Heim >Web-Frontend >js-Tutorial >jQuery UI AutoComplete 自动完成使用小记_jquery
jQuery UI AutoComplete 自动完成使用小记_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:20:59959Durchsuche
页面:
复制代码 代码如下:
后台:
复制代码 代码如下:
using System;
using System.Web;
public class GetAllWords : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
if (context.Request.QueryString["term"] != null && context.Request.QueryString["term"] != "")
{
context.Response.Clear();
context.Response.Charset = "utf-8";
context.Response.Buffer = true;
context.Response.ContentEncoding = System.Text.Encoding.UTF8;
context.Response.ContentType = "text/plain";
context.Response.Write(GetLikeUserName(context.Request.QueryString["term"]));
context.Response.Flush();
context.Response.Close();
context.Response.End();
}
}
///
/// 拼接json
///
/// 关键词
///
private String GetLikeUserName(string key)
{
jhg.BLL.web_wordManager wordManager = new jhg.BLL.web_wordManager();
//搜索,返回10个关键词
string[] listWord = wordManager.GetSearchWord(key, 10);
System.Text.StringBuilder sbstr = new System.Text.StringBuilder("[");
int ct = listWord.Length;
for (int i = 0; i {
sbstr.Append("\"" + listWord[i] + "\"");
if (i == ct - 1)
sbstr.Append("]");
else
sbstr.Append(",");
}
return sbstr.ToString();
}
public bool IsReusable
{
get
{
return false;
}
}
}
注:
文件:jquery.ui.autocomplete.css
.ui-autocomplete { position: absolute; cursor: default; }
去掉: position: absolute;
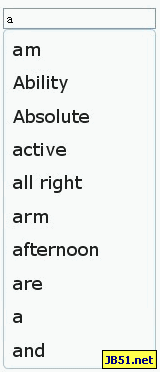
效果图:

Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:基于jQuery的淡入淡出可自动切换的幻灯插件_jqueryNächster Artikel:基于jQuery UI CSS Framework开发Widget的经验_jquery
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

