Heim >Backend-Entwicklung >PHP-Tutorial > 容易的ThinkPHP 二级联动
容易的ThinkPHP 二级联动
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-06-13 13:18:31890Durchsuche
简单的ThinkPHP 二级联动
在网上看了很多关于thinkphp二级联动的文章,但我个人感觉写的都不是很简单,有些繁琐,下面是我写的一个简单的二级联动。本人是新手 高手可以不用往下看了.
html文件:
liandong.html
首先要引入jquery.js文件
$(function(){
$('#AreaId').change(function(){
//获取父类的id
var $id=$('#AreaId').val();
//通过ajax进行传值
$.getJSON('__URL__/liandong',{id:$id},function(data){
//回调函数
if (data.status==1){
//首先清除子类中值不为空的,如果没有这句话你会发现子类的显示会这个增加,二不是你想要的结果
$('#ServerId option[value!=""]').remove();
//计算返回数组的数目,并循环显示
for (var i=0;i
//定义html标签,和显示的值,id和type_name为数据库中的字段名
var option ="";
//显示的位置
$(option).appendTo('#ServerId');
}
}
});
});
});
php文件
IndexAction.class.php
class IndexAction extends Action {
public function liandong(){
//实例化数据表
$type=M('Type');
//首先是查询类别表中的父类,我的是父类的pid都为0
//分配变量
$this->assign("plei",$plei);
//这个主要是判断父类的内容是否发生变化,此判断非常重要(ps:我那会没写这个判断,总是出错,非常头疼)
if($_GET[id]){
$sel=$type->where('pid='.$_GET[id])->select();
$this->ajaxReturn($sel,'子类',1);
}
$this->display();
}
}
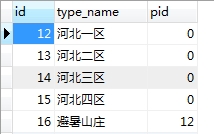
 这是我的类别表数据库截图
这是我的类别表数据库截图
这是我将我那个项目用到二级联动的地方 ,将代码写出来 这不是我复制粘贴的,可能有字幕或标点写错的地方,还请大家仔细阅读
如有什么疑问可以给我留言
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

