Heim >Web-Frontend >js-Tutorial >基于jQuery的的一个隔行变色,鼠标移动变色的小插件_jquery
基于jQuery的的一个隔行变色,鼠标移动变色的小插件_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:23:491049Durchsuche
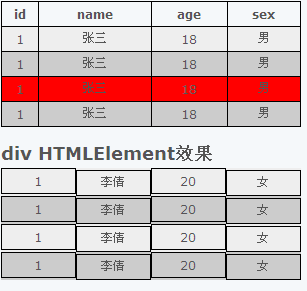
table HTMLElement效果
复制代码 代码如下:
var br_cc = (function(){
var setEffect = function(els,params){
var settings = {"c1":"#eee","c2":"#ccc","c3":"#f00"};
$.extend(settings,params);
els.each(function(i){
var self = $(this);
if(i%2==0){
this._bg = settings.c1;
}else{
this._bg = settings.c2;
}
self.css({"background-color":this._bg,"cursor":"pointer"});
self.mouseover(function(){
self.css("background-color",settings.c3);
});
self.mouseout(function(){
self.css("background-color",this._bg);
});
});
};
var cc_table = function(params){
params = params || {};
var box = params.box?$("#"+params.box):$("body").eq(0);
setEffect(box.find("tr"));
};
var cc_div = function(params){
params = params || {};
var box = params.box?$("#"+params.box):$("body").eq(0);
var els = params.tagClass?box.find("."+settings.tagClass):box.find("div");
setEffect(els);
};
return {"cc_tb":cc_table,"cc_div":cc_div};
})();
$(document).ready(function(){
br_cc.cc_tb({"box":"stu-datas-tb"});
br_cc.cc_div({"box":"stu-datas-div"});
});
使用非常简单,就不多废话了。有需要的朋友直接拿去。别忘了顶哈。
table和div的数据表示Html结构:
复制代码 代码如下:
table HTMLElement效果
| id | name | age | sex |
|---|---|---|---|
| 1 | 张三 | 18 | 男 |
| 1 | 张三 | 18 | 男 |
| 1 | 张三 | 18 | 男 |
| 1 | 张三 | 18 | 男 |
div HTMLElement效果
1李倩20女
1李倩20女
1李倩20女
1李倩20女
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:js弹窗代码 可以指定弹出间隔_广告代码Nächster Artikel:JavaScript对象、属性、事件手册集合方便查询_基础知识
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

