Heim >Web-Frontend >js-Tutorial >Anmerkungen zur JavaScript-Studie: Array-Summationsmethode_Javascript-Kenntnisse
Anmerkungen zur JavaScript-Studie: Array-Summationsmethode_Javascript-Kenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:08:331405Durchsuche
Empfohlene Lektüre: JavaScript-Studiennotizen: Hinzufügen, Löschen, Ändern und Überprüfen von Arrays
Durch aktuelle Studien bin ich mir der Leistungsfähigkeit und dem Charme von JavaScript immer bewusster geworden. Allein ein einziger Wissenspunkt über Arrays hat einem Anfänger wie mir lange Zeit Schwierigkeiten bereitet. Es war ein Kampf, aber es war dennoch sehr effektiv. Einige der Grundkenntnisse, die ich in den letzten Tagen gelernt habe, konnten in meinem eigenen Unternehmen angewendet werden. Ich bin so zuversichtlich, dass ich eines Tages JavaScript lernen kann.
Mehr gibt es nicht zu sagen, lasst uns heute mit der Summe von Arrays spielen und sehen, welche Methoden verwendet werden können, um die Summe von Arrays zu implementieren.
Array-Methode
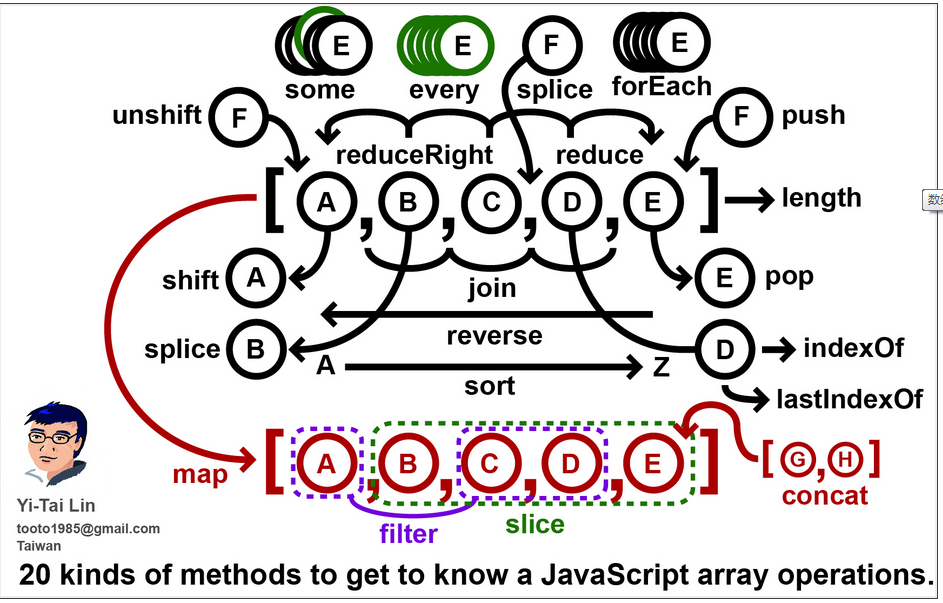
Es gibt viele Methoden für Arrays in JavaScript. Die folgende Abbildung kann Ihnen besser erklären, wie viele Methoden es in JavaScript gibt und welche Funktionen sie haben:

Ein kurzer Rückblick auf das zuvor erlernte Wissen:
push(): Füge ein oder mehrere Elemente am Ende des Arrays hinzu
unshift(): Füge ein oder mehrere Elemente am Anfang des Arrays hinzu
pop(): löscht das letzte Element des Arrays
shift(): löscht das erste Element des Arrays
sort(): Sortieren Sie das Array
reverse(): Kehrt die Position von Array-Elementen im Array um
concat(): Arrays zusammenführen
slice(): Beginnen Sie mit dem Löschen des angegebenen Array-Elements an der angegebenen Position und erstellen Sie aus dem gelöschten Array-Element ein neues Array
splice(): Array löschen, einfügen und ersetzen
indexOf(): Finden Sie die Position des Elements im Array von vorne nach hinten
lastIndexOf(): Finden Sie die Position des Elements im Array von hinten nach vorne
forEach(), every(), some(), filter() und map(): Array-Iteration
reduce(): Jeder Wert im Array (von links nach rechts) beginnt mit der Zusammenführung und wird schließlich zu einem Wert
reduceRight(): Jeder Wert im Array (von rechts nach links) wird zusammengeführt und wird schließlich zu einem Wert
Array-Summe
Der heutige Anwendungsfall: Angenommen, wir haben ein Array wie dieses:
var arr = [0,1,2,3,4,5,6,7,8,9];
Die Elementwerte im Array müssen zu 0+1+2+3+4+5+6+7+8+9 addiert werden. Was sollen wir tun oder welche Methoden können erreicht werden? Einfach ausgedrückt geht es darum, einen Weg zu finden, die Array-Elemente einzeln hinzuzufügen. Bedeutet das, dass wir Array-Iteration verwenden müssen? Können wir diese Methoden auch verwenden, um die Summe von Arrays zu implementieren?
for-Schleife und while-Schleife
Das erste, was mir in den Sinn kommt, sind diese beiden Schleifenmethoden, die auch im vorherigen Abschnitt ausprobiert wurden. Sag es noch einmal:
// 求和:for循环遍历数组arr
(function() {
var sum = 0;
function getSum(array){
for (var i = 0; i < array.length; i++){
sum += parseInt(array[i]);
}
return sum;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = 0;
getSum(arr);
}
console.timeEnd("getSum"); // 7877.155ms
console.log("使用for循环:sum = " + sum); // 45
})();
Lass es uns noch einmal versuchen:
(function () {
var sum = 0;
function getSum(array) {
var i = array.length;
while (i--) {
sum += parseInt(array[i]);
}
return sum;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++) {
var sum = 0;
getSum(arr);
}
console.timeEnd("getSum"); // getSum: 7690.056ms
console.log("使用while循环:sum=" + sum); // 使用while循环:sum=45
})();
Zusätzlich zu den alten for- und while-Schleifen wurden in ES5 weitere Array-Iterationsmethoden hinzugefügt, wie z. B. forEach(), every(), some(), filter() und map() usw. Und diese Methoden können dazu führen, dass jedes Element im Array eine Rückruffunktion ausführt. Wenn ja, müssen Sie nur eine Akkumulationsfunktion von Array-Elementen für diese Rückruffunktion ausführen:
function getSum (item, index, array){
sum += item;
}
forEach()-Methode
Die Methode forEach() ermöglicht jedem Element im Array, die angegebene Rückruffunktion callbackfn auszuführen. Auf diese Weise können wir in der Callback-Funktion getSum eine kumulative Berechnung durchführen.
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.forEach(getSum);
}
console.timeEnd("getSum"); // getSum: 1348.212ms
console.log("使用forEach循环:sum=" + sum); // 使用forEach循环:sum=45
})()
some()-Methode
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.some(getSum);
}
console.timeEnd("getSum"); // getSum: 1038.737ms
console.log("使用some循环:sum=" + sum); // 使用some循环:sum=45
})()
map()-Methode
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.map(getSum);
}
console.timeEnd("getSum"); // getSum: 4568.558ms
console.log("使用map循环:sum=" + sum); // 使用map循环:sum=45
})()
filter()-Methode
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.filter(getSum);
}
console.timeEnd("getSum"); // getSum: 1117.039ms
console.log("使用filter循环:sum=" + sum); // 使用filter循环:sum=45
})()
every()-Methode
Die Methode every() unterscheidet sich geringfügig von den vorherigen Methoden, da die Methode every() nur dann zurückgibt, wenn die Summe der Rückruffunktionsergebnisse jedes Elements im Array wahr ist, andernfalls wird sie falsch zurückgegeben. Denn in der vorherigen Rückruffunktion muss return true;
hinzugefügt werden
(function() {
var sum = 0;
function getSum(item, index, array) {
sum += item;
return true;//由于every方法是会在遇到回调函数返回的第一个false时停止遍历所以需要始终返回true
};
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = 0;
arr.every(getSum);
}
console.timeEnd("getSum"); // 1028.892ms
console.log("使用every循环:sum = " + sum); // 使用every循环:sum = 45
})();
reduce()- und ReduceRight()-Methoden
Die Methoden Reduce() und ReduceRight() können eine Callback-Funktion callbackfn als Akkumulator (Akkumulator) akzeptieren. Jeder Wert im Array (von links nach rechts) wird zusammengeführt und wird schließlich zu einem Wert. Dadurch kann auch jedes Element des Arrays akkumuliert werden, um die Funktion der Array-Summierung zu erreichen.
Erstellen Sie zunächst eine Callback-Funktion für den Akkumulator:
function getSum(preValue,curValue,index,array) {
return preValue += curValue;
}
Nehmen Sie in ähnlicher Weise das vorherige Array als Beispiel:
function getSum(preValue,curValue,index, array) {
return preValue + curValue;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = arr.reduce(getSum, 0)
}
console.timeEnd("getSum"); // 3257.201ms
console.log("使用reduce循环:sum = " + sum); // 使用reduce循环:sum = 45
Im vorherigen Test hat die Methode „reduce()“ die kürzeste Zeit in Anspruch genommen. Ich weiß nicht, wo ich einen Fehler gemacht habe.
Die Methode „reducRight()“ ist mit der Methode „reduc()“ identisch, außer dass sie von rechts nach links im Array akkumuliert.
Zusammenfassung
Durch die Einzeloperation wird die Summe der Arrays grundsätzlich durch Array-Traversierung implementiert. Wenn Sie die verschiedenen Traversierungsmethoden in Arrays beherrschen, können Sie die Summe der Arrays problemlos implementieren. Obwohl diese Traversierungsmethoden die Summierung von Arrays ermöglichen, haben unterschiedliche Methoden unterschiedliche Auswirkungen auf die Leistung. Die Beispiele im Artikel veranschaulichen den Leistungsvergleich möglicherweise nicht vollständig. Wenn Sie bessere Vorschläge haben, teilen Sie diese bitte mit.
Der obige Inhalt ist eine vollständige Einführung in die Array-Summationsmethode von JavaScript-Studiennotizen. Ich hoffe, dass er für alle hilfreich ist!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

