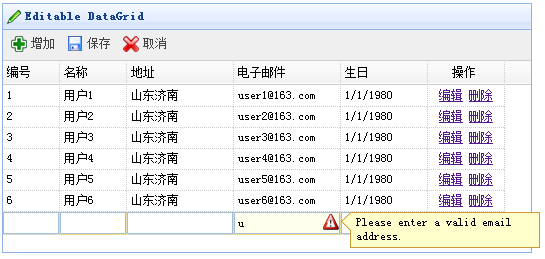
效果图:
<script> <BR>var users = {total:6,rows:[ <BR>{no:1,name:'用户1',addr:'山东济南',email:'user1@163.com',birthday:'1/1/1980'}, <BR>{no:2,name:'用户2',addr:'山东济南',email:'user2@163.com',birthday:'1/1/1980'}, <BR>{no:3,name:'用户3',addr:'山东济南',email:'user3@163.com',birthday:'1/1/1980'}, <BR>{no:4,name:'用户4',addr:'山东济南',email:'user4@163.com',birthday:'1/1/1980'}, <BR>{no:5,name:'用户5',addr:'山东济南',email:'user5@163.com',birthday:'1/1/1980'}, <BR>{no:6,name:'用户6',addr:'山东济南',email:'user6@163.com',birthday:'1/1/1980'} <BR>]}; <BR>$(function(){ <BR>$('#tt').datagrid({ <BR>title:'Editable DataGrid', <BR>iconCls:'icon-edit', <BR>width:530, <BR>height:250, <BR>singleSelect:true, <BR>columns:[[ <BR>{field:'no',title:'编号',width:50,editor:'numberbox'}, <BR>{field:'name',title:'名称',width:60,editor:'text'}, <BR>{field:'addr',title:'地址',width:100,editor:'text'}, <BR>{field:'email',title:'电子邮件',width:100, <BR>editor:{ <BR>type:'validatebox', <BR>options:{ <BR>validType:'email' <BR>} <BR>} <BR>}, <BR>{field:'birthday',title:'生日',width:80,editor:'datebox'}, <BR>{field:'action',title:'操作',width:70,align:'center', <BR>formatter:function(value,row,index){ <BR>if (row.editing){ <BR>var s = '<a href="#" onclick="saverow('+index+')">保存 '; <BR>var c = '<a href="#" onclick="cancelrow('+index+')">取消'; <BR>return s+c; <BR>} else { <BR>var e = '<a href="#" onclick="editrow('+index+')">编辑 '; <BR>var d = '<a href="#" onclick="deleterow('+index+')">删除'; <BR>return e+d; <BR>} <BR>} <BR>} <BR>]], <BR>toolbar:[{ <BR>text:'增加', <BR>iconCls:'icon-add', <BR>handler:addrow <BR>},{ <BR>text:'保存', <BR>iconCls:'icon-save', <BR>handler:saveall <BR>},{ <BR>text:'取消', <BR>iconCls:'icon-cancel', <BR>handler:cancelall <BR>}], <BR>onBeforeEdit:function(index,row){ <BR>row.editing = true; <BR>$('#tt').datagrid('refreshRow', index); <BR>editcount++; <BR>}, <BR>onAfterEdit:function(index,row){ <BR>row.editing = false; <BR>$('#tt').datagrid('refreshRow', index); <BR>editcount--; <BR>}, <BR>onCancelEdit:function(index,row){ <BR>row.editing = false; <BR>$('#tt').datagrid('refreshRow', index); <BR>editcount--; <BR>} <BR>}).datagrid('loadData',users).datagrid('acceptChanges'); <BR>}); <BR>var editcount = 0; <BR>function editrow(index){ <BR>$('#tt').datagrid('beginEdit', index); <BR>} <BR>function deleterow(index){ <BR>$.messager.confirm('确认','是否真的删除?',function(r){ <BR>if (r){ <BR>$('#tt').datagrid('deleteRow', index); <BR>} <BR>}); <BR>} <BR>function saverow(index){ <BR>$('#tt').datagrid('endEdit', index); <BR>} <BR>function cancelrow(index){ <BR>$('#tt').datagrid('cancelEdit', index); <BR>} <BR>function addrow(){ <BR>if (editcount > 0){ <BR>$.messager.alert('警告','当前还有'+editcount+'记录正在编辑,不能增加记录。'); <BR>return; <BR>} <BR>$('#tt').datagrid('appendRow',{ <BR>no:'', <BR>name:'', <BR>addr:'', <BR>email:'', <BR>birthday:'' <BR>}); <BR>} <BR>function saveall(){ <BR>$('#tt').datagrid('acceptChanges'); <BR>} <BR>function cancelall(){ <BR>$('#tt').datagrid('rejectChanges'); <BR>} <BR></script>
Editable DataGrid
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung






