Heim >Web-Frontend >js-Tutorial >js 数组的for循环到底应该怎么写?_javascript技巧
js 数组的for循环到底应该怎么写?_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:26:081220Durchsuche
然后来看看今天我开始怀疑哪个权威哦家伙了。。。
自从开始学编程,自从接触到数组这个东西,我就一直在不同的地点和不同的时间不断看到有人提醒:在用for遍历数组的时候一定要用 for(var i=0,n=arr2.length;i
哦?我们这里不说其他程序语言,而只讨论js,因为不同的语言,实现可能不同,其他语言是什么情况还要靠大家去探索喽。 其实上面说到的所谓的“动脑子想想就知道”也许只是因为大家只是用脑子想了想,而不是仔细想了想或者亲自去试了试。所以现在我们仔细想想,第一种写法真的会比第二种写法快么?arr.length会耗费很多cpu么?不会啊,为什么要耗费cpu呢?arr.length并不是调用了一个方法,而只是读取了一下数组的length属性啊,你认为读取原生属性和读取定义的变量,哪个会快呢? 我认为读取length会更快,所以我写了个测试来测试自己的想法: 我用了一个我自己的小测试框架,
var arr=[],arr2=[],i=0
while(iarr.push(i)
arr2.push(i)
i++
}
M.TA.begin("0000");
for(var i=0;i
}
M.TA.end("0000","for(var i=0;i
for(var i=0,n=arr2.length;i
}
M.TA.end("0001"," for(var i=0,n=arr2.length;i
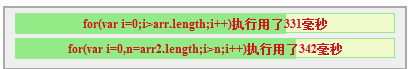
当然,这段代码是很变态的,占用了300多兆的内存。 结果如下:
chrome 
firefox 
(在做过N种性能测试后发现firefox在基础运算上的效率比chrome高很多,只是涉及到渲染的就慢很多了)
ie8 
(减少了N个数量级之后的记过,上述脚本在ie里无法运行)
总结:?
其实做这个测试不是为了强调for(var i=0;i
其实我还是尊敬权威的,所以写到这里的时候我心里仍然提心吊胆,难道是我哪里搞错了么?如果是,大家就当一笑而过吧,如果不是,那我总算写了篇人模狗样的博文了。。。
转载注明:
http://www.html-js.com
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

