Heim >Web-Frontend >js-Tutorial >jquery imitiert QQ-Login-Kontoauswahl-Dropdown-Feld effect_jquery
jquery imitiert QQ-Login-Kontoauswahl-Dropdown-Feld effect_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:09:521385Durchsuche
Wenn Sie sich mit QQ anmelden, können Sie das Konto auswählen, mit dem Sie sich zuvor angemeldet haben. Dieses Ding kann auch beim Anmelden auf der Website verwendet werden, daher möchte ich ein Plug-in wie dieses erstellen und habe keine gefunden, die zu mir passt, also habe ich beschlossen, automatisch eine zu erstellen.
Das Prinzip besteht darin, ein Textfeld und eine UL hinzuzufügen, um ein Dropdown-Feld zu simulieren, und eine Schriftart zu verwenden, um eine Dropdown-Schaltfläche zu simulieren.

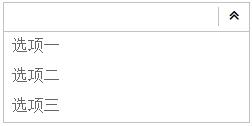
1. Statische Effekte erstellen
Verwenden Sie zunächst CSS und HTML, damit es so aussieht, wie es sollte. Die beiden Schriftarten, die ich hier verwende, sind Schriftarten, die Sie auf der icomoon-Website selbst erstellen können. Der Vorteil der Verwendung von Schriftarten besteht darin, dass die Positionierung des Eingabefelds sehr praktisch ist und Sie auch Größe, Farbe usw. steuern können. Der einzige Nachteil besteht darin, dass IE6 und IE7 diese Schriftart nicht anzeigen können, da sie den Selektor :before nicht unterstützen , aber es kann durch einige andere Methoden erreicht werden. Sie können es selbst versuchen. Das Folgende ist der HTML-Code
<span style="display:inline-block;position:relative" class="combox_border">
<input type="text" class="combox_input"/><font class="ficomoon icon-angle-bottom combox_button" style="display:inline-block"></font>
<ul style="position:absolute;top:29px;left:-1px" class="combox_select">
<li><a href="javascript:void(0)">选项一</a></li>
<li><a href="javascript:void(0)">选项二</a></li>
<li><a href="javascript:void(0)">选项三</a></li>
<li><a href="javascript:void(0)">选项四</a></li>
</ul>
</span>
1. Das Tag enthält Stil und Klasse. Dieser Stil ist ein erforderliches Attribut und muss
haben2. Der äußerste Teil wird mit span umschlossen und dann mit einem Inline-Block-Attribut versehen. Der Grund, warum Inline-Elemente verwendet werden, ist der Einfachheit halber auch möglich, sie durch Blockelemente zu ersetzen In vielen Fällen ist die Steuerung von Blockelementen bei Float- und anderen Stilen schwieriger zu steuern
3. Ficomoon icon-angle-bottom definiert die Schriftart
4. Die Attributposition von span ist relativ. Ich plane, die Position von ul zu simulieren. In Zukunft kann top die Höheneinstellung von span erhalten ist fest codiert
5. Ich habe dem Inhalt in li ein Tag hinzugefügt. Das Tag hat eine :hover-Pseudoklasse, sodass ich weniger schreiben und verschieben kann Es liegt am Inhalt, den Stil zu ändern
Hier ist der CSS-Code:
@font-face {
font-family: 'icomoon';
src:url('fonts/icomoon.eot?-fl11l');
src:url('fonts/icomoon.eot?#iefix-fl11l') format('embedded-opentype'),
url('fonts/icomoon.woff?-fl11l') format('woff'),
url('fonts/icomoon.ttf?-fl11l') format('truetype'),
url('fonts/icomoon.svg?-fl11l#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
.ficomoon{font-family:'icomoon';}
.icon-angle-top:before {content: "\f102"}.icon-angle-bottom:before {content: "\f103"}
/*下面的可根据自己的实际情况做修改*/
.combox_border{border:1px solid #c2c2c2;height:28px;width:245px}
.combox_input{border:0;line-height:25px;height:25px;padding-left: 5px;width:85%;vertical-align: middle;}
.combox_button{width:12%;text-align:center;vertical-align: middle;cursor:pointer;border-left:1px solid #c2c2c2}
.combox_select{border:1px solid #c2c2c2;border-top:0;width:100%}
.combox_select li{overflow:hidden;height:30px;line-height:30px;cursor:pointer;}
.combox_select a {display: block;line-height: 28px;padding: 0 8px;text-decoration: none;color: #666;}
.combox_select a:hover {text-decoration: none;background:#f5f5f5}
Combox_border und andere Stile können hier angepasst werden, und CSS3-Stile können hinzugefügt werden, um sie zu verschönern. Ich habe hier einen einfachen Stil erstellt.
2. Erstellen Sie JS-Spezialeffekte
Als ich JS machte, stieß ich auf ein seltsames Problem, das heißt, in keinem Browser wurde ein Fehler gemeldet, aber in IE6 wurde ein Fehler wegen nicht festgelegter Objekteigenschaften angezeigt. Schließlich fand ich heraus, dass dies daran lag des Codierungsproblems der js-Datei, nicht UTF-8, ändern Sie einfach die Codierung.
Das erste ist ein JQuery-Plug-In-Format
(function($){
$.fn.combox = function(options) {
};
})(jQuery);
Dann fügen Sie Standardparameter hinzu
var defaults = {
borderCss: "combox_border",
inputCss: "combox_input",
buttonCss: "combox_button",
selectCss: "combox_select",
datas:[]
};
var options = $.extend(defaults, options);

Dann gibt es noch eine Rendering-Methode
this.each(function() {
var _this = $(this);
_this = _initBorder(_this);//初始化外框CSS IE6中需要有返回值
_this = _initInput(_this);//初始化输入框
_initSelect(_this);//初始化下拉列表
});
Generieren Sie dynamisch Eingabefelder, Schaltflächen, Dropdown-Felder, fügen Sie Stile und Zeiten hinzu. Ich habe die drei Renderings jeweils in drei Funktionen eingeteilt, um es klarer zu machen
function _initBorder($border) {//初始化外框CSS
$border.css({'display':'inline-block', 'position':'relative'}).addClass(options.borderCss);
return $border;
}
function _initInput($border){//初始化输入框
$border.append('<input type="text" class="'+options.inputCss+'"/>');
$border.append('<font class="ficomoon icon-angle-bottom '+options.buttonCss+'" style="display:inline-block"></font>');
//绑定下拉特效
$border.delegate('font', 'click', function() {
var $ul = $border.children('ul');
if($ul.css('display') == 'none') {
$ul.slideDown('fast');
$(this).removeClass('icon-angle-bottom').addClass('icon-angle-top');
}else {
$ul.slideUp('fast');
$(this).removeClass('icon-angle-top').addClass('icon-angle-bottom');
}
});
return $border;//IE6需要返回值
}
function _initSelect($border) {//初始化下拉列表
$border.append('<ul style="position:absolute;left:-1px;display:none" class="'+options.selectCss+'">');
var $ul = $border.children('ul');
$ul.css('top',$border.height()+1);
var length = options.datas.length;
for(var i=0; i<length ;i++)
$ul.append('<li><a href="javascript:void(0)">'+options.datas[i]+'</a></li>');
$ul.delegate('li', 'click', function() {
$border.children(':text').val($(this).text());
$ul.hide();
$border.children('font').removeClass('icon-angle-top').addClass('icon-angle-bottom');//确定的时候要将下拉的icon改变
});
return $border;
}
Ich habe den Parametern in den drei Funktionen ein $-Symbol hinzugefügt, damit ich weiß, dass es sich um ein JQuery-Objekt handelt. Bei diesen Funktionen gibt es keine technischen Schwierigkeiten. Sie können den Code jederzeit entsprechend Ihren unterschiedlichen Anforderungen ändern, was sehr einfach ist ändern.
Das Folgende ist das aufrufende Plug-in:
<script type="text/javascript">
$(document).ready(function() {
$('#combox').combox({datas:['选项一','选项二','选项三']});
})
</script>
</head>
<body>
<span id="combox"></span>
</body>
</html>
Es ist nur ein Satz erforderlich, was sehr praktisch ist.
Zusätzliche Anweisungen:
Ich habe dieses Plug-in kürzlich in einem tatsächlichen Projekt verwendet und bin auf einige neue Probleme gestoßen:
1. Im eigentlichen Projekt muss am Ende der Wert im dynamisch generierten Eingabefeld übernommen werden. In diesem Fall muss eine neue Eingabe-ID hinzugefügt werden Standardparameter , steuern Sie es
2. Wenn die Dropdown-Liste keinen Inhalt enthält, ist es nicht erforderlich, die _initSelect-Methode
aufzurufenif(options.datas.length > 0) _initSelect(_this, this);//初始化下拉列表
3. Nachdem Sie auf die Schaltfläche „Abwärts“ geklickt haben, wird der Dropdown-Inhalt angezeigt. Sie müssen einen bestimmten Inhalt auswählen, bevor Sie das Dropdown-Feld ausblenden können. Dies ist nicht praktisch >
//点击其他地方影藏下拉列表
$(document).click(function(e) {
e = window.event || e; // 兼容IE7
var $obj = $(e.srcElement || e.target);
if($obj.closest($border).length <= 0) {
$ul.hide();
$border.children('font').removeClass('icon-angle-top').addClass('icon-angle-bottom');//确定的时候要将下拉的icon改变
}
});
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

