 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Anmerkungen zur JavaScript-Studie: Zufällige Sortierung von Arrays_Javascript-Fähigkeiten
Anmerkungen zur JavaScript-Studie: Zufällige Sortierung von Arrays_Javascript-FähigkeitenAnmerkungen zur JavaScript-Studie: Zufällige Sortierung von Arrays_Javascript-Fähigkeiten
Empfohlene Lektüre: JavaScript Study Notes Array Sum Method
Arrays von JavaScript-Studiennotizen hinzufügen, löschen, ändern und überprüfen
JavaScript bietet die Methoden sort() und reverse(), um Array-Elemente neu anzuordnen. Aber oft können diese beiden Methoden die Anforderungen unseres eigentlichen Geschäfts nicht erfüllen, wie zum Beispiel das zufällige Mischen bei Pokerspielen.

In diesem Artikel erfahren Sie, wie Sie den Effekt des obigen Beispiels erzielen, sowie einige damit verbundene Kenntnisse über die zufällige Sortierung von Arrays.
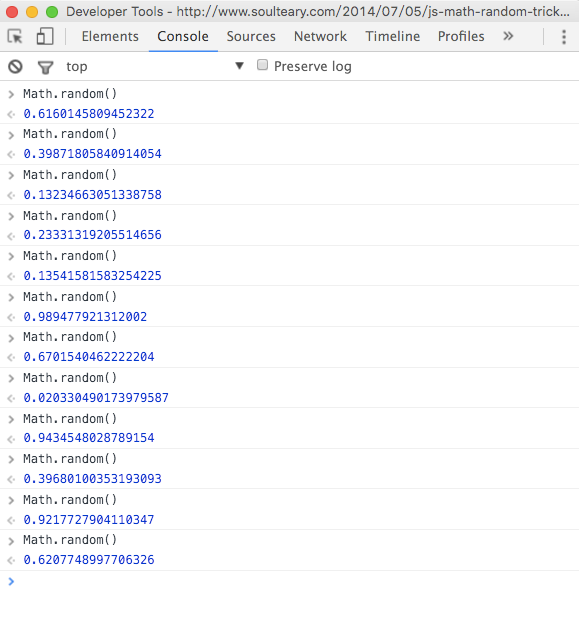
Ich habe die relevanten Informationen zur zufälligen Sortierung von Arrays im Internet überprüft und Math.random() gesehen. Öffnen Sie den Browser-Controller und geben Sie Folgendes ein:
Math.random()

Wie auf dem Bild zu sehen ist, erhält Math.random() eine Zufallszahl zwischen 0 und 1. Wie wir alle wissen, kann sort() eine Funktion als Parameter aufrufen. Wenn die Funktion den Wert -1 zurückgibt, bedeutet dies, dass Element a im Array vor Element b eingestuft ist. Auf diese Weise können Sie eine Zufallsfunktion schreiben, um die von Math.random() zufällig generierte Zahl mit 0,5 zu vergleichen. Wenn sie größer als 0,5 ist, wird -1 zurückgegeben (a steht vor b), andernfalls gibt 1 zurück (b steht vor a):
function randomSort(a, b) {
return Math.random() > 0.5 ? -1 : 1;
}
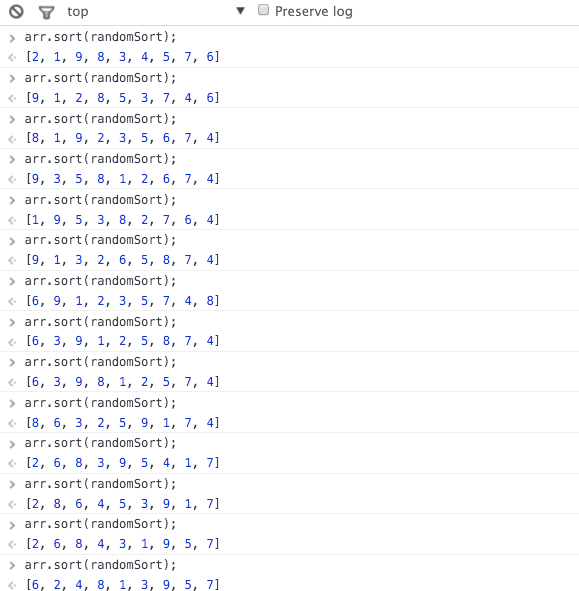
Sehen Sie sich ein Beispiel an:
var arr = [1,2,3,4,5,6,7,8,9]; arr.sort(randomSort);

Auf diese Weise kann der Beispieleffekt am Anfang des Artikels erreicht werden:
Obwohl die vorherige Methode eine zufällige Sortierung des Arrays erreicht, hat sie immer den Eindruck, dass die Position jedes an das neue Array gesendeten Elements nicht zufällig ist. Genau wie im vorherigen Beispiel hat das Element mit dem Wert 1 im Array arr seinen ursprünglichen Schlüsselwert 0. Nach der Zufallssortierung ist die Wahrscheinlichkeit, dass der Schlüsselwert 1 0-8 ist, gleich. Dann nimmt sie hier ab, weil die Methode sort() sequentiell vergleicht.
Um dieses Phänomen anzugehen, können wir die folgende rekursive Methode verwenden:
function randomSort(arr, newArr) {
// 如果原数组arr的length值等于1时,原数组只有一个值,其键值为0
// 同时将这个值push到新数组newArr中
if(arr.length == 1) {
newArr.push(arr[0]);
return newArr; // 相当于递归退出
}
// 在原数组length基础上取出一个随机数
var random = Math.ceil(Math.random() * arr.length) - 1;
// 将原数组中的随机一个值push到新数组newArr中
newArr.push(arr[random]);
// 对应删除原数组arr的对应数组项
arr.splice(random,1);
return randomSort(arr, newArr);
}
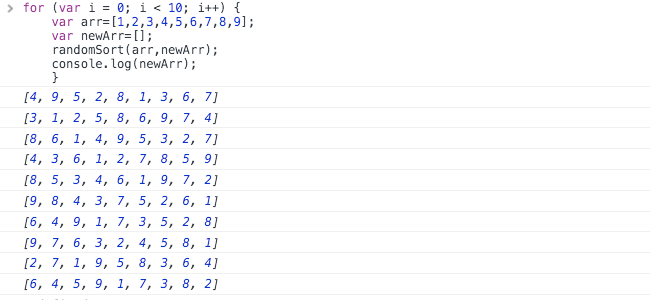
In diesem Fall können wir es so verwenden:
for (var i = 0; i < 10; i++) {
var arr=[1,2,3,4,5,6,7,8,9];
var newArr=[];
randomSort(arr,newArr);
console.log(newArr);
}
Ausgabeergebnis:

Nach dem Ausführen der Funktion randomSort(arr, newArr) wird das ursprüngliche Array arr gelöscht.
Wenn Sie diese Methode verwenden, um das Mischbeispiel am Anfang des Artikels durchzuführen, müssen Sie das Array pukePic in der Funktion resetPic() zurücksetzen:
Zusätzlich zu den beiden oben genannten Methoden hat @Traveller einen Artikel „Implementierung eines randomisierten Sortieralgorithmus für Array-Elemente“ auf DIV.IO veröffentlicht. Dieser Artikel stellt drei Implementierungsmethoden für die zufällige Sortierung von Array-Elementen bereit:
Verwenden Sie die Array-Sortiermethode, um die Array-Elemente zufällig zu sortieren
Array.prototype.shuffle = function(n) {
var len = this.length ,
num = n ? Math.min(n,len) : len,
arr = this.slice(0);
arr.sort(function(a,b){
return Math.random()-0.5;
});
return arr.slice(0,num-1);
}
Elemente im Array zufällig austauschen
lib = {}
lib.range = function(min,max) {
return min + Math.floor(Math.random()*(max-min+1));
}
Array.prototype.shuffle = function(n) {
var len = this.length,
num = n ? Math.min(n,len) : len,
arr = this.slice(0),
temp,
index;
for (var i=0;i<len;i++){
index = lib.range(i,len-1);
temp = arr[i];
arr[i] = arr[index];
arr[index]=temp;
}
return arr.slice(0,num);
}
Extrahieren Sie zufällig ein Element aus dem ursprünglichen Array und fügen Sie es dem neuen Array hinzu
lib = {}
lib.range = function(min,max) {
return min+Math.floor(Math.random()*(max-min+1));
}
Array.prototype.shuffle = function(n) {
var len = this.length,
num = n ? Math.min(n,len) : len,
arr = this.slice(0),
result=[],
index;
for (var i=0;i<num;i++){
index = lib.range(0,len-1-i);
// 或者 result.concat(arr.splice(index,1))
result.push(arr.splice(index,1)[0]);
}
return result
}
Mischalgorithmus
Das Grundprinzip der zufälligen Sortierung von Arrays ist der Shuffling-Algorithmus (Fisher-Yates-Shuffle):
ist ein Algorithmus, der die Ordnung endlicher Mengen stört
Prinzip
Definieren Sie ein Array (gemischt), die Länge (length) ist die Länge des ursprünglichen Arrays (arr)
Nimm 0, um den Zufallswert rand (anfänglich 0) zu indizieren, shuffled[index] = shuffled[rand], shuffled[rand] = arr[index]
index++ ; Wiederholen Sie Schritt 2, bis index = Länge -1
Es handelt sich um den Zuweisungsprozess von shuffled von 0 auf Länge 1, und der neu hinzugefügte Wert ist arr[index]. Der Wert von shuffled[index] ist der zufällige Wert shuffled[rand] unter den zugewiesenen Elementen, da es zwei geben wird Duplikate. Wert, also ist shuffled[rand] gleich dem neu hinzugefügten Wert arr[index]
Shuffle-Methode in underscore.js
function random(min, max) {
if (max == null) {
max = min;
min = 0;
}
return min + Math.floor(Math.random() * (max - min + 1));
};
function shuffle(arr) {
var length = arr.length,
shuffled = Array(length);
for (var index = 0, rand; index < length; index++) {
rand = random(0, index);
if (rand !== index) shuffled[index] = shuffled[rand];
shuffled[rand] = arr[index];
}
return shuffled;
}
Praktische Anwendung:
var arr = [1,2,3,4,5,6,7,8,9];
for (var i = 0; i < 10; i++){
console.log(shuffle(arr));
}
Die von Chrome ausgegebenen Ergebnisse lauten wie folgt:

Verwenden Sie auf ähnliche Weise den Mischalgorithmus, um das Beispiel am Anfang des Artikels zu vervollständigen:

Es gibt auch eine einfachere und leichter verständliche Schreibweise:
function shuffle(arr) {
var i,
j,
temp;
for (i = arr.length - 1; i > 0; i--) {
j = Math.floor(Math.random() * (i + 1));
temp = arr[i];
arr[i] = arr[j];
arr[j] = temp;
}
return arr;
};
Zusammenfassung
Dieser Artikel fasst hauptsächlich relevante Informationen zur zufälligen Sortierung von Arrays zusammen und sammelt sie. Natürlich gibt es auf dem Markt viele Möglichkeiten, ähnliche Funktionen zu erreichen. Wenn Sie eine bessere Methode haben, teilen Sie uns diese bitte in den Kommentaren mit.
Der obige Inhalt ist eine vom Herausgeber eingeführte Einführung in die zufällige Sortierung von Arrays in JavaScript-Studiennotizen. Ich hoffe, er wird Ihnen hilfreich sein!
 Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AMEs ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AMPython eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.




