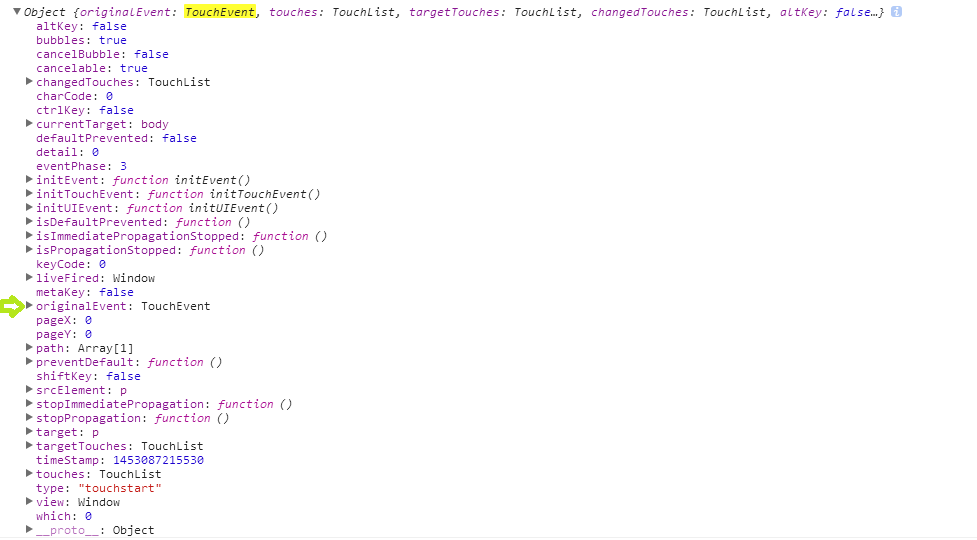
originalEvent-Objekt
Bei einer versehentlichen Verwendung stellte ich fest, dass bei Verwendung der Funktion on() und Übergabe des zweiten Selektorparameters der Zugriff von e.touches[0] undefiniert war. Als ich e druckte, stellte ich fest, dass das Ereignisobjekt war nicht nativ. Ereignisobjekt. Nach der Überprüfung stellte ich fest, dass es sich um ein JQuery-Ereignisobjekt handelte.
$(window).on("touchstart","body",function(e){
console.log(e)
})

Im obigen Beispiel gibt es ein originalEvent-Attribut im Ereignis, und dies ist das eigentliche Berührungsereignis. jQuery.Event ist ein Konstruktor, der ein jQuery-Ereignisobjekt mit Lese-/Schreibzugriff erstellt und einen Verweis auf das native Ereignisobjektereignis ($event.originalEvent) im Ereignisobjekt behält. Die von unseren gebundenen Ereignishandlern verarbeiteten Ereignisobjekte sind alle $event. Diese Methode kann auch den Typnamen eines benutzerdefinierten Ereignisses übergeben, um ein benutzerdefiniertes Ereignisobjekt zu generieren.
Berührungsereignis
Touchmove: Wird kontinuierlich ausgelöst, wenn der Finger über den Bildschirm gleitet.
touchstart: Wird ausgelöst, wenn ein Finger den Bildschirm berührt, auch wenn sich bereits ein Finger auf dem Bildschirm befindet
touchend: wird ausgelöst, wenn der Finger den Bildschirm verlässt.
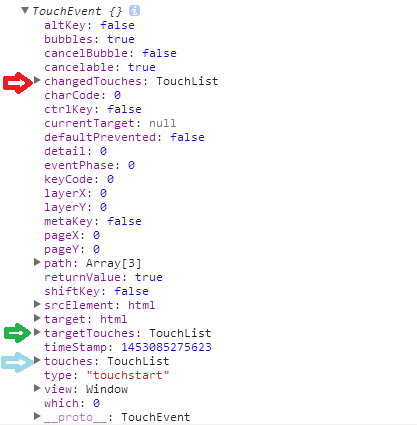
TouchEvent-Objekt
Jedes Berührungsereignis wird ausgelöst und ein TouchEvent-Objekt generiert. Im Folgenden sind drei häufig verwendete wichtige Attribute des TouchEvent-Objekts aufgeführt.
Berührungen Eine Liste aller Finger, die sich derzeit auf dem Bildschirm befinden.
targetTouches Array von Touch-Objekten, die für Ereignisziele spezifisch sind. [Aktueller Finger]
changeTouches Ein Array von Touch-Objekten, das darstellt, was sich seit der letzten Berührung geändert hat.
Hier habe ich ein Touch-Ereignis in js geschrieben, das durch Klicken auf den Bildschirm ausgelöst werden kann, und das Ereignisobjekt wird auf der Konsole ausgedruckt. Die Ergebnisse sind wie folgt (der Pfeil zeigt auf die oben genannten drei Eigenschaften):
window.addEventListener("touchstart",function(event){
console.log(event);
})

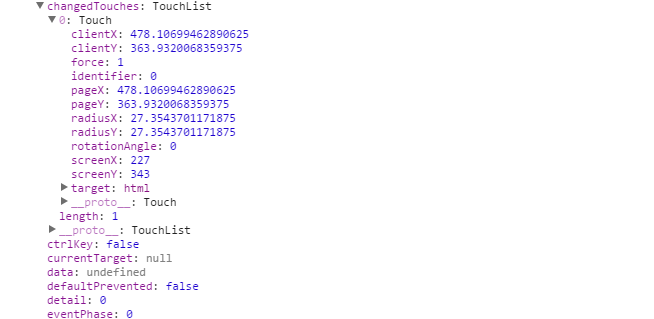
Eigenschaften von Touch-Ereignisobjekten
touches, targetTou und changeTouches enthalten alle die folgenden Attributwerte
clientX: Die x-Koordinate des Touch-Ziels im Ansichtsfenster.
clientY: Die Y-Koordinate des Berührungsziels im Ansichtsfenster.
Bezeichner: Eine eindeutige ID, die die Berührung identifiziert.
pageX: Die x-Koordinate des Berührungsziels auf der Seite.
pageY: Die Y-Koordinate des Berührungsziels auf der Seite.
screenX: Die x-Koordinate des Berührungsziels auf dem Bildschirm.
screenY: Die y-Koordinate des Berührungsziels auf dem Bildschirm.
Ziel: das DOM-Knotenziel der Berührung.
Noch im obigen Beispiel gibt das changeTouches-Objekt Folgendes auf der Konsole aus:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

